
ブログに使う画像の圧縮ってどうやってするんだろう?
具体的な画像圧縮方法が知りたいです。
このような疑問に答えます。
本記事の内容
- ブログ画像圧縮の前提知識
- ブログの画像圧縮方法
- ブログの画像圧縮する際の注意点
- 既にブログに使っている重い画像の確認方法
この記事を書いた人

Twitter:@NOJI_BLOG
Instagram:@noji_life
ブログで使う画像は圧縮せずに使うと画像容量が多くなり、サイトスピードが遅くなる原因になります。
サイトの高速化はSEOに欠かせませんし、何よりもサイトに訪れたユーザーにもメリットですよね。
『このサイト重いから別のサイトで見ようかな』
このように思われるのは、ブロガー的に最悪のケースですよね。
画像圧縮をすれば、画像容量を10分の1ほどに圧縮することも可能ですので、ぜひ本記事で紹介する方法で画像圧縮をしてサイトを高速化してきましょう。
目次
ブログ画像圧縮の前提知識

ブログの画像圧縮方法を説明する前に、簡単に画像圧縮の前提知識について紹介します。
急いでる方はコチラ
ブログ画像圧縮の前提知識
- 画像のリサイズでも圧縮される
- PNGよりもJPGの方が容量が小さい
- 画像サイズは80KB以下を目安にする
順番に見ていきます。
①:画像のリサイズでも圧縮される
画像を軽量化する方法は画像の圧縮だけと思われている方も多いかもしれませんが、画像のリサイズでも軽量化されます。
リサイズとは
例えば『2880 × 1476』の画像を『1200× 800』にリサイズすると、以下のように画像圧縮されます。

上記の通り、リサイズするだけで半分以下に容量が圧縮されましたね。
Webサイトは基本的に幅1200px以上必要ないため、大きい画像はリサイズして軽量化していきましょう。
②:PNGよりもJPGの方が容量が小さい
画像形式に多いのが『PNG』と『JPG』です。
画像容量的には『JPG』の方が小さいですが、圧縮すると画像が荒くなりやすい特徴があります。
画像の荒さが気になる場合は、『PNG』形式で圧縮しましょう。
画像サイズは80KB以下を目安にする
圧縮する画像サイズは80KB以下を目安にすればOKです。
個人的に80KB程度までなら画像にもよりますが、それほど画像の荒さも気になりません。
目安なので前後してもいいですし、画像によって見え方が変わってくる部分もあるので、画像サイズはお好みで決めていきましょう。
ちなみに、画質が荒すぎるのだけはNGです。
ブログの画像圧縮方法

基本的にブログの画像圧縮は、下記の手順で行います。
ブログの画像圧縮方法
- リサイズで画像サイズを調整しつつ軽量化
- 画像圧縮ツールで軽量化
順番に見ていきます。
①:画像リサイズでサイズを調整しつつ軽量化
まずは画像のリサイズを行っていきます。
画像のリサイズツールは『BULK RESIZE』が便利でオススメ。
今回はコチラのツールでやり方を解説します。
step
1BULK RESIZEにアクセスする
最初に『BULK RESIZE』にアクセスし、リサイズする画像をドラッグ&ドロップします。

step
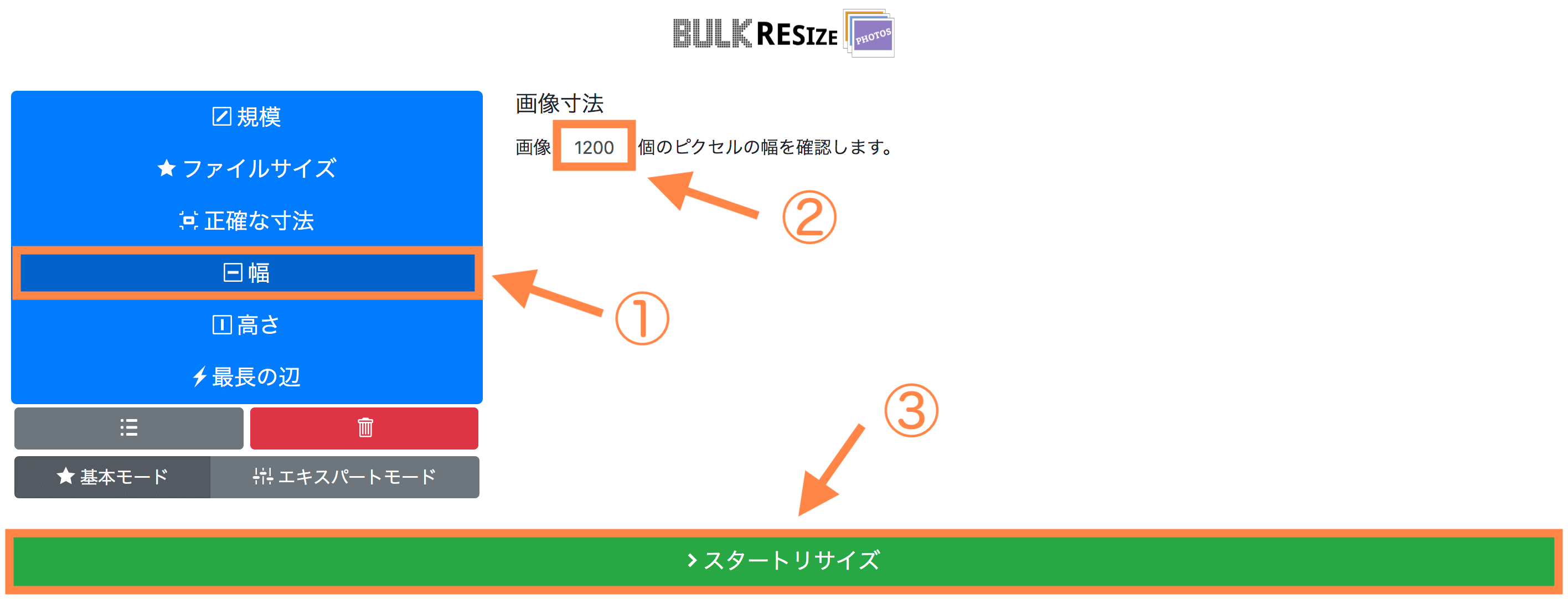
2画像の幅を1200pxに設定する

- 左メニューから『幅』をクリックする
- 画像寸法に『1200』を入力する。
- 『スタートリサイズ』をクリックする
1200に設定している理由は、Google砲の被弾条件に画像の幅が1200px以上と定められているためです。
高画質でサイズの大きい画像(幅が 1,200 ピクセル以上)を使用します。
Google砲を狙わない人は、1200px以下でも問題ありません。
最後に『スタートリサイズ』をクリックすると、リサイズが開始されます。
step
3画像の軽量化を確認する
以下のようにリサイズによって軽量化されたサイズが表示されるので、確認しておきましょう。

この場合は『445.09 KB』→『159.30KB』に圧縮されています。
以上で、画像のリサイズは完了です。
②:画像圧縮ツールで軽量化
続いて、先ほどリサイズした画像を圧縮ツールで軽量化していきます。
画像圧縮ツールは下記の2つのツールがオススメです。
今回は『TinyPNG』を使った圧縮方法を紹介します。
一括圧縮しないなら『Squoosh』の方がリサイズも一緒にでき、高機能ですのでオススメです。
Squooshでの圧縮方法は『Googleアプリ『Squoosh』は最強の画像圧縮ツール【使い方・特徴】』で解説していますので、参考にしてください。
-

Googleアプリ『Squoosh』は最強の画像圧縮ツール【使い方・特徴】
続きを見る
step
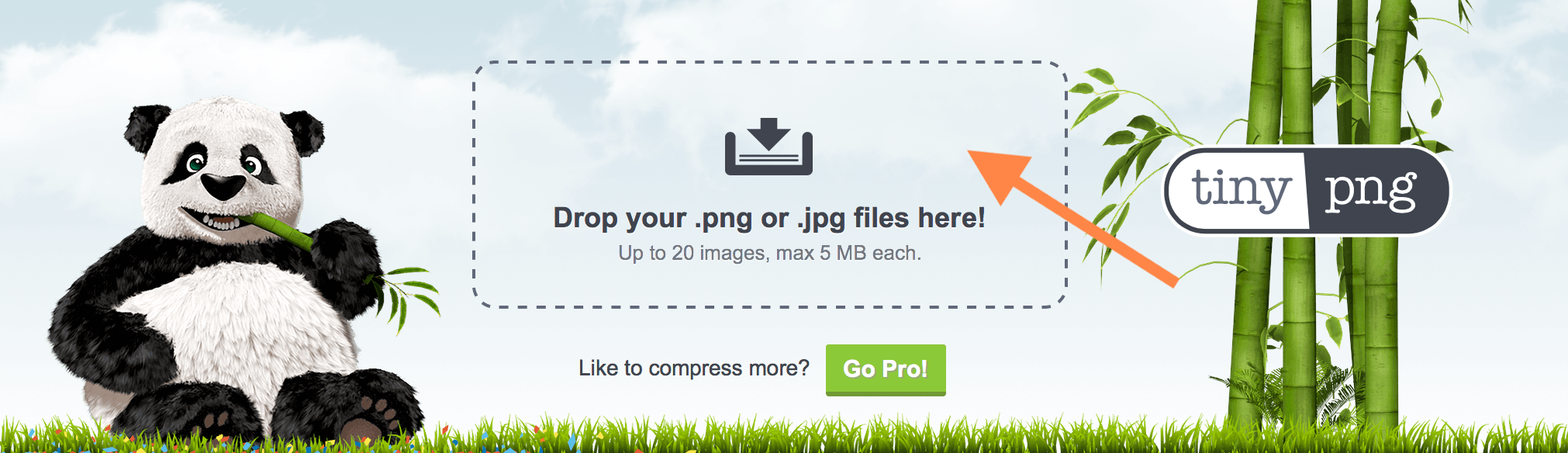
1TinyPNGにアクセスする
まず『TinyPNG』にアクセスし、先ほどリサイズした画像をドラッグ&ドロップします。(複数でもOK)

step
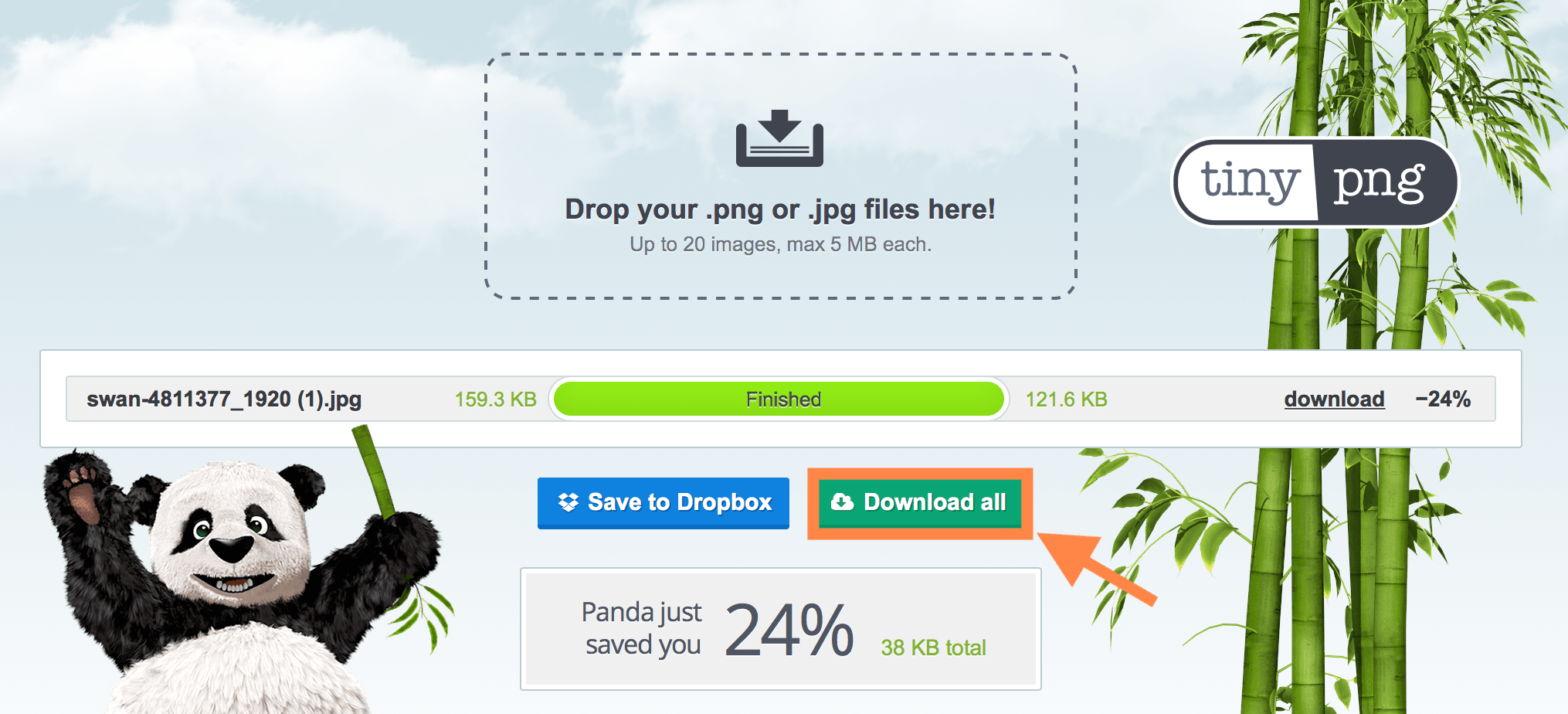
2圧縮した画像をダウンロードする
画像をドラッグ&ドロップすると自動で圧縮が始めります。

『Finished』と表示されたら『Download all』をクリックして完了します。
ちなみに今回は『159.3KB』→『121.6KB』に圧縮されていますね。
ブログの画像圧縮する際の注意点
ブログの画像圧縮する際の注意点が2点ほどあります。
ブログの画像圧縮する際の注意点
- 画像に文字を入れる場合はPNG形式
- プラグインの併用は注意が必要
順番に見ていきます。
①:画像に文字を入れる場合はPNG形式
Canvaなどのツールで文字を入れた画像や、元々文字が入っている画像を圧縮する時は『PNG形式』がおすすめです。
というのもJPG形式の場合、文字入りの画像を圧縮すると画質が荒くなるため、文字が見えづらくなります。
『PNG形式』の方が圧縮してもJPGよりも高画質なため、文字入りでも見えやすいです。
文字入りの画像を圧縮する場合は、『PNG形式』にしましょう。
②:プラグインの併用は注意が必要
WordPressの場合、画像圧縮ツール以外にもプラグインで画像圧縮することができます。
画像圧縮できるプラグイン
- Smush
- EWWW Image Optimizer
- ShortPixel Image Optimizer
プラグインの場合は導入しておくと、画像をアップロードした段階で画像圧縮が自動的にされます。
画像圧縮ツールのような手間がかからないため便利ですが、下記のようなデメリットもあります。
画像圧縮プラグインのデメリット
- プラグインが増える
- ツールよりも圧縮率が低い
- 無料版だと詳細な設定ができない
個人的には画像圧縮ツールの利用の方がプラグインも増えませんし、圧縮率も高いためオススメです。
ちなみにWordPressのおすすめプラグインは『WordPress(ワードプレス)のおすすめ無料プラグイン7選【入れすぎ注意】』で紹介していますので、参考にしてください。
-

WordPress(ワードプレス)のおすすめ無料プラグイン7選【入れすぎ注意】
続きを見る
既にブログに使っている重い画像の確認方法

これまで画像圧縮してこなかった方や、画像圧縮のし忘れをしている方もいるかと思います。
そんな方は『Googleアナリティクス』を使って、表示速度が遅いページを探してみましょう。
表示速度が遅いページを探す方法を説明していきますね。
Googleアナリティクスを導入していない方は、ぜひこの機会に導入してみましょう。
詳しい導入方法は『【2023年】Google Analyticsの使い方と登録・設定方法を解説』で画像付きで解説していますので、参考にしてください。
-

【2022年】Google Analyticsの使い方と登録・設定方法を解説
続きを見る
step
1Googleアナリティクスを開く
まず、Googleアナリティクスを開きます。
step
2ページ別のスピードスコアを表示される
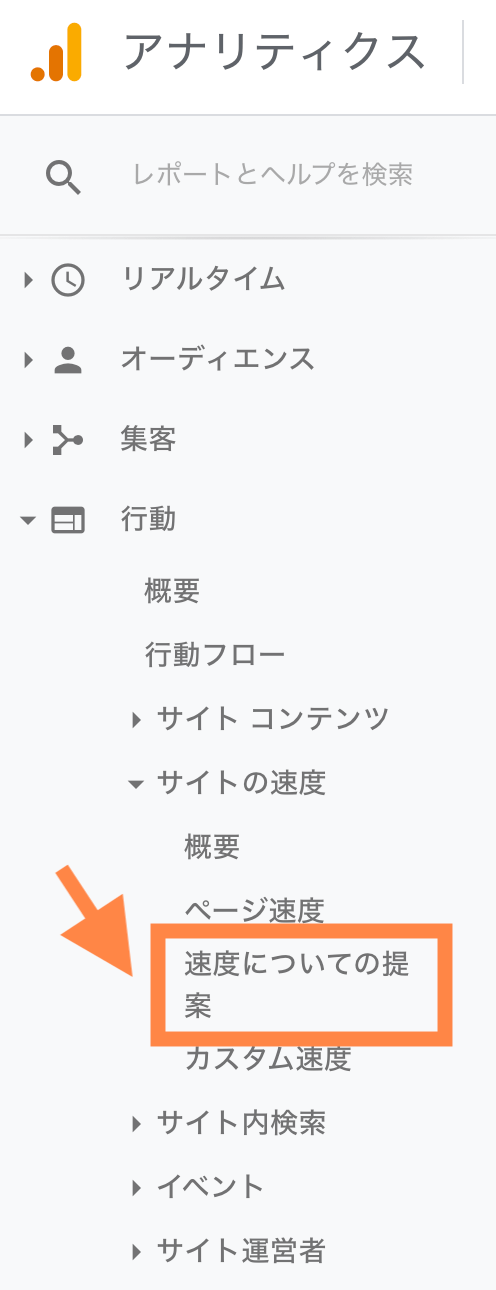
左メニューの『行動』→『サイトの速度』→『速度についての提案』をクリックします。

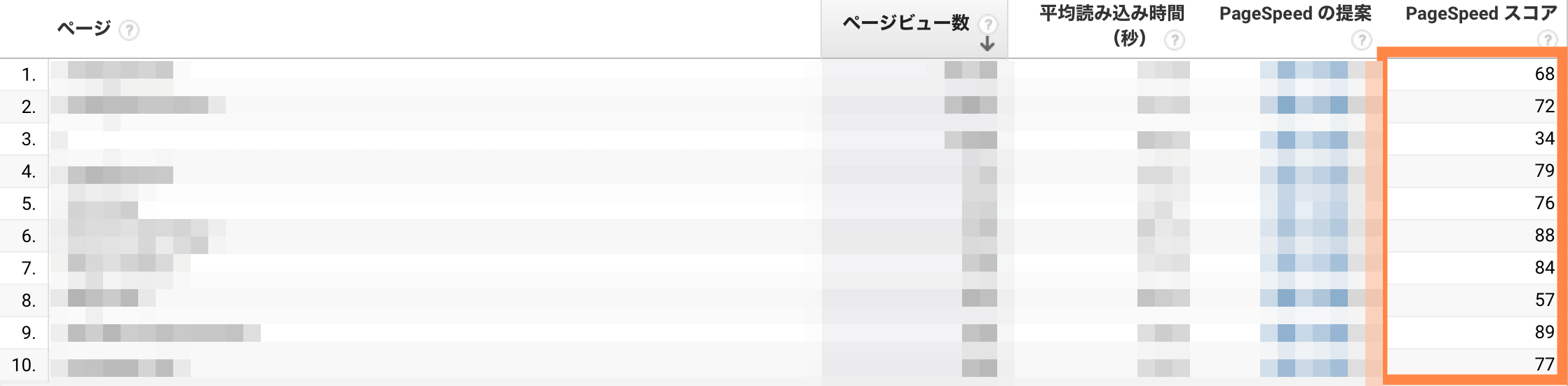
ページ別でページスピードスコアが表示されるため、スコアが低いページを探します。

目安としては、スコアが50以下は低速と思ってもらえればOKです。
step
3スコアが低いページの画像圧縮を行う
スコアが50以下を目安に、先ほど説明した画像の圧縮作業をして、ページスピードのスコアを上げていきましょう。
ブログの画像圧縮方法を画像付きで解説!【軽量化ツールでサイト高速化】:まとめ
以上、ブログの画像圧縮方法でした。
本記事のまとめ
- 画像圧縮の前にリサイズ
- リサイズ後に画像圧縮
- 重たいページはGoogleアナリティクスで確認
正直、画像圧縮していくのは手間ですが、その面倒な作業がユーザーやSEOにも効果的になります。
『このサイト重たいな、、、』と思われないためにも、しっかり画像圧縮をして、サイトスピードをあげていきましょう。
なお、画像素材については下記の記事でオススメサイトを紹介していますので、参考にしてください。
有料画像サイト
-

ブログに有料画像を使うべき3つの理由!おすすめサイトも紹介!
続きを見る
フリー素材サイト
-

ブログ画像に使えるフリー素材サイト7選!【おしゃれなアイキャッチ画像にしよう】
続きを見る
人気記事【完全版】ブログで月5万稼ぐロードマップ【30記事で解説】
人気記事【2023年版】WordPressのおすすめテーマ8選【月100万稼ぐブロガーが厳選】

