こんにちは、NOJIです。
今回はGoogleの画像圧縮アプリ『Squoosh』について紹介したいと思います。
これまでたくさんの画像圧縮画像アプリを使ってきましたが、その中でも圧倒的に使いやすく便利な神アプリでした。
画像圧縮はサイトスピードの向上に不可欠な要素ですので、ぜひ参考にしてみください。
本記事の内容
- Squooshとは
- Squooshの使い方
- Squooshのデメリット
ブログの画像圧縮方法は『ブログの画像圧縮方法を画像付きで解説!【軽量化ツールでサイト高速化】』でも解説していますので、参考にしてください。
-

ブログの画像圧縮方法を画像付きで解説!【軽量化ツールでサイト高速化】
続きを見る
目次
Squooshとは

『Squoosh』はGoogleが公開している画像圧縮アプリ。
2018年に公開しているので比較的最近リリースされたアプリですね。
アプリといっても、わざわざアプリをダウンロードする必要はなく、Webページ上で画像圧縮が可能です。
簡単に『Squoosh』で出来ることを説明していきますね。
Squooshで出来ること
- 簡単ドラッグ&ドロップ操作
- 画像圧縮のプレビューが見れる
- 多様なフォーマット形式に変換できる
- リサイズが可能
順番に見ていきます。
①:簡単ドラッグ&ドロップ操作
『Squoosh』はドラッグ&ドロップ操作で簡単に画像の操作が可能です。

「TinyPNG」のように、他の画像圧縮ツールでもドラッグ&ドロップ操作できたりしますが、操作が簡単のは魅力ですね。
②:画像圧縮のプレビューが見れる
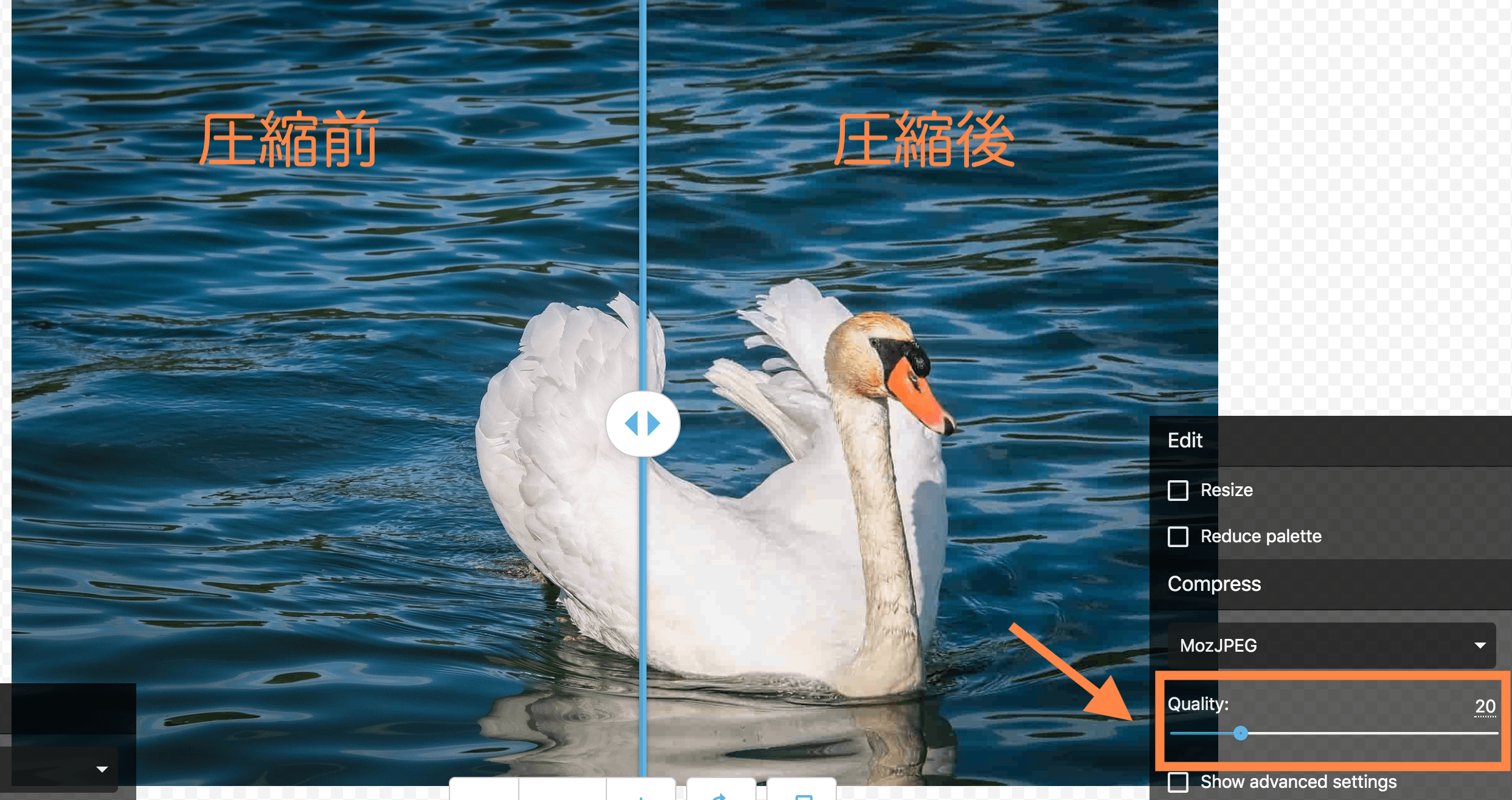
『Squoosh』は画像の圧縮率を設定しながら、圧縮のビフォーアフターを見ることができます。

普通の画像圧縮ツールでは圧縮率の設定や圧縮画像のプレビュー確認はできません。
『Squoosh』は圧縮率を調整しながら、圧縮のビフォーアフターをリアルタイムで見ることができるので、画質を過剰に荒くしてしまう『圧縮のしすぎ』を防ぐことができます。
③:多様なフォーマット形式に変換できる
『Squoosh』は多様な画像フォーマット形式に対応しています。
Squoosh対応フォーマット
- JPG
- PNG
- BMP
- GIF
- TIFF
- JPEG2000
- OptiPNG
- MozJPEG
- Webp
Webサイトに使う画像はデフォルト設定の『MozJPEG』で充分です。もしくは『JPEG』、『PNG』でもOK。
ちなみに圧縮率は、MozJPEG>JPEG>PNGの順で高くなります。
④:リサイズが可能
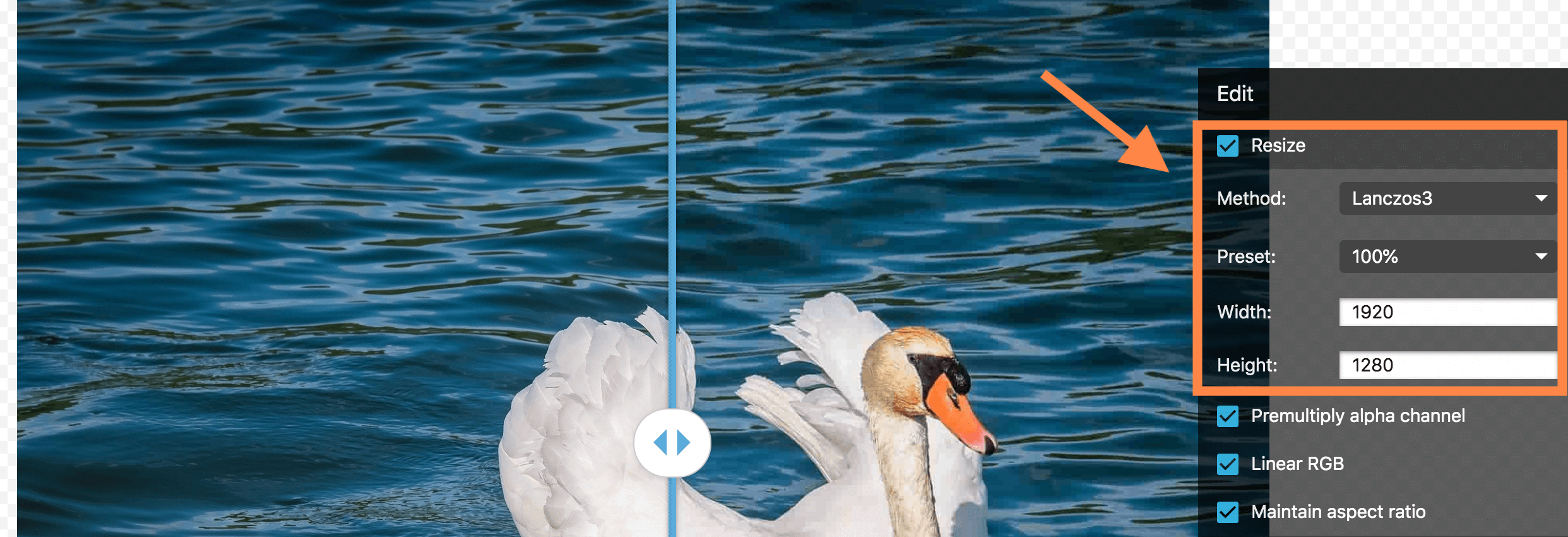
『Squoosh』は画像の大きさを自由に変更可能です。

Webサイトに使う画像はサイズ調節が必要なケースもあるため、こちらも便利な機能ですね。
ちなみにGoogle Chromeに表示される『おすすめ記事』、いわゆるGoogle砲に被弾するには下記のような条件もあります。
高画質でサイズの大きい画像(幅が 1,200 ピクセル以上)を使用します。
圧縮しつつ画像のリサイズもできるので、他のリサイズツールを使う必要がなくなり時間削減にもなりますね。
Squooshのデメリット
『Squoosh』にもデメリットがあります。
それは、複数の画像を一括で画像圧縮できないことです。
『Squoosh』では画像圧縮する際、1枚1枚圧縮していく必要があります。
とはいえ、個人的には圧縮のプレビューや多様なフォーマットの対応、リサイズ機能を考慮すると許容範囲なデメリットにも感じます。
一括圧縮したい人は「TinyPNG」のような、一括で圧縮できるツールを使いましょう。
Squooshの使い方
続いて、『Squoosh』の使い方を見ていきましょう。
step
1Squooshにアクセスする
まずSquooshにアクセスします。
step
2圧縮する画像をドラッグ&ドロップ
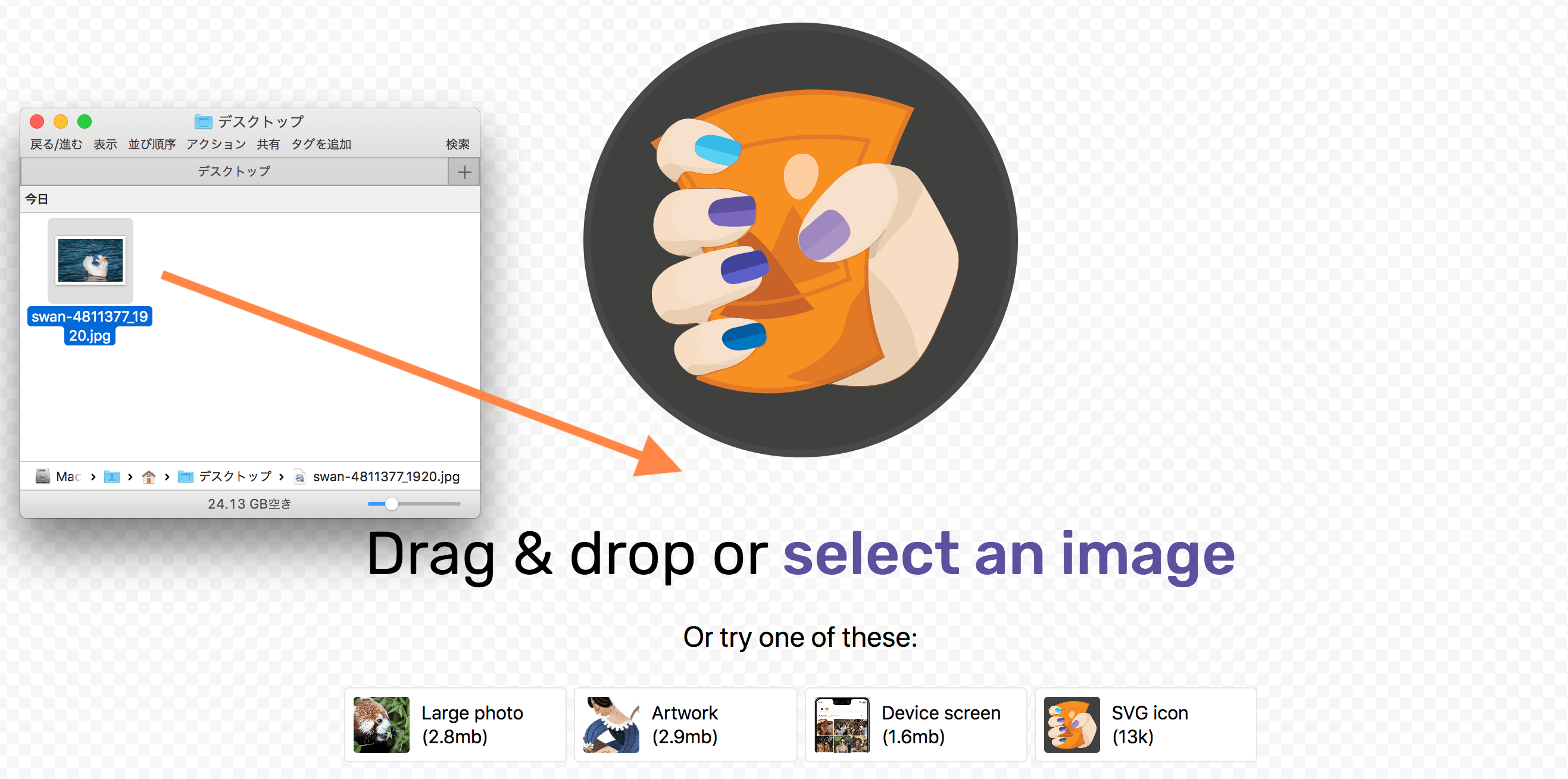
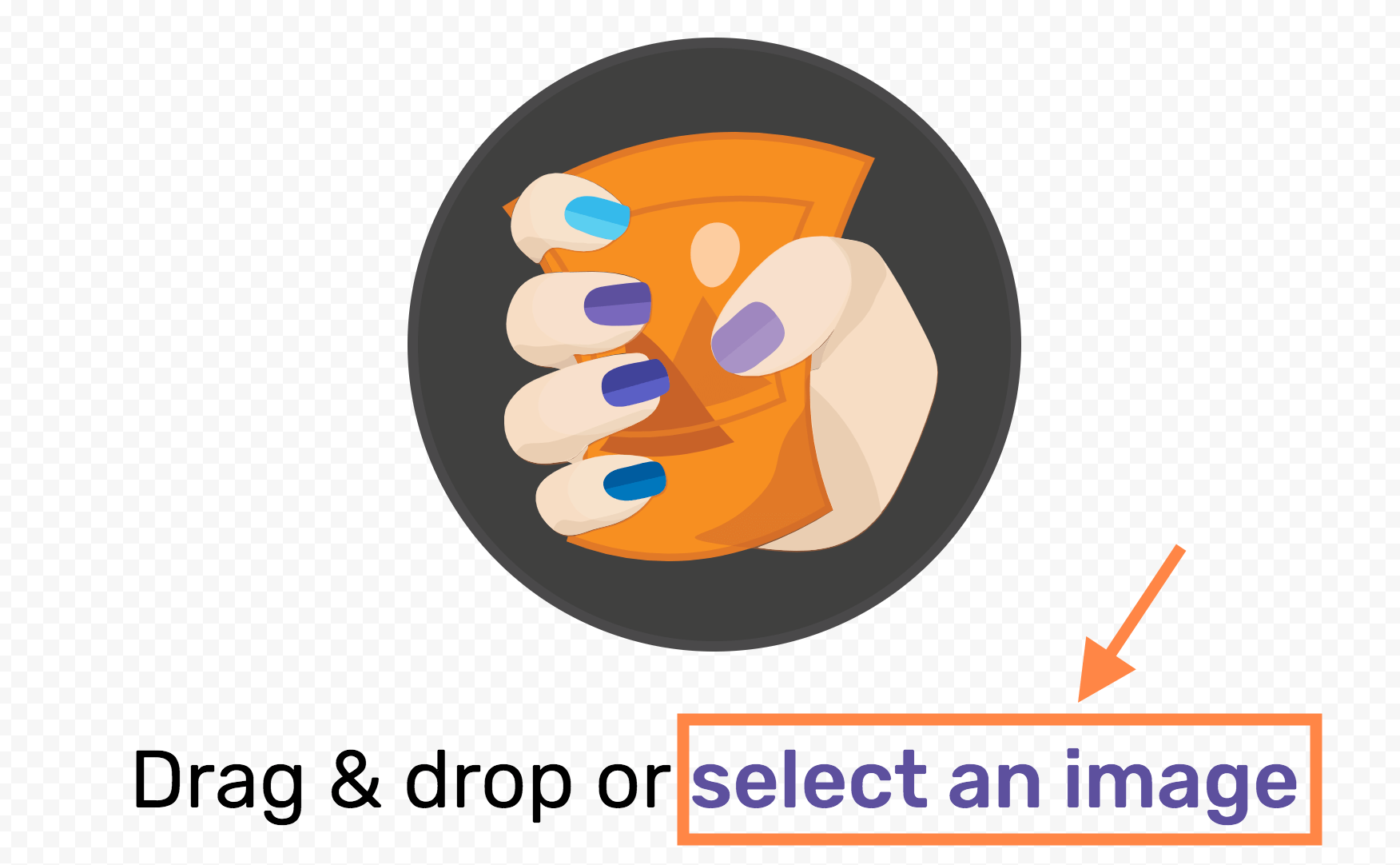
『select an image』をクリックし、圧縮したい画像をドラッグ&ドロップします。

なお、画像素材については下記の記事にて、おすすめの画像素材サイトを紹介していますので参考にどうぞ。
有料画像サイト
-

ブログに有料画像を使うべき3つの理由!おすすめサイトも紹介!
続きを見る
フリー素材サイト
-

ブログ画像に使えるフリー素材サイト7選!【おしゃれなアイキャッチ画像にしよう】
続きを見る
step
3画像の調整をする

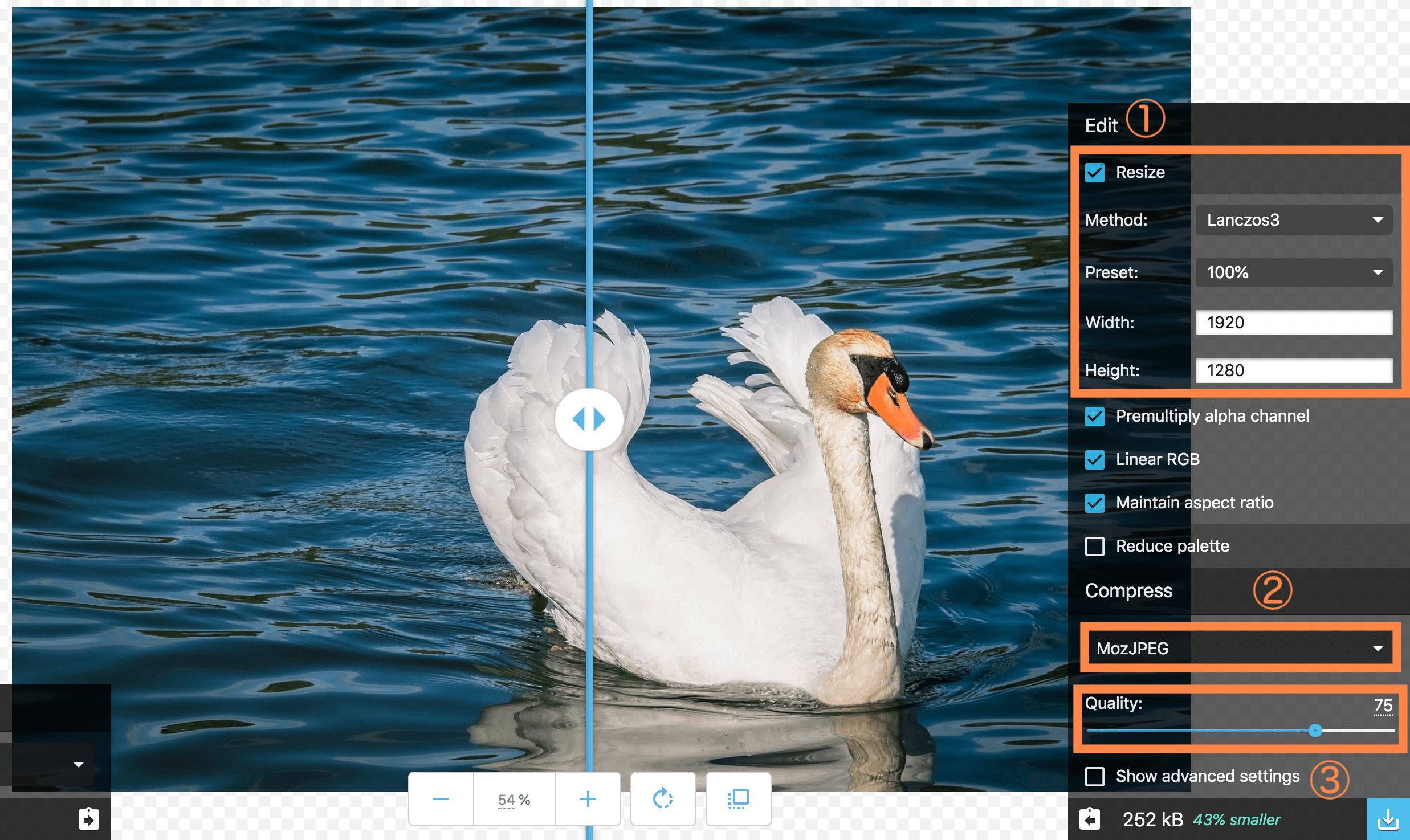
- 画像のリサイズをお好みで設定します。
- 画像のフォーマットを選択します。
- 画像の圧縮率をプレビューを見ながら調整します。
step
3画像をダウンロードする
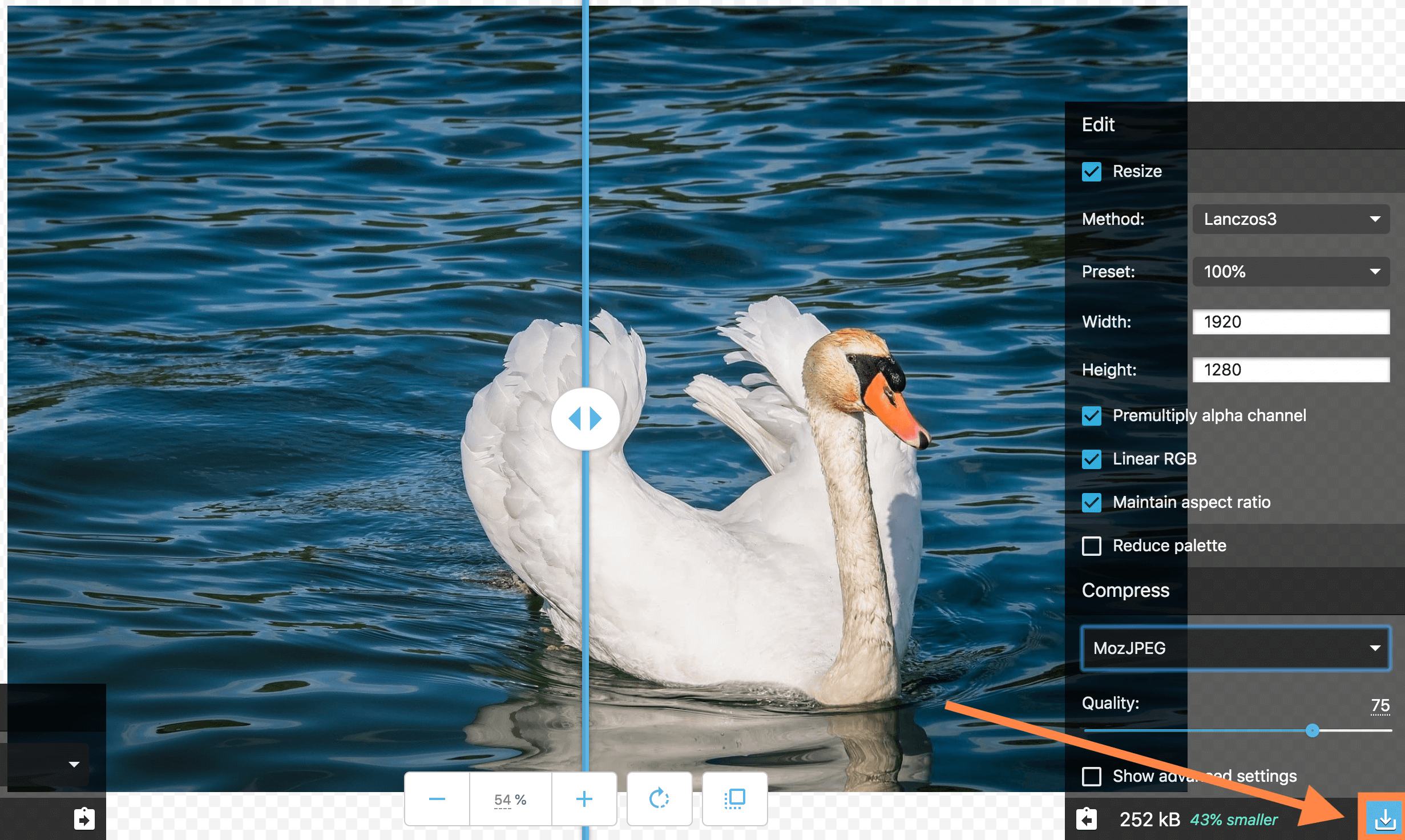
最後に画面右下のダウンロードボタンを押し、画像のダウンロードをすれば完了です。

Googleアプリ『Squoosh』は最強の画像圧縮ツール【使い方】:まとめ
以上、Squooshの特徴や使い方でした。
Squoosh以外にも画像圧縮ツールはありますが、圧縮のプレビューやリサイズ、フォーマット変換までの機能まで揃うツールは中々ありません。
画像圧縮はWebサイト運営において、スピードの高速化の面で非常に重要です。
速度が遅いサイトはSEOやユーザー的にもNGですので、ぜひ画像圧縮して高速化してきましょう。
なお、おすすめの画像素材サイトは下記記事で紹介していますので参考にしてください!
有料画像サイト
-

ブログに有料画像を使うべき3つの理由!おすすめサイトも紹介!
続きを見る
フリー素材サイト
-

ブログ画像に使えるフリー素材サイト7選!【おしゃれなアイキャッチ画像にしよう】
続きを見る
今回は以上です。
人気記事【完全版】ブログで月5万稼ぐロードマップ【30記事で解説】
人気記事【2023年版】WordPressのおすすめテーマ8選【月100万稼ぐブロガーが厳選】
