こんにちは、NOJIです。
今回はサイト分析に必須の「Google Analytics」の設定方法と分析で見るべき項目を紹介していきます。
導入は難しい作業ではないので、当記事を読みながら進めて頂ければ誰でも導入できます。
サイト立ち上げのついでにサクッと設定しちゃいましょう。
本記事の内容
- Google Analyticsについて
- Google Analyticsの登録・設定方法
- Google Analyticsで見るべき項目
まだブログを開設してない方はコチラ
なお、これからブログを始めようと考えている方は、以下の記事を参考にどうぞ。
全手順画像付きで、所要時間30〜60分でブログ開設できるように解説しているので、初心者でも簡単にブログを始めることができますよ!
-

WordPressブログの始め方を全手順画像付きで解説!【初心者でも簡単に開設可能】
続きを見る
目次
Google Analytics(グーグルアナリティクス)とは

Google AnalyticsはGoogleが提供している無料のアクセス解析ツールです。
Google Analyticsで確認出来ること
- リアルタイム数
- アクセス数
- ページ滞在時間
- 直帰率
- 流入元
- 離脱ページ
他にも沢山の機能がありますが、ざっと上記のようなことがGoogle Analyticsで出来ます。
Google Analyticsの情報からアクセス分析が出来るので、サイトを改善していくためにも必須のツールになります。
Google Analytics(グーグルアナリティクス)の登録・設定方法

では早速Google Analyticsに登録・設定をしていきましょう。
手順①:Google Analyticsにサイトを登録する
まず最初に「Google Analytics」にアクセスして、グーグルアカウントでログインします。
※Googleアカウントを持っていない方はこちらからアカウント作成してください。
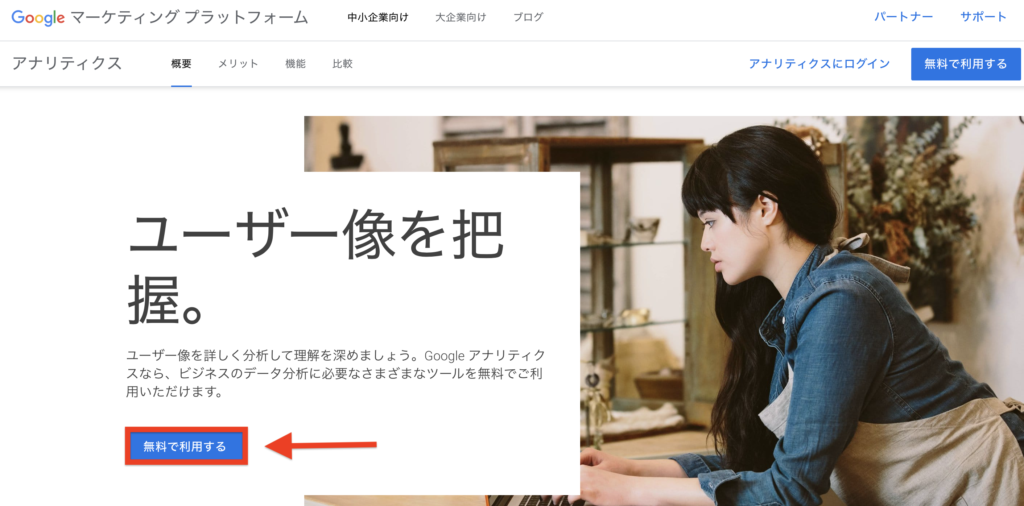
「無料で利用する」をクリックします。

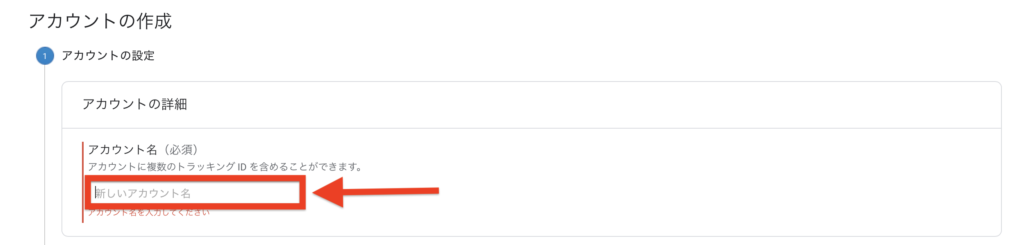
アカウント作成画面が表示されます。

アカウント名は適当な名前でOKです。

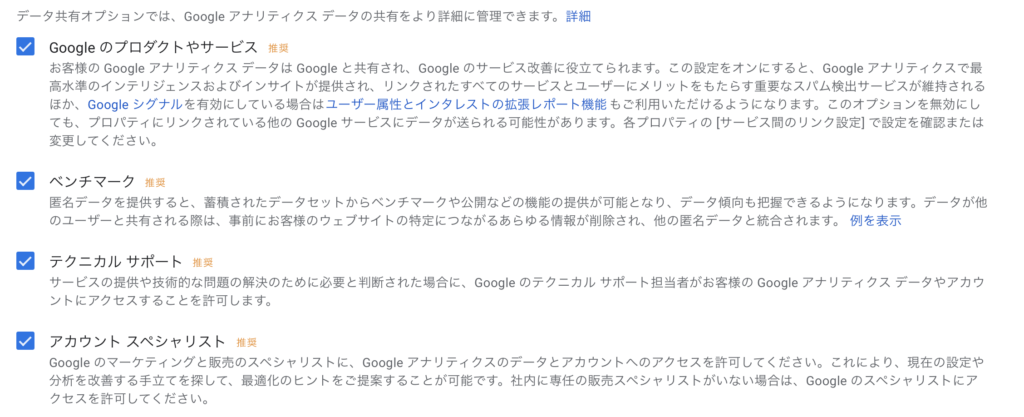
4つのチェック項目はそのままチェックが入っている状態で「次へ」をクリックします。

Webサイトのみの人は「ウェブ」を選択し、「次へ」をクリックします。

- ウェブサイトの名前:導入するサイト名を入力
- ウェブサイトのURL:導入するサイトURLを入力
- 業種:サイトの該当業種(タイプ)を選択
- レポートのタイムゾーン:日本を選択
上記を選択・入力したら「作成」をクリックします。
Google アナリティクス利用規約が表示されたら「同意する」にチェックします。
手順②:サイトにトラッキングコードを設定する

上記画面が表示さえれたら、次にWebサイト側でトラッキングコードを設定していきます。
トラッキングコードとは
Webサイトにアクセスした訪問者のデータを取得するために、各ページに埋め込むコードのこと。
トラッキングの設定にはいくつか方法がありますが、大体下記の3つの方法どれかで行います。
トラッキングコード設定方法
- WordPressにトラッキングコードを直接貼る
- プラグイン「All in One SEO」に貼る
- WordPressテーマに貼る
ちなみにですが、③のWordPressテーマに貼る方法が一番簡単です。
方法①:WordPressにトラッキングコードを直接貼る方法
この方法が一番難しいので②、③の方法が出来ない人だけ行いましょう。
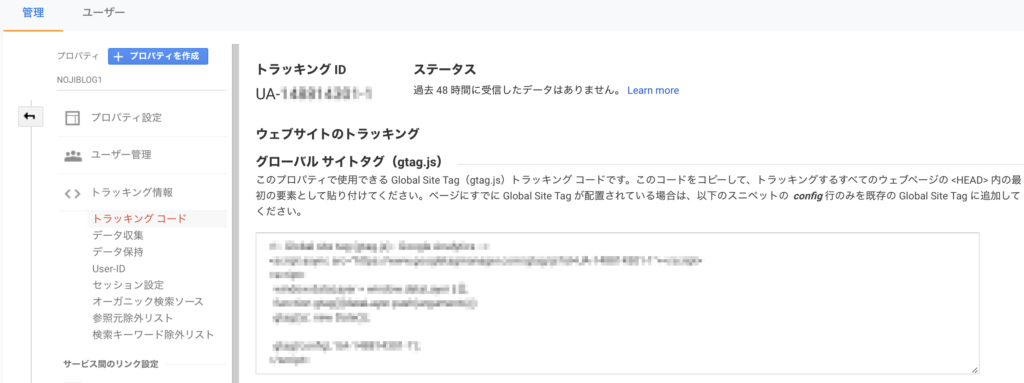
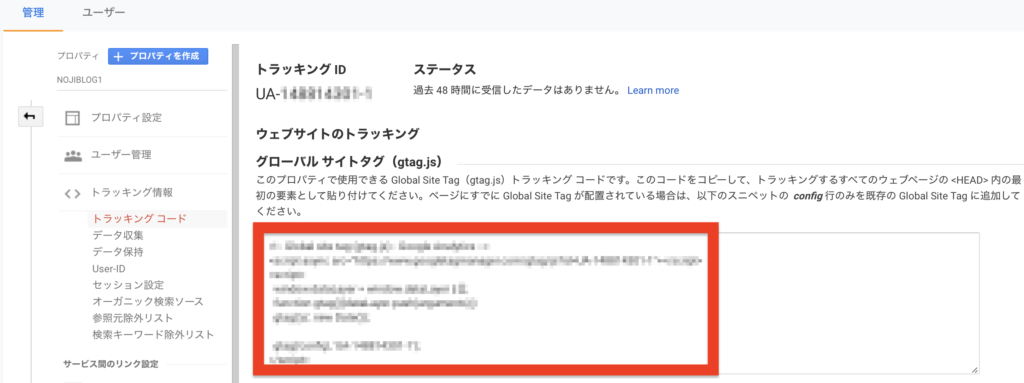
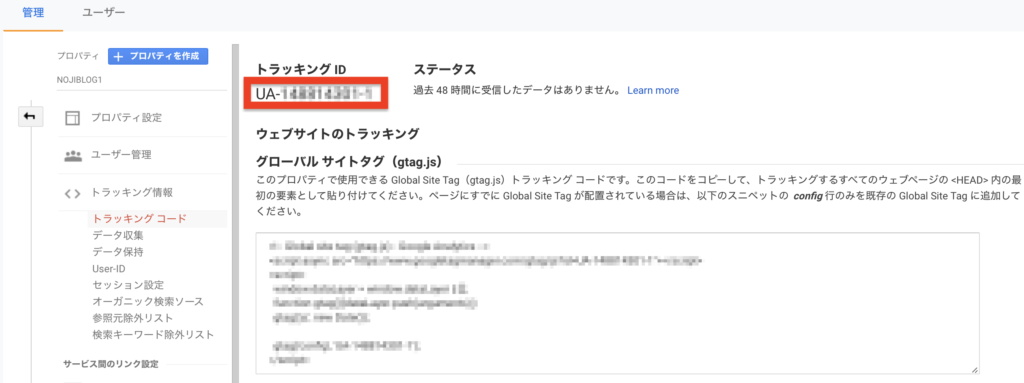
Googleアナリティクスの「管理」→「プロパティ」にある「トラッキング情報」→「トラッキングコード」を選択します。

上の画面の赤枠部分のトラッキングコードをコピーします。
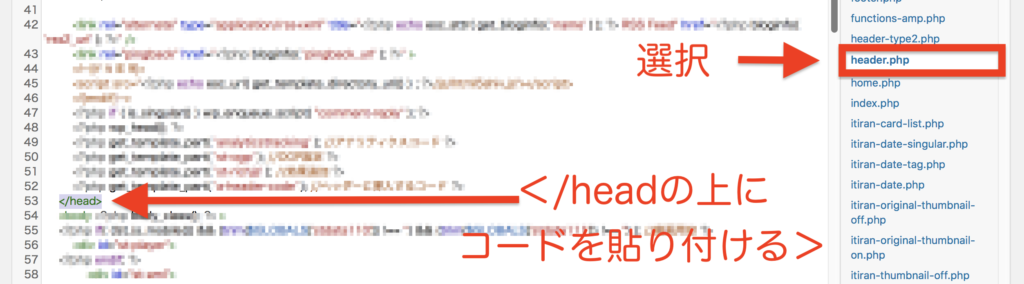
次にWordPressの管理画面から「外観」→「テーマエディッター」を選択し、右側から「header.php」をクリックしてください。
※子テーマを利用していて「header.php」が見つからない方は編集するテーマを親テーマにして探してみてください。

コードがバーっと書いてある中から、「</head>」を探します。
その上に先ほどコピーしたトラッキングコードを貼り付けて「ファイルを更新」をクリックすれば完了です。
方法②:プラグイン「All in One SEO」に貼る方法
プラグイン「All in One SEO」を導入している方向けの方法です。
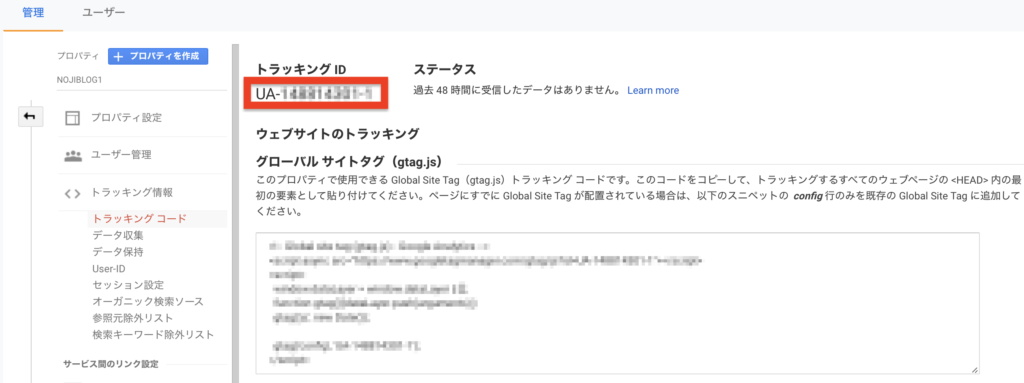
Googleアナリティクスの「管理」→「プロパティ」にある「トラッキング情報」→「トラッキングコード」を選択します。

「トラッキングID」をコピーします。
ワードプレス管理画面からAll in One SEOの「一般設定」をクリックします。
一般設定を開くと「Google設定」に「GoogleアナリティクスID」を入力する箇所があるので、先ほどのトラッキングIDを貼り付けます。
最後に「ファイルを更新」をクリックすれば完了です。
方法③:WordPressテーマに貼る方法
使っているWordPressテーマにもよりますが、テーマ設定からアナリティクスと連携できるテーマがあります。
テーマの設定からトラッキングコードまたはトラッキングIDを入力できる場合、そちらに貼り付けていきます。
下記は例として「アフィンガー5」で説明します。
※大体他のテーマでも同じ方法で設定できます。
Googleアナリティクスの「管理」→「プロパティ」にある「トラッキング情報」→「トラッキングコード」を選択します。

「トラッキングID」をコピーします。
ワードプレス管理画面から「AFFINGER5 管理」→「Google連携/広告」をクリックします。

アナリティクスコードに先ほどコピーしたトラッキングIDを貼り付けて「保存」をクリックして設定完了です。
※「UA-」より後ろの数字を貼り付けてください。
Google Analytics(グーグルアナリティクス)で最低限見るべき項目

Googleアナリティクスでアクセス解析する際に、最低限見るべき項目を4つ紹介していきます。
導入後の参考にしてください。
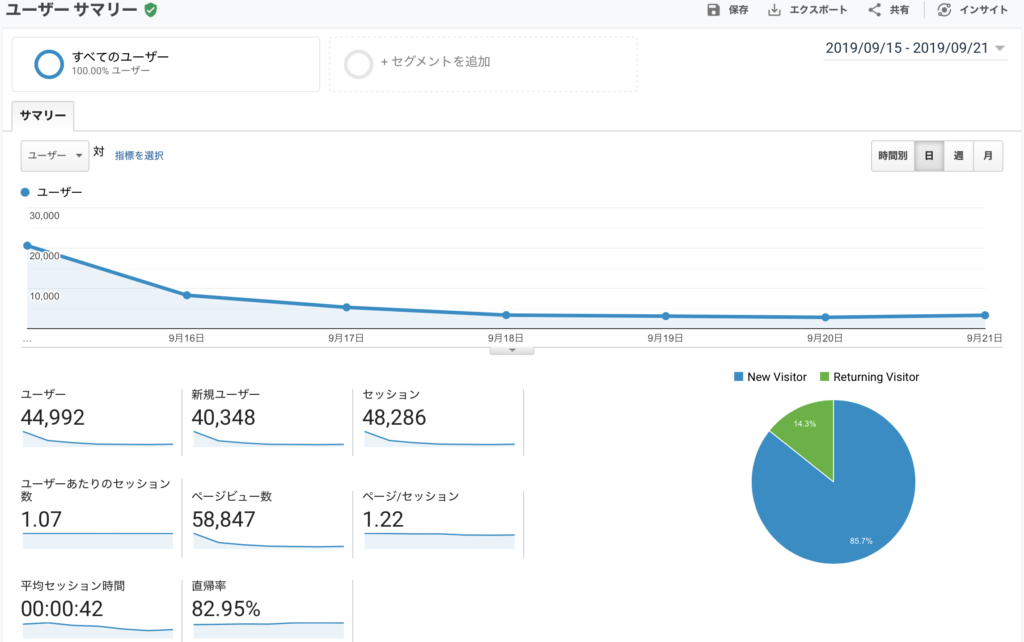
項目①:ユーザーサマリー

とりあえずこれだけは見て欲しいのが「ユーザーサマリー」です。
アナリティクス管理画面の「オーディエンス」→「概要」をクリックすると見ることができます。
ユーザーサマリーで確認出来ること
- ユーザー数
- 新規ユーザー数
- ページビュー数
- ユーザーあたりのセッション数
- 訪問した人のページビュー割合
- 平均セッション時間
- 直帰
ユーザーサマリーでは期間別で上記のようなサイトデータを見ることが可能。
上記データを元に記事のリライト(改善)を行うことができるので、とても重宝する項目です。
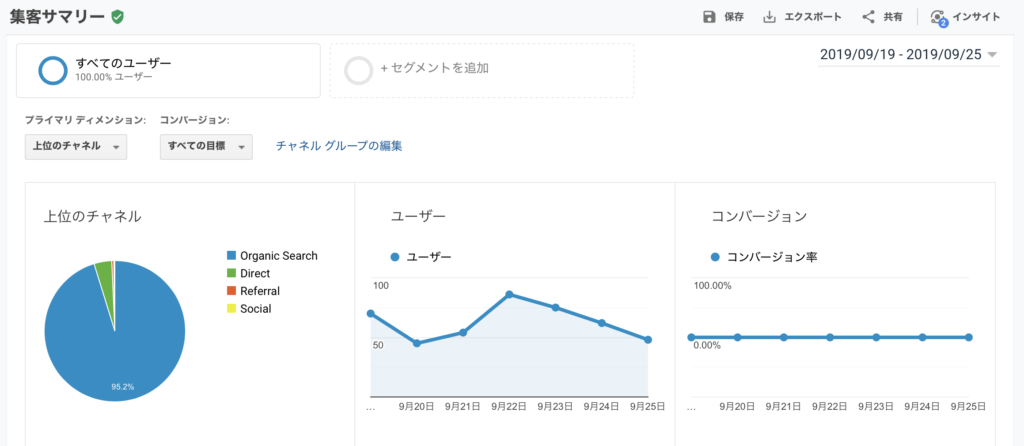
項目②:集客サマリー

「集客サマリー」はどこからサイトに来ているかを表示してくれます。
アナリティクス管理画面の「集客」→「概要」をクリックで表示可能です。
検索流入やSNS流入などの割合を表示して、各流入元の直帰率や平均滞在時間を確認することができます。
ページがどんな流入元から需要があるかを確認する際に有効な項目です。
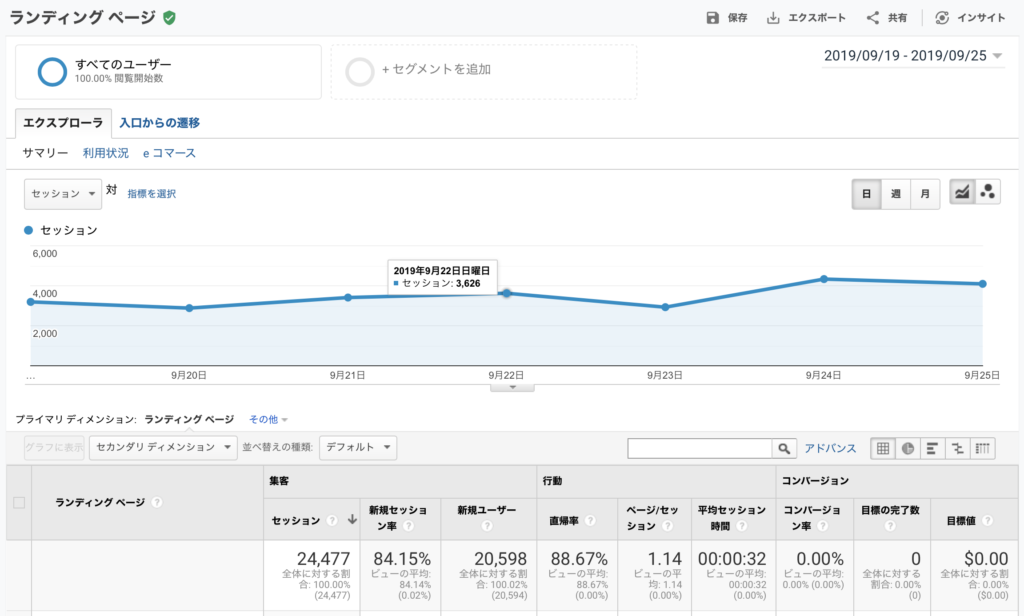
項目③:ランディングページと離脱ページ

「ランティングページ」ではどのページからサイトに訪れているのか、「離脱ページ」ではどのページで離脱しているのかを確認することができます。
アナリティクス管理画面の「行動」→「サイトコンテンツ」→「ランティングページ、離脱ページ」をクリックで表示可能です。
特に離脱ページは重要で改善しやすい項目になります。
離脱が多いページを内部リンクで繋いだり、ユーザーに求められている内容を追加することで離脱率を下げることが可能です。
離脱率を下げると直帰率や平均滞在時間の改善にも繋がるので、有効活用しましょう。
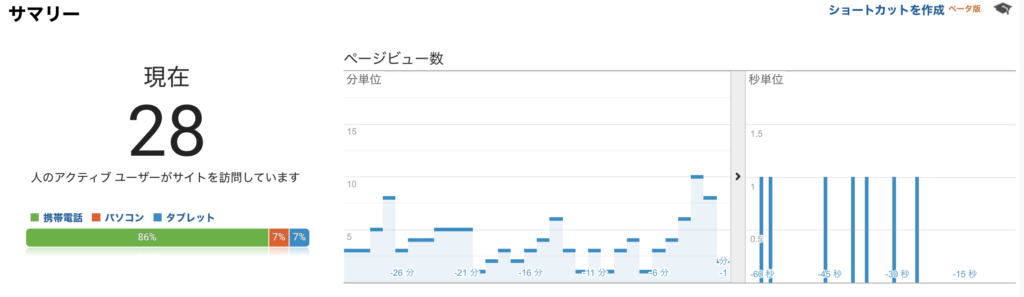
項目④:リアルタイム

「リアルタイム」では現在どれだけの人がサイトを見ているかを確認できます。
アナリティクス管理画面の「リアルタイム」→「概要」をクリックで表示可能。
ページを閲覧している端末や参照元、ページ毎のユーザー数を確認することができます。
Google Analytics(グーグルアナリティクス)使い方:まとめ

以上、Googleアナリティクスの設定や使い方でした。
サイト運営していく上でGoogleアナリティクスの導入は必須です。
サイトの検索順位向上やページ改善するためにも、是非登録・設定して有効活用してみてください。
なお、これからサイト運営していく人は下記の記事も参考になるので見てみて下さい。
人気記事【完全版】ブログで月5万稼ぐロードマップ【30記事で解説】
人気記事【2023年版】WordPressのおすすめテーマ8選【月100万稼ぐブロガーが厳選】
