
ブログを始めようと思いますが、注意点として知っておくべきことってあるのかな?
あとあと後悔しないためにも、最初に知っておくべき知識が知りたいな。
このような悩みに答えます。
この記事を書いた人

Twitter:@NOJI_BLOG
Instagram:@noji_life
今回は「ブログを始める前に知っておくべきこと」を紹介していきたいと思います。
僕もかれこれ合計で350記事ほど書いていますが「最初から知っておけば....」と思うことが何度もありました。
僕のように後から知って、莫大な時間を費やすのは非常に損です。
記事数が多くなるほど後戻りもしづらくなるので、時間や気持ち的にも最初に知っておくと得です。
これから記事を書いていく人は後々後悔しないためにも、当記事で紹介していくことを実践していきましょう。
もちろん現在進行中でブログをやっている方も、知らないことがあれば参考にしてみてくださいね。
なお、当サイトではブログのはじめ方を全手順画像付きで解説しています。
所要時間も30〜60分ほどで開設できますので、まだブログを開設していない方は、ぜひこの機会に開設してみてください。
-

WordPressブログの始め方を全手順画像付きで解説!【初心者でも簡単に開設可能】
続きを見る
目次
ブログを始める前に知るべき注意点7つ

今回紹介するのは、以下7つの注意点です。
ブログを始める前に知るべき注意点7つ
- パーマリンクは英語&シンプルに
- 画像の代替テキスト(alt属性)を記述する
- 飾り画像の挿入はH2(見出し2)の後に
- キーワード選定をする
- 記事タイトルの長さは32文字程度にする
- ワードプレステーマ選びは慎重に
- サイトデザインの色数は2〜3色程度にする
1つ1つ見ていきます。
①:パーマリンクは英語&シンプルに
パーマリンクは日本語ではなく「英語」に設定します。これめちゃくちゃ重要。
パーマリンクとは?
サイトの各ページURLのことを「パーマリンク」と呼びます。
例えば、このページのパーマリンクは「https://nojiblog.com/blog-knowledge-to-know/」ですね。
これが仮に日本語のパーマリンク「https://nojiblog.com/ブログを始める前に知っておくこと/」で設定するとします。
基本的に日本語で設定したリンクは適当な文字列に書き換えられてしまいますので、下記のような分かりづらいリンクになってしまいます。
日本語で設定したパーマリンク
https://nojiblog.com/%e3%83%96%e3%83%ad%e3%82%b0%e3%82%92%e5%a7%8b%e3%82%81%e3%82%8b%e5%89%8d%e3%81%ab%e7%9f%a5%e3%81%a3%e3%81%a6%e3%81%8a%e3%81%8f%e3%81%93%e3%81%a8/
このようなリンクだとユーザーもわかりづらいですし、Googleもページを認識しづらくなりますので、SEO的にも悪いので要注意。
またGoogleはパーマリンクを「シンプルなURL構造を維持する」ようにガイドラインを定めています。
ガイドラインに難しく書いてありますが、結論としては「-(ハイフン)」区切りでパーマリンクを設定しましょうってことです。
なので、このページを例にすると下記のように設定します。
- 良い例 「https://nojiblog.com/blog-knowledge-to-know/」
- 悪い例 「https://nojiblog.com/blogknowledgetoknow/」
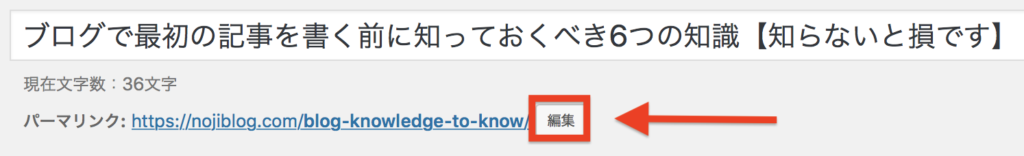
パーマリンクの設定方法
パーマリンクの設定は投稿画面の「編集ボタン」で設定できます。

ここで適切なパーマリンクを設定しましょう。
②:画像の代替テキスト(alt属性)を記述する
画像の代替テキスト(alt属性)とは簡単に言えば「画像の説明」です。
この代替テキストを設定しておくと検索エンジンの「画像検索」で表示されるようになります。
意外と画像検索で情報を探す人も沢山いるので、代替テキストを設定しておくだけで「画像検索」からの流入も増えてきます。
ブログは画像を多用するので、こちらも最初から設定しておくことをおすすめします。
代替テキスト(alt属性)の設定方法
代替テキストの設定はとても簡単です。

画像の詳細画面「代替テキスト」欄に画像の説明を入れてあげるだけでOKです。
③:飾り画像の挿入はH2(見出し2)の後に
飾りの画像がなく、ただ字だけが並んでいる記事は読んでいて飽きやすいです。
飾りの画像とは当記事でいうとこちらの部分ですね。
記事中に適度な間隔で飾りの画像を入れてあげると、文字がズラーッと並んでいるだけの記事より圧倒的に飽きずに読みやすくなります。
この飾りの画像は見やすいブログは大体同じところに配置しているんですね。
その場所が「H2(見出し2)の後」です。
H3やH4に配置してしまうと飾り画像の数が多くなってしまうので、H2の後ぐらいがちょうど良いです。
これも最初に知っておかないと全記事で修正が必要になるので、最初から実施しておきましょう。
ブログで使う画像は、下記記事でおすすめサイトを紹介していますので、参考にしてください。
-

ブログ画像に使えるフリー素材サイト7選!【おしゃれなアイキャッチ画像にしよう】
続きを見る
-

ブログに有料画像を使うべき3つの理由!おすすめサイトも紹介!
続きを見る
④:キーワード選定をする
「キーワード選定」はブログ集客する上で必須の作業です。
キーワード選定をしていないブログは100記事、200記事書いても全然読まれません。(多少は読まれると思いますが)
せっかく頑張って記事を量産したのに、肝心の読者が訪れないのは最悪の事態ですよね。
最初からキーワード選定をしておけばある程度集客が見込めますので、やっておきましょう。
具体的なキーワード選定の方法は『ブログキーワード選定のやり方5ステップとコツ3つを解説!【実績あり】』で解説していますので、参考にしてください。
⑤:記事タイトルの長さは32文字程度→キーワードは左詰にする
記事タイトルは32文字程度が好ましいです。
というのもPCからの検索画面では32文字しか記事タイトルが表示されません。
スマホからの検索画面では40文字程度表示されますが、あまり長いタイトルだとPCからの検索画面で見切れて、意味不明なタイトルになってしまうので注意。
もし40文字程度に設定するならPC画面で見切れても意味のわかるタイトルになるように、キーワードを左詰にしましょう。
ちなみにキーワードをタイトルの左側に入れると、SEOに効果があることが証明されています。(リンクは英語です)
⑥:ワードプレステーマ選びは慎重に
ワードプレスのテーマ選びは慎重に選びましょう。
記事数が少ない段階でテーマ移行するならいいですが、ある程度記事数が増えてきてからの移行はかなりシンドイ作業になります。
タグの張り替えやデザインの微調整などで、多くの時間と労力を費やします。
ワードプレステーマは下記の記事でおすすめテーマを紹介しています。
-

【2023年版】WordPressのおすすめテーマ8選【月100万稼ぐブロガーが厳選】
続きを見る
ちなみにですが、当サイトのテーマは「AFFINGER6」を使用しています。
当サイト経由からの購入なら、当サイト限定特典も付きますので、気になる方は以下の記事を参考にしてください。
-

【特典付き】AFFINGER6(ACTION)を使ってる僕がメリット・デメリットを解説
続きを見る
⑦:サイトデザインの色数は2〜3色程度にする
サイトデザインの色数は2〜3色程度にしておきましょう。
色数が多いサイトは単純に見づらいです。見やすいサイトほど色数が少なめで統一感のあるサイトが多い印象です。
サイトの外観以外にも「文字色」や「マーカー色」も色数は少なめにしておきましょう。多くても2色ぐらいが良いです。
まとめ:ブログを書いてる将来の自分を楽にしよう
これからブログやアフィリエイトを始める方は、今回紹介したことを是非最初から実践してみてください。
僕のように後々知って、後戻りするとかなりの時間を費やすことになります。
将来の自分が少しでも楽になれるようにブログを書いていきましょう。
人気記事【完全版】ブログで月5万稼ぐロードマップ【30記事で解説】
人気記事【2023年版】WordPressのおすすめテーマ8選【月100万稼ぐブロガーが厳選】

