このページではアフィンガーのデザインをさらにおしゃれに、見やすくするカスタマイズをまとめました。
今回紹介しているカスタマイズ集は、個別記事にて画像付きで詳しく解説しています。
カスタマイズ方法も簡単なものばかりですので、良いと思ったカスタマイズは導入してみてください。
目次
AFFINGER5(アフィンガー)のカスタマイズ集

カエレバ・ヨメレバリンクをリンカー風にするカスタマイズ
カエレバ・ヨメレバのリンクをリンカーに近いデザインにするカスタマイズです。
before
PC

スマホ

デフォルトデザインではテキストリンクのデザインとなっています。
after
PC

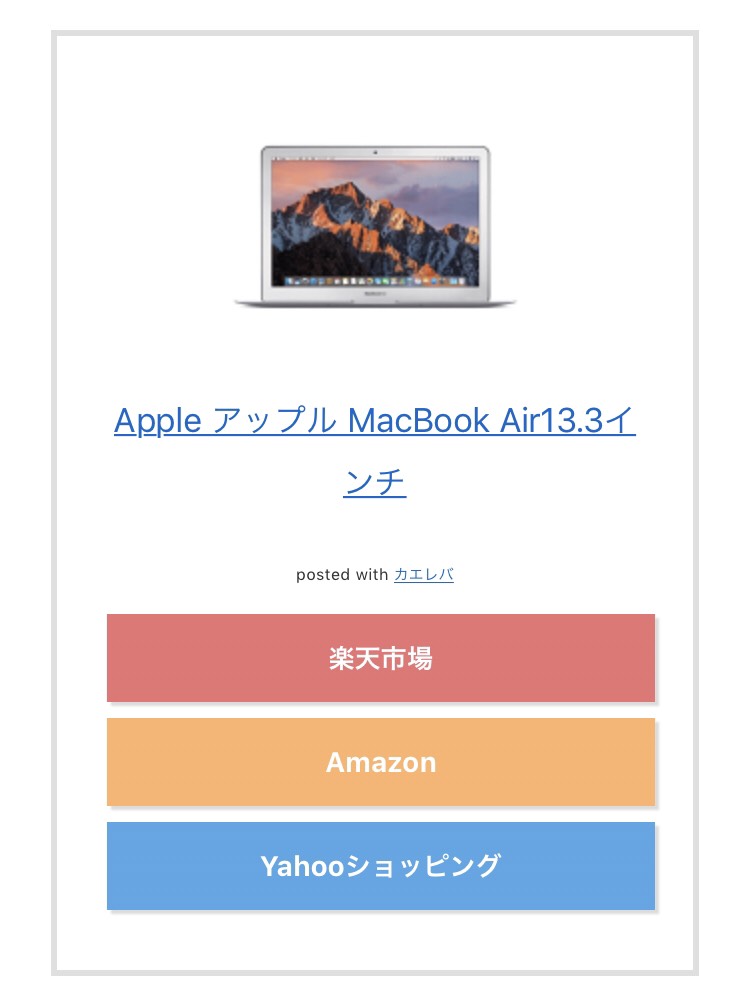
スマホ

テキストリンク型からボタンデザインに変更して、色はサイト毎のカラーに変更しています。
スマホビューは縦列表示になっているため、クリック率、視野性が上がるデザインとなっています。
-

【アフィンガー】カエレバ・ヨメレバをリンカー風にカスタマイズ!【CSSコピペ】
続きを見る
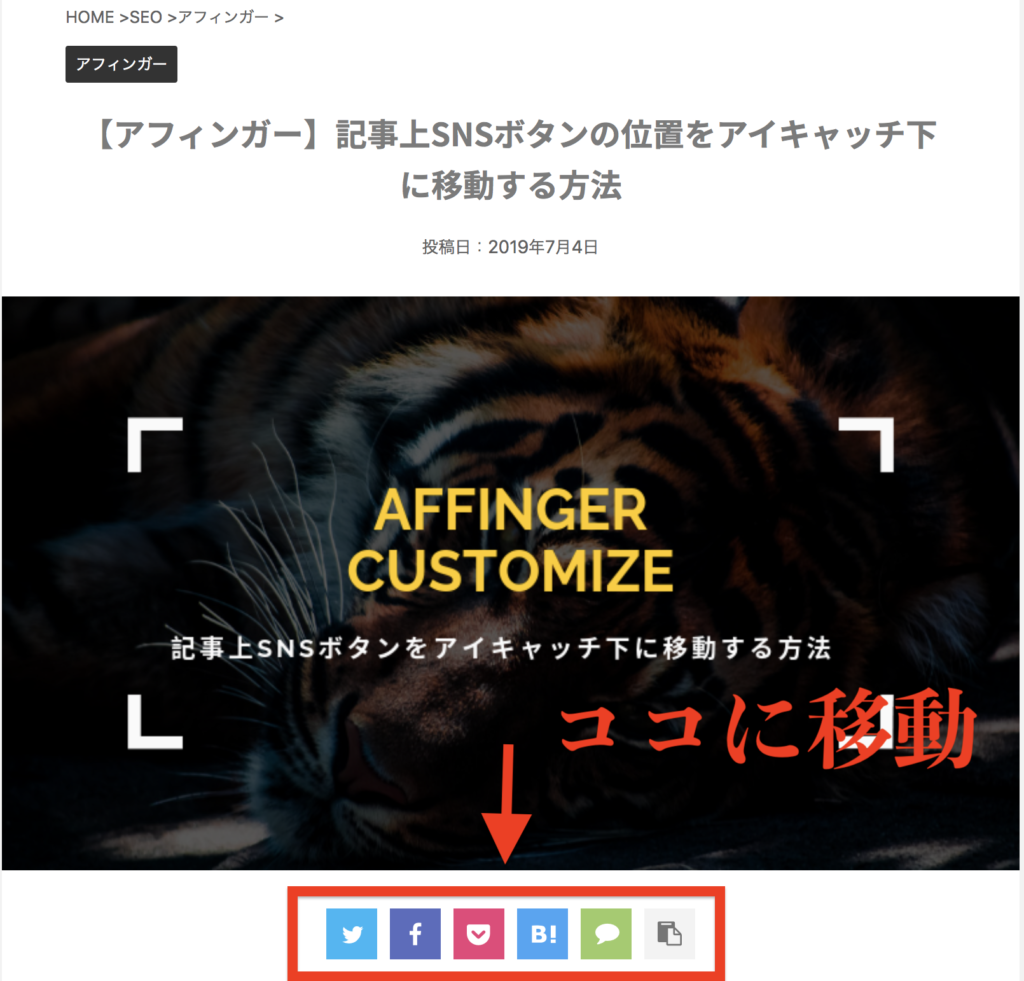
記事上SNSボタンをアイキャッチ下に移動するカスタマイズ
SNSボタンの位置を変えるカスタマイズです。
before

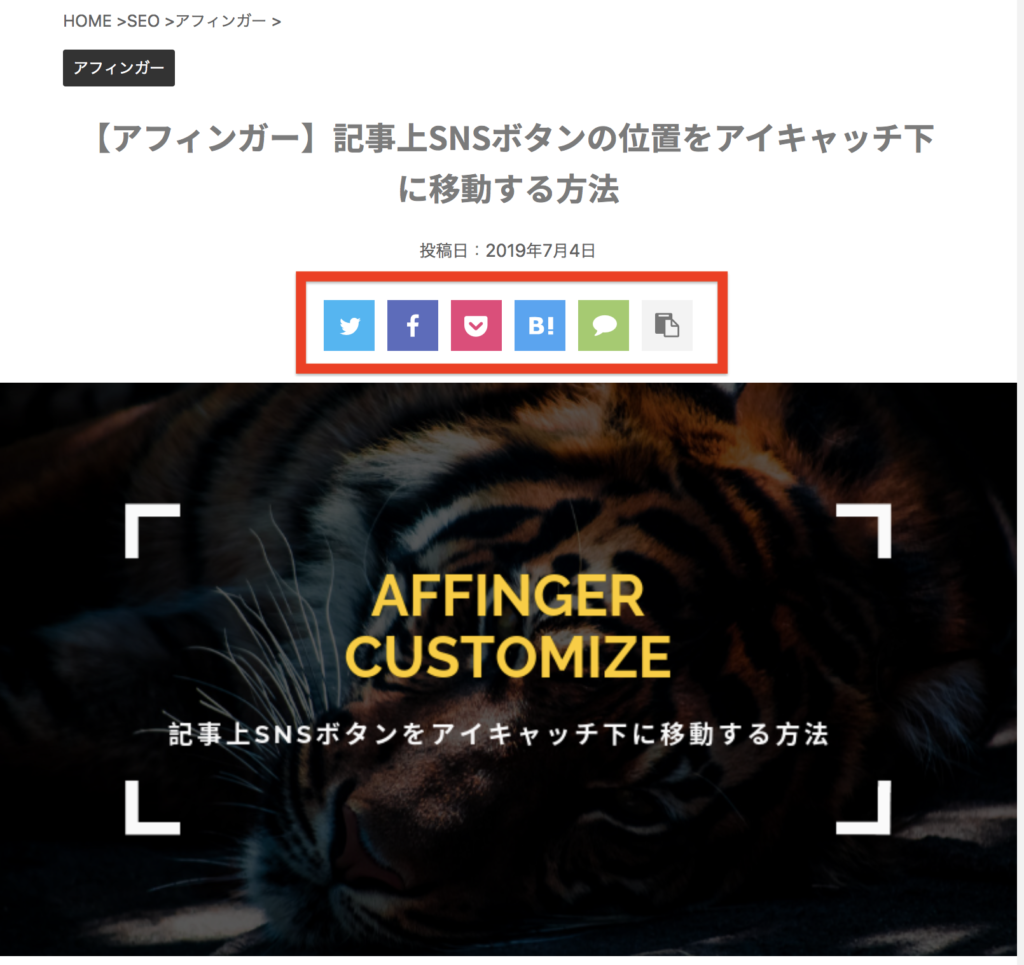
デフォルトだと上の画像のようにアイキャッチ(画像)の上にSNSボタンが表示されます。
after

このようにSNSボタンをアイキャッチ下に移動します。
アイキャッチ下にSNSボタンを移動することでアイキャッチを強調させることができます。
他のJINやSANGOのいテーマでもこちらの位置にSNSボタンが配置されていたため真似てみました。
詳しいカスタマイズ方法は以下の記事を参考にしてください。
-

【アフィンガー】記事上SNSボタンの位置をアイキャッチ下に移動する方法
続きを見る
SNSボタンの文字テキストを変更するカスタマイズ
SNSボタンの文字テキストを変更するカスタマイズです。
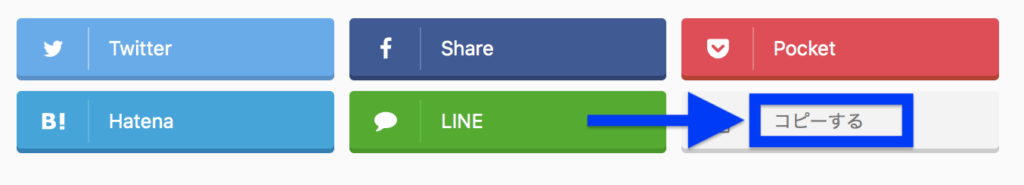
before

デフォルトのURLリンクをコピーすることができる「コピーする」ボタンは少し分かりづらいです。
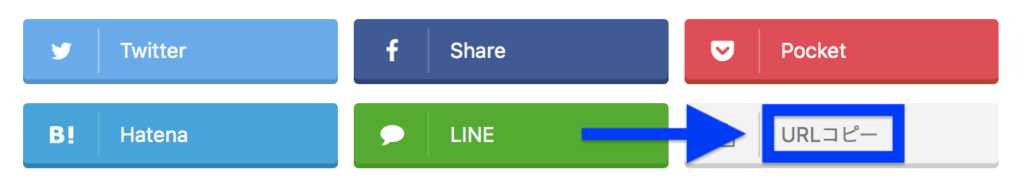
after

このようにボタンの文字テキストを「コピーする」から「URLコピー」に変更します。
こうすることで読者がリンクコピー出来るということがより分かりやすくなるので、シェアもされやすくなると思います。
詳しいカスタマイズ方法は以下の記事を参考にしてください。
-

【アフィンガー】SNSボタンの文字テキストを変更するカスタマイズ
続きを見る
改行を無視せず反映させるカスタマイズ
デフォルトの状態ですと、改行を入れても自動的に改行を詰めてしまうようになっています。
そこで改行を無視(反映)させるようにCSSコードでカスタマイズします。
詳しいカスタマイズ方法は以下で解説しています。カスタマイズ と一緒に見やすいブログ文書の書き方も解説しています。
-

ブログの見やすい書き方・文字サイズを解説!【段落と改行が重要です】
続きを見る
記事一覧をカード型にするカスタマイズ
デフォルトの記事一覧デザインからカード型にするカスタマイズです。
こちらはCSSをいじらずアフィンガーの標準機能で行えます。
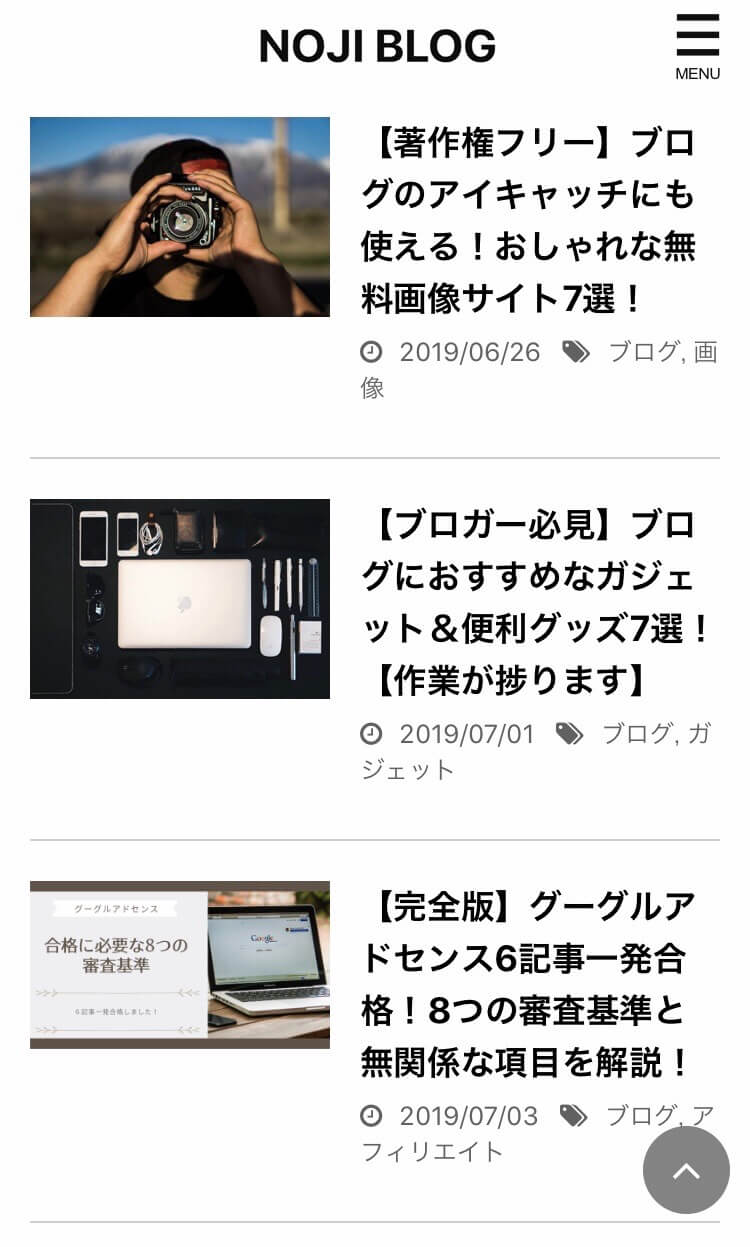
before

デフォルトだと上記のような記事一覧です。
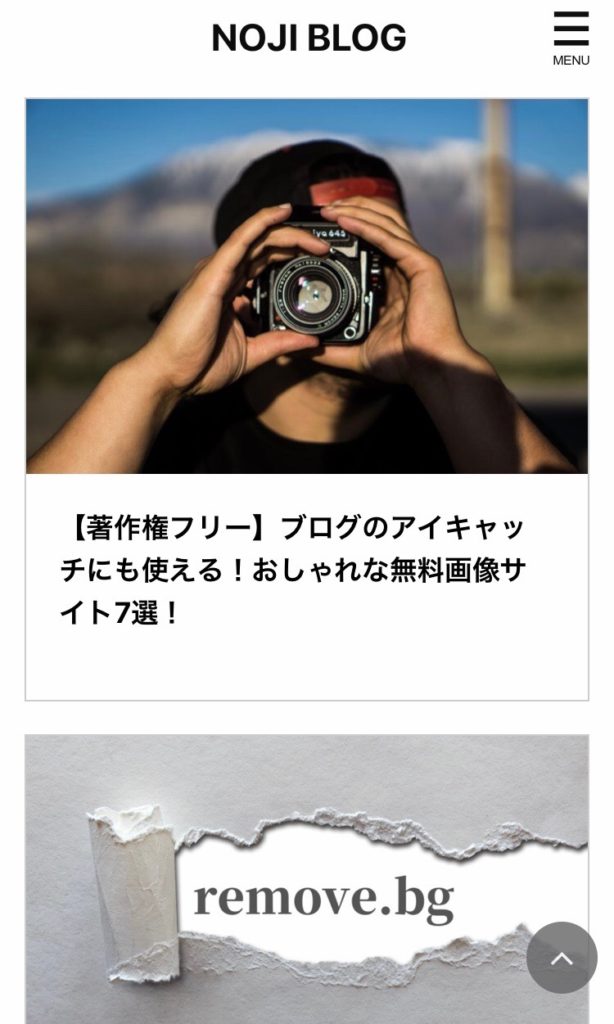
after

このようにカード型の記事一覧にしていきます。
トップページのデザインを編集する際に使えるカスタマイズです。
詳しくは以下で解説してますので参考にしてみてください。
引用デザイン(ボックス)のカスタマイズ
引用デザインをカスタマイズします。
こちらのカスタマイズは他のサイトからCSSコードをお借りしてアフィンガーのコードにアレンジしていく方法。
色々なサイトからデザインを選んでOKなので、自分好みの引用デザインにすることが可能です。
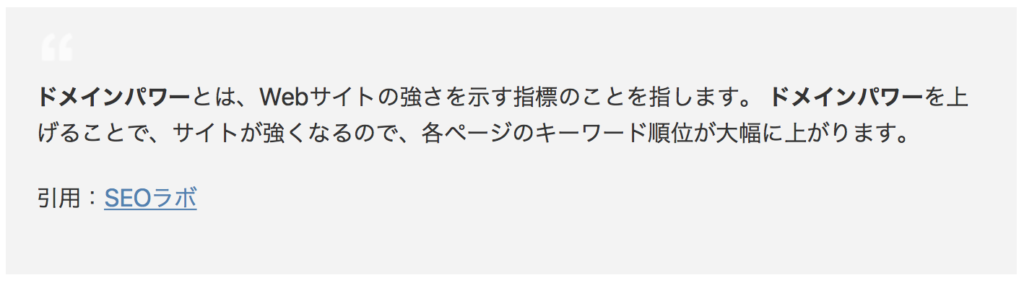
before

デフォルトの引用デザインはこちら。少しオシャレさに欠けますよね。
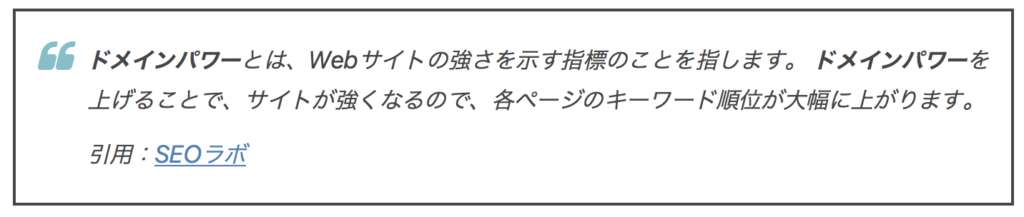
after

こちらがカスタマイズ後の引用デザイン。
このデザイン以外でも適用できます。今回紹介したデザインは「サルワカさん」のデザインをお借りました。
詳しいカスタマイズは以下からご覧ください。
-

【アフィンガー】引用デザイン(ボックス)のカスタマイズ方法!【CSS見本あり】
続きを見る
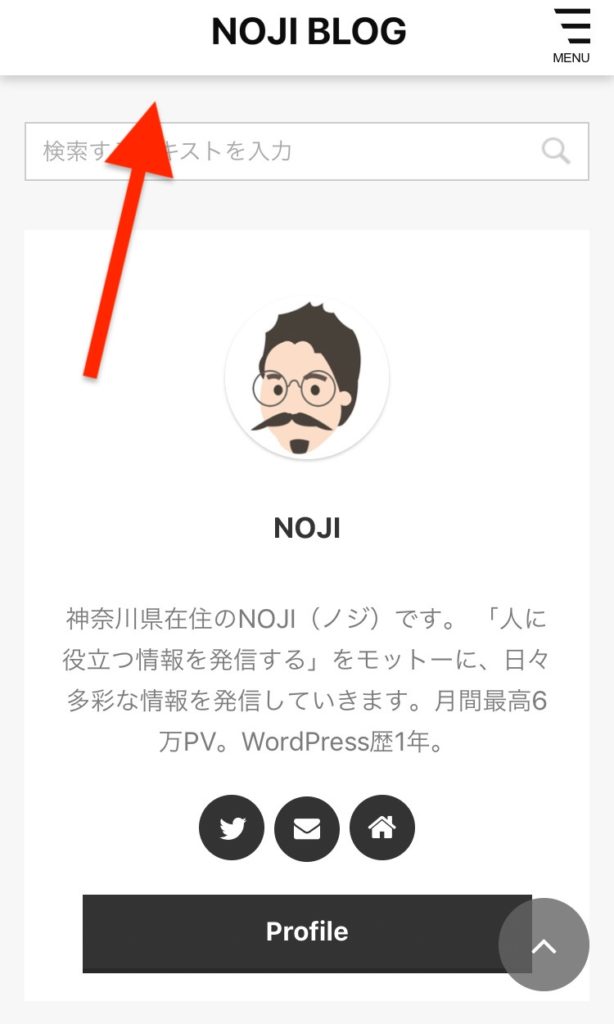
プロフィールカードのアイコンサイズ変更カスタマイズ
プロフィールカードのアイコンサイズ(スマホ)を変更するカスタマイズです。
デフォルトは少しサイズが大きく強調されすぎに感じたので小さくしました。
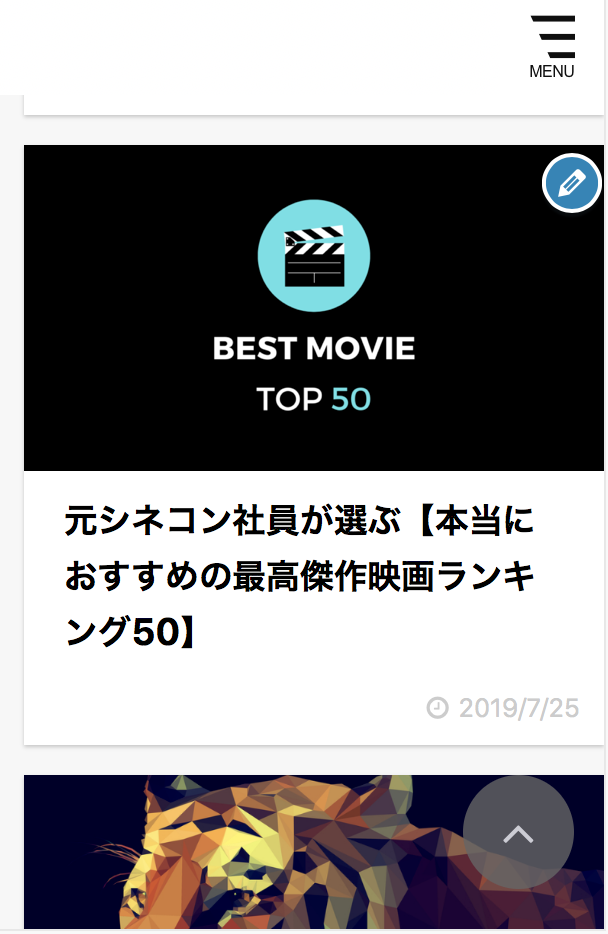
before

ちょっとデカすぎて強調されすぎ(なんか恥ずかしい)
after

少し小さくしてアイコンを控えめしました。
カスタマイズ方法は以下からどうぞ!
-

【アフィンガー】プロフィールカードのアイコン画像サイズを変更する方法
続きを見る
ページ数リンクのカラー変更カスタマイズ
記事一覧で表示されるページ数リンクのカラーをより見やすくするカスタマイズです。
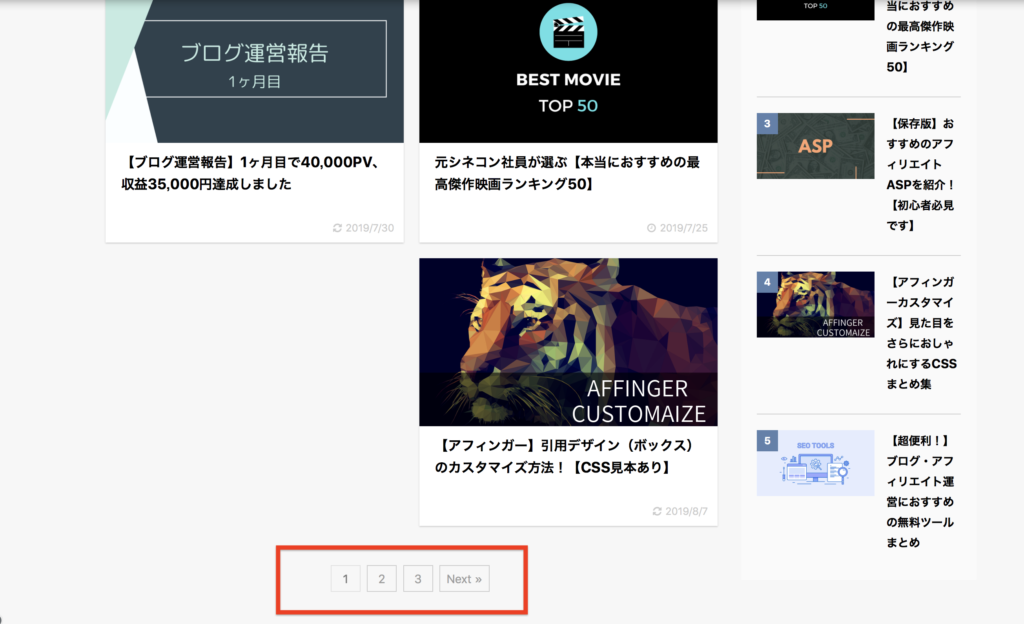
before

デフォルトデザインだとページリンクの色が薄いため、現在表示しているページ数がわかりづらいです。
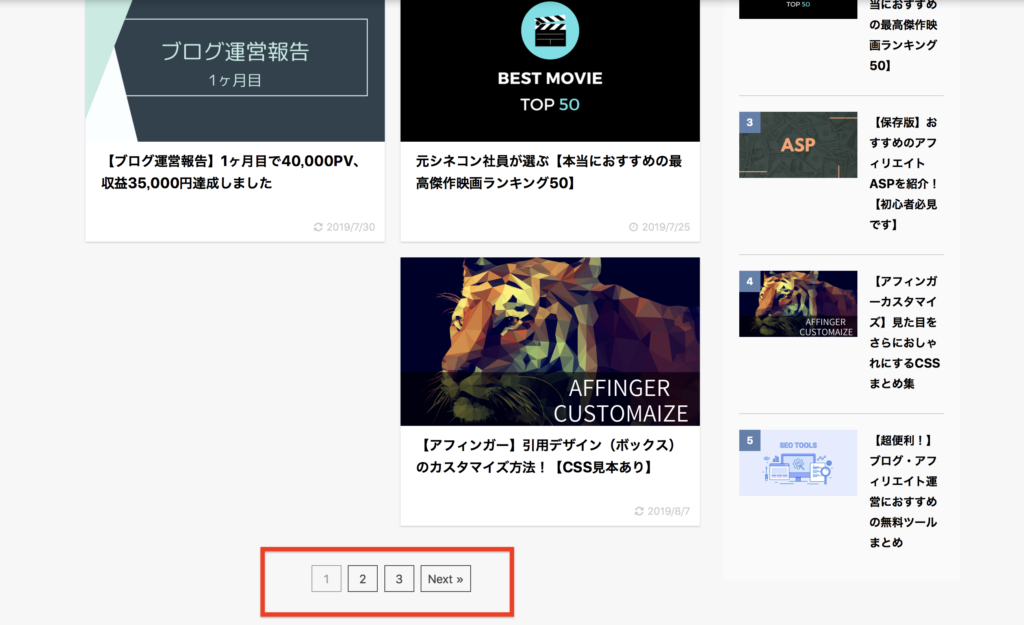
after

表示しているページ数以外のリンクの色を濃くすることにより、表示しているページ数をわかりやすくします。
-

【アフィンガー】ページ数リンク(ページャー)のカラーカスタマイズ【CSSコピペ】
続きを見る
子テーマJETのカード周りの余白を広げるカスタマイズ
子テーマJETの記事一覧カードの余白を広げるカスタマイズです。
before

こちらがJET管理から10pxに広げた状態の余白です。
ちょっと余白が狭すぎる感じがします。
after

こんな感じで記事周りの余白をさらに広げます。
余白を広げることで一つ一つの記事が目立ちますし、視野性も良くなるのでおすすめです。
カスタマイズ方法は以下からどうぞ!
-

【アフィンガー】JET記事カード周りの余白を広くするカスタマイズ【CSSコピペ】
続きを見る
スマホヘッダーに影をつけるカスタマイズ
スマホヘッダー下部に影をつけるカスタマイズです。
before

デフォルトだと影なしです。
ヘッダー色と背景色が同色だと境目が分かりづらいのが難点です。
after

このようにスマホヘッダーに影をつけます。
スクロールするとこんな感じ。

ヘッダーと背景の境目が分かりやすいですし、オシャレ感も増しまておすすめです。
-

【アフィンガー】スマホヘッダーに影をつける方法【CSSコピペ】
続きを見る
記事下タグ・カテゴリーリンクを広告上に移動するカスタマイズ
記事下タグ・カテゴリーリンクを広告上に移動するカスタマイズです。
before

デフォルトの場合、下記の構成となっています。
<広告>
↓
<SNSボタン>
↓
<タグ・カテゴリーリンク>
after

<タグ・カテゴリーリンク>
↓
<広告>
↓
<SNSボタン>
上記のように広告上にタグ・カテゴリーリンクを持ってきます。
詳しいカスタマイズ方法は下記から。
-

【アフィンガー5】記事下タグ・カテゴリーリンクを広告上に移動する方法
続きを見る
※ついでに記事下SNSボタンの位置を変えるカスタマイズも載せています。
まとめ

以上、アフィンガーのカスタマイズ集でした。
アフィンガーは標準のデザインでも充分優れていますが、もっとおしゃれに見やすくしたい人は是非導入してみてください。
また随時良いと思ったカスタマイズは追加していきます!
-

【特典付き】AFFINGER6(ACTION)を使ってる僕がメリット・デメリットを解説
続きを見る
