こんにちは、NOJIです。
今回はスマホヘッダーに影をつける方法を紹介していきます。
スマホヘッダーに影をつけるとオシャレ感が増して、見栄えも良くなっておすすめです。
NOJI
SANGOユーザーのスマホヘッダーがオシャレだったので真似てみました!
カスタマイズはCSSのコピペでOKなのでとても簡単です!
カスタマイズ目的
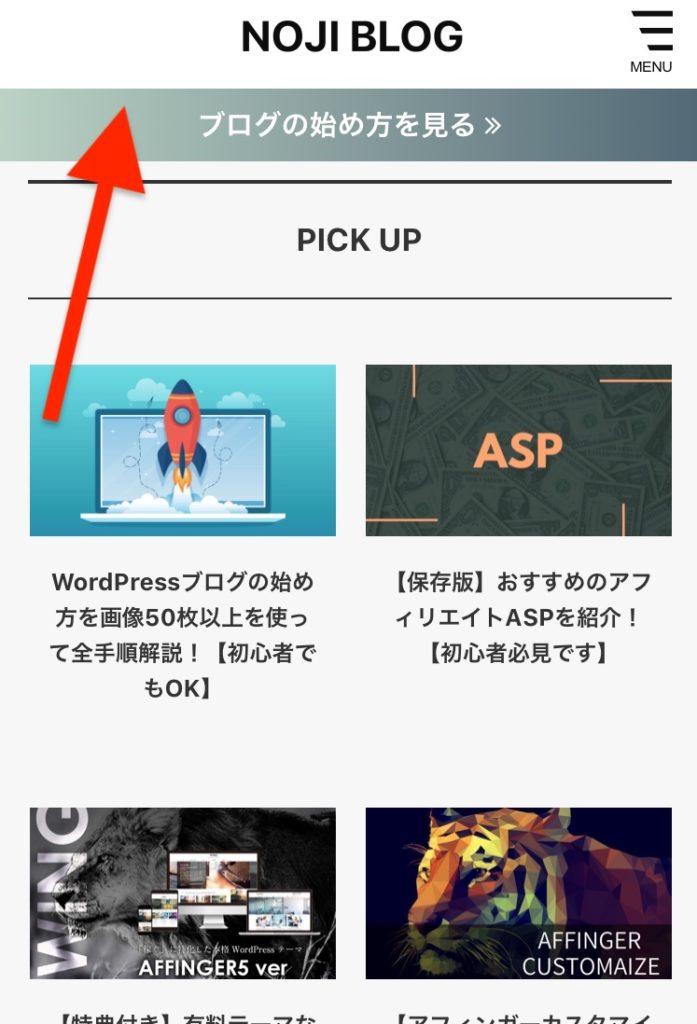
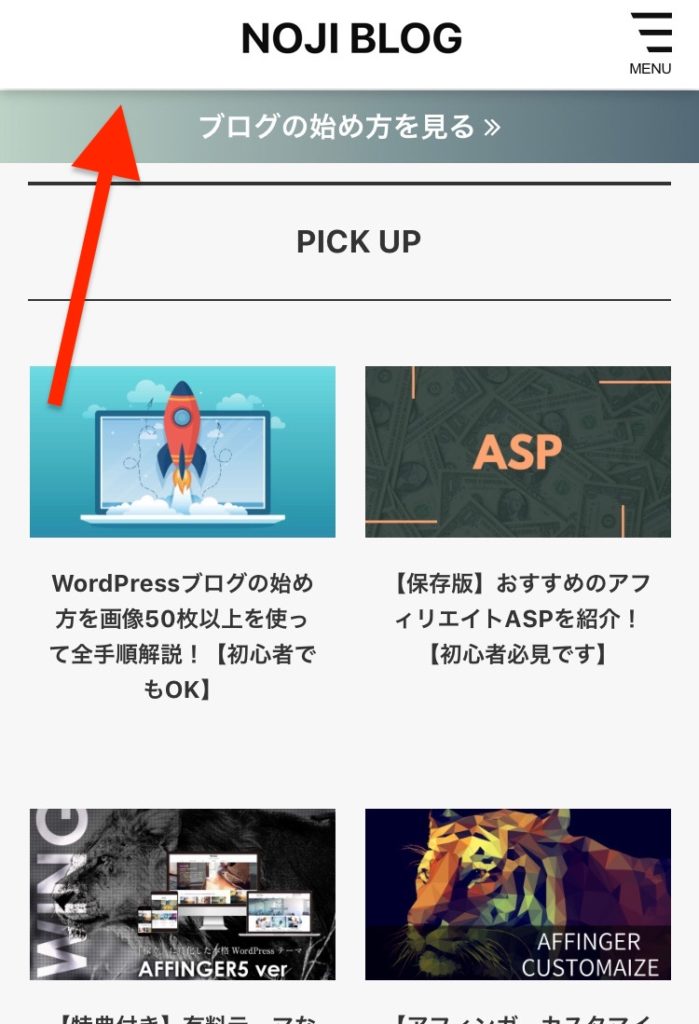
今回のカスタマイズをすると以下のようになります。
※タブで切り替えできます。


少し分かりづらいですが、こんな感じでヘッダー下部に影をつけていきます。
ちなみにヘッダーを固定表示していれば、スクロールしても影はついてます。

スマホヘッダーとページ背景色が同じだと境目が分かりづらくて、あまり見栄えが良くないんですよね。
ですが影をつけてあげれば境目が分かりやすくなって良い感じです。
良いと思ったら導入してみてください!
カスタマイズ方法
CSSをいじるので念のためバックアップを取ることをおすすめします。
関連記事
-

WordPressバックアッププラグインはUpdraftPlus一択!【復元まで簡単】
続きを見る
「外観」→「カスタマイズ」→「追加CSS」に以下のコードを貼り付けます。
/*スマホヘッダーに影をつける*/
@media print, screen and (max-width: 599px){
#s-navi dt {
box-shadow: 0 3px 6px rgba(0, 0, 0, .18);
}
}
上記CSSをコピペすれば、スマホヘッダー下部に影つきますので確認してみてください。
まとめ:アフィンガー5スマホヘッダーメニューにシャドウをつける方法
以上、スマホヘッダーのカスタマイズでした。
ヘッダーメニューに影をつけるとメニューと背景の境目が分かりやすくておすすめです。
個人的に見栄えも良くなるので気に入ってます。
良いと思ったら導入してみてください!
人気記事【特典付き】AFFINGER6(ACTION)を使ってる僕がメリット・デメリットを解説
人気記事【アフィンガーカスタマイズ】見た目をさらにおしゃれにするCSSまとめ集

