こんにちは、NOJIです。
今回はアフィンガー引用デザインのカスタマイズ方法を紹介します。
正直デフォルトの引用デザインはおしゃれさに欠けるので、おしゃれな引用デザインにしていきます。
カスタマイズ方法も基本コピペ(少しだけ手入力あり)で、簡単なので安心してください!
AFFINGER 5の引用デザインのカスタマイズ方法
まずはじめに引用デザインのCSSを入手します。
今回は「サルワカさん」のデザインを頂きます。もちろん他のサイトの引用デザインでもOKです。
アフィンガーの場合、入手したCSSコードをそのまま追加CSSに貼り付けてもデザイン崩れが起きてしまいます。
なので、少しだけアフィンガー仕様のCSSにいじっていきます。
-

WordPressバックアッププラグインはUpdraftPlus一択!【復元まで簡単】
続きを見る
step
1引用デザイン(CSS)を入手する
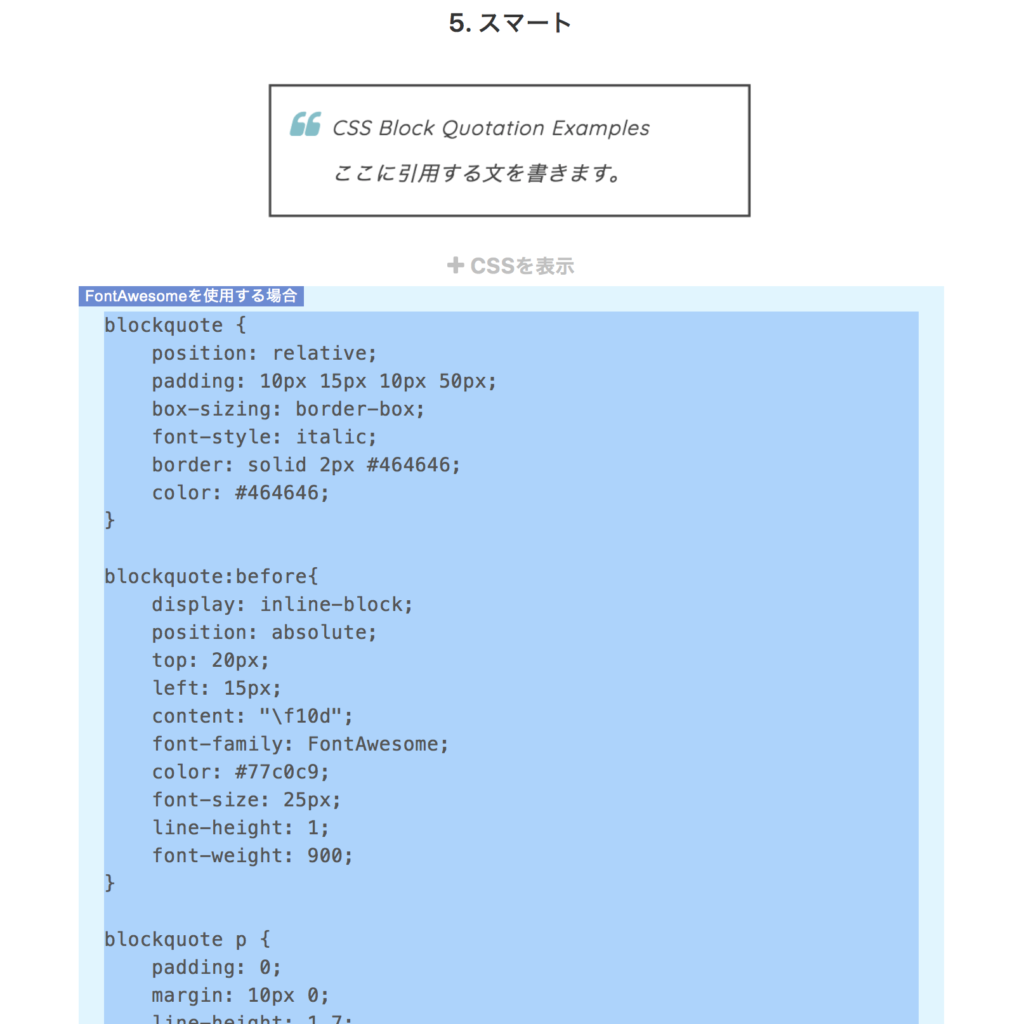
最初に「サルワカさん」のデザインからお好きなデザインをコピーします。(他のサイトから入手してもOK)

上記の例では5番目のデザイン「スマート」をコピーしています。
step
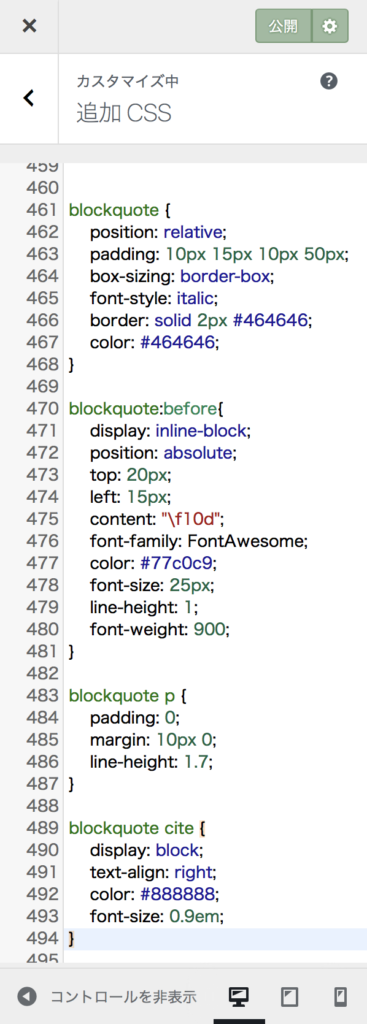
2追加CSSにコピーしたCSSを貼り付ける
「外観」→「カスタマイズ」→「追加CSS」に先ほどコピーしたCSSを貼り付けます。

step
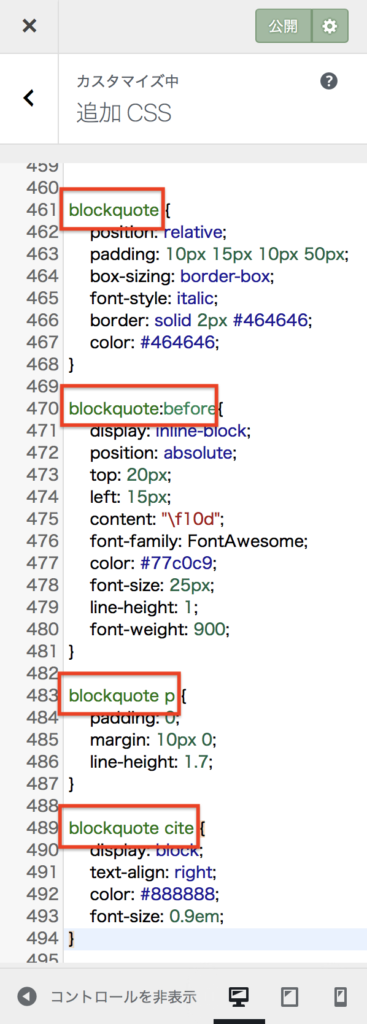
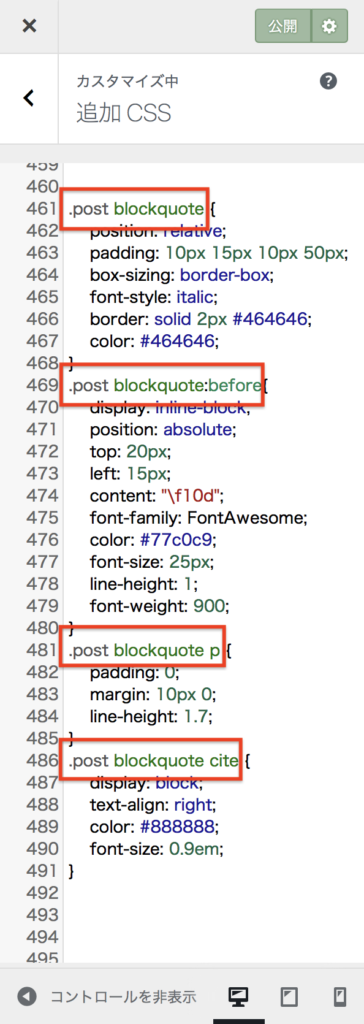
3CSSをアフィンガー仕様に修正する
貼り付けたコード全ての「blockquote」の前に「.post」を付けます。


これで追加したCSSがアフィンガーでも正しく適用されるようになったので、確かめてみましょう。
今回の例では以下のようになります。
※タブで切り替えできます。


このように追加したCSSデザインになってればカスタマイズ完了です。
※引用デザインの背景色がうまく表示されない場合は「外観」→「カスタマイズ」→「各テキストとhタグ(見出し)」→「引用部分の背景色」を変更してみてください。
まとめ:アフィンガー引用デザイン(blockquote)の変更方法
以上、アフィンガー引用デザインのカスタマイズ方法でした。
引用デザインに関しては、他のサイトの引用デザインでも導入は同じ方法で可能です。
お好きな引用デザインを見つけて、自分のサイトをおしゃれに仕上げていきましょう!
人気記事【特典付き】AFFINGER6(ACTION)を使ってる僕がメリット・デメリットを解説
人気記事【アフィンガーカスタマイズ】見た目をさらにおしゃれにするCSSまとめ集

