こんにちは、NOJIです。
今回はスマホ表示の子テーマ「JET」の記事カード周りの余白を広げるカスタマイズをしていきます。
JET管理画面から余白を10pxに広げることができますが、これでも少し狭い感じがしたのでさらに広げていきます。
余白を広くすることで一つ一つの記事が見やすくなりますのでおすすめです。
カスタマイズはCSSのコピペのみでOKです。簡単ですので安心してください!
カスタマイズ目的
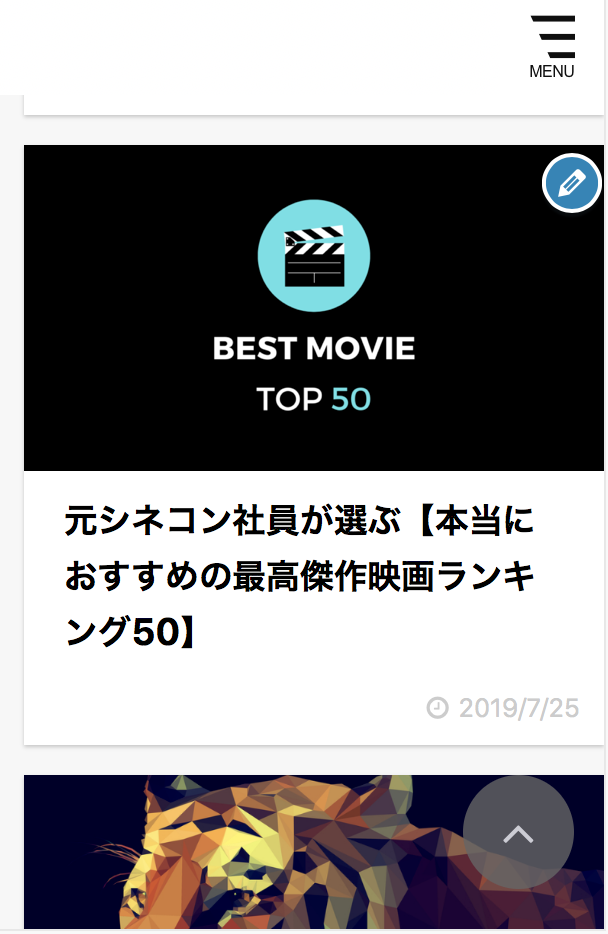
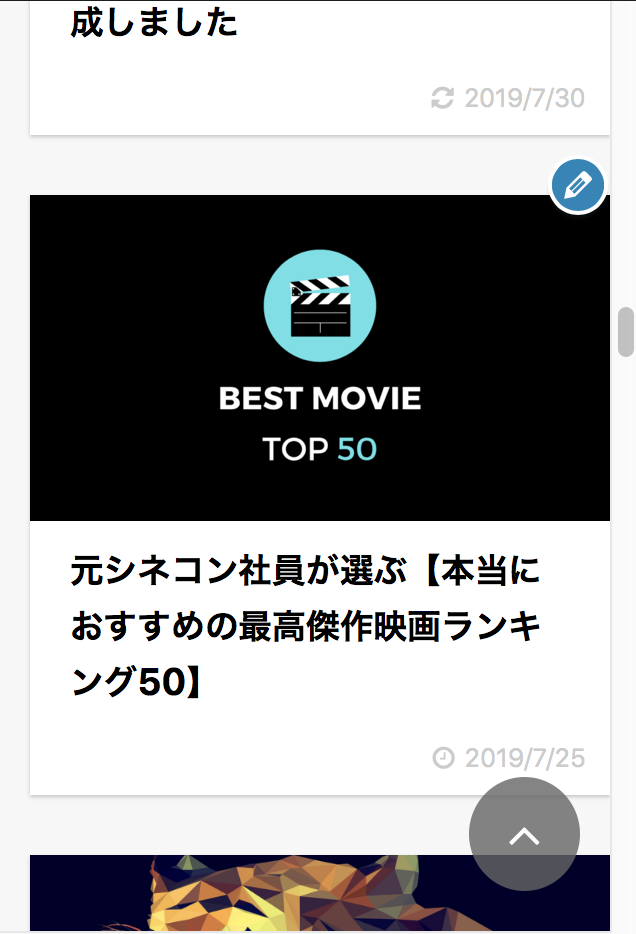
今回のカスタマイズをすると以下のようになります。
※タブで切り替えできます。


こんな感じで記事カード周りの余白を広げていきます。
おしゃれなブログは余白を広くしていることが多いので真似てみました。
視野性も高まりますので良いと思ったら導入してみてください。
カスタマイズ方法
CSSをいじるので念のためバックアップを取ることをおすすめします。
-

WordPressバックアッププラグインはUpdraftPlus一択!【復元まで簡単】
続きを見る
アフィンガーの子テーマJETを有効化している状態で「外観」→「カスタマイズ」→「追加CSS」に以下のコードを貼り付けます。
/*スマホJETカード周り余白*/
@media only screen and (max-width: 599px) {
#st-magazine .kanren .st-top-box {
padding: 10px 5px 20px;/*上、左右、下の余白*/
}
}
僕のブログでは上記のCSSで余白を開けています。
上と下で余白数値が違うのはカード上部に見出しを設定しているためです。
上と下で数値を合わせても全然OKです。お好みで変えてみてください。
まとめ:アフィンガー5「JET」の記事一覧カード余白のカスタマイズ方法
以上、子テーマJETカード周り余白のカスタマイズでした。
記事一覧の余白を広げて、少しでも見やすくしたい人におすすめのカスタマイズです。
良いと思ったら導入してみましょう!
人気記事【特典付き】AFFINGER6(ACTION)を使ってる僕がメリット・デメリットを解説
人気記事【アフィンガーカスタマイズ】見た目をさらにおしゃれにするCSSまとめ集

