
各記事のアイキャッチ画像のサイズがバラバラで困っています。
アイキャッチ画像のサイズを揃える方法ってあるのかな?
できたらプラグインを使わない方法が知りたいです。
このような悩みに答えます。
トップページのアイキャッチ画像のサイズが合っていないと、ちょっと統一感に欠けますよね。
僕自身も最近までアイキャッチ画像のサイズを揃えていなかったんですが、調べると簡単にサイズを揃えることが出来たので共有したいと思います。
今回紹介するやり方はプラグインやツールを使わないので、無駄にプラグインを増やしたくない人には特におすすめです。
サイズを揃える方法はかなり簡単ですので、良いと思ったらやってみてください。
アイキャッチ画像サイズ(高さ)の揃える方法
それでは早速画像サイズを揃えていきましょう。
step
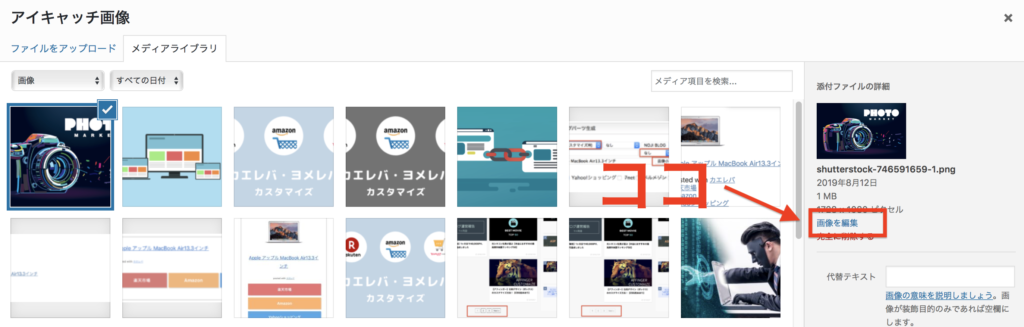
1画像編集画面を開く
最初にサイズを揃えたい画像の編集画面を開きます。

step
2縦横比を設定する
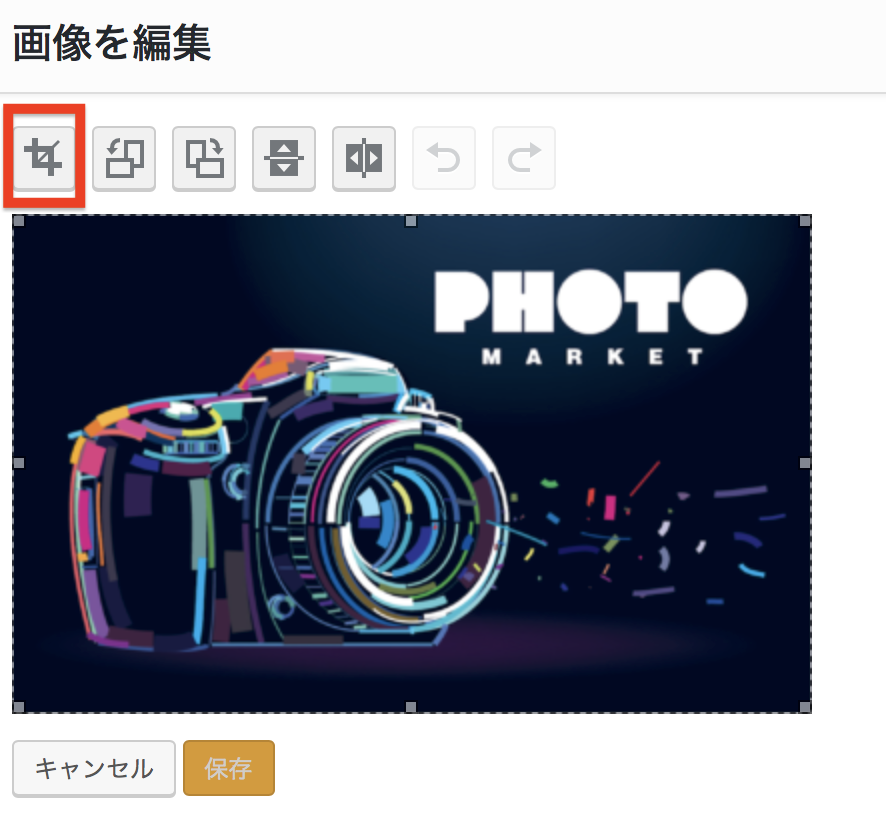
画像を編集する画面が表示されたら、左上の「トリミングボタン」をクリックします。

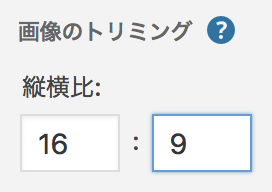
トリミングボタンをクリック後、縦横比を「16:9」に設定します。

アイキャッチ画像の縦横比率は「16:9」が主流となっているため、「16:9」に設定しています。
step
3画像を切り抜く
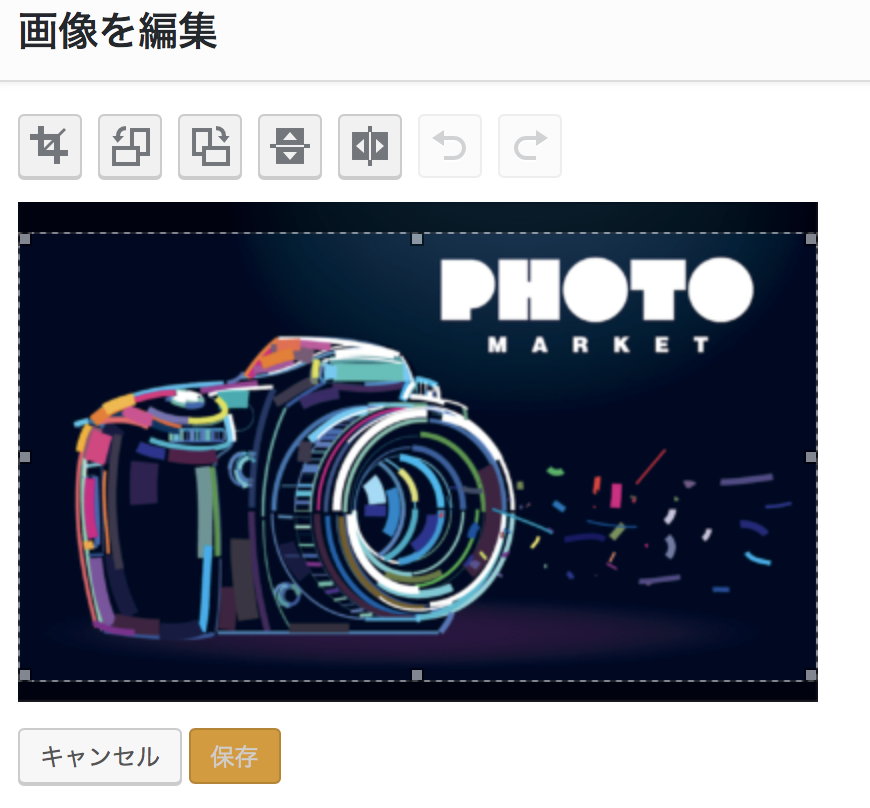
縦横比を指定すると以下のようにトリミング範囲が指定されていますので、お好みの位置に調整します。

調整したら、「保存」をクリックして完了です。

サイズが大きめの画像は若干切り取る必要があるので注意しましょう。
ワードプレスのアイキャッチ画像のサイズ(高さ)を揃える
アイキャッチ画像を上記の縦横比率「16:9」にすることで全てのサイズが揃って、統一感のある記事一覧になると思います。
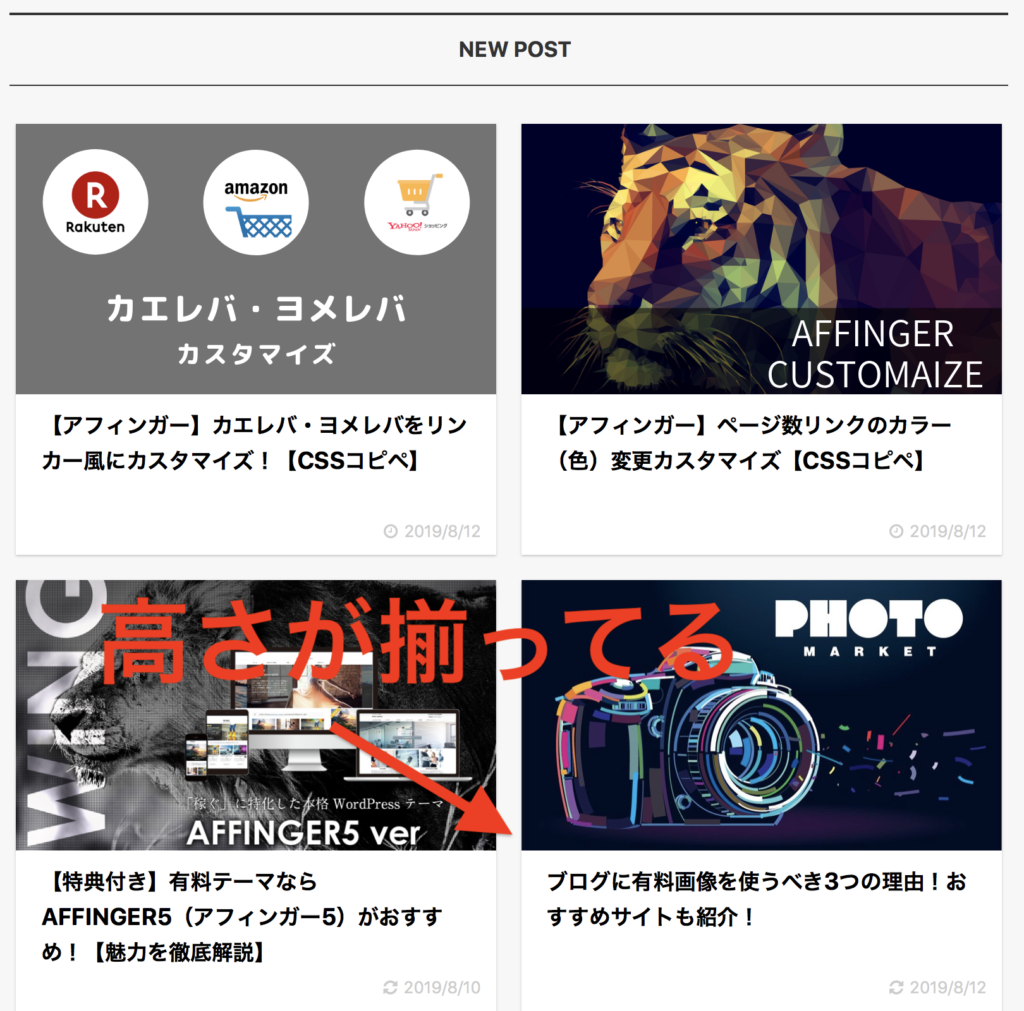
例えばですが、僕のブログのトップページも以下のように統一感のあるトップページになりました。
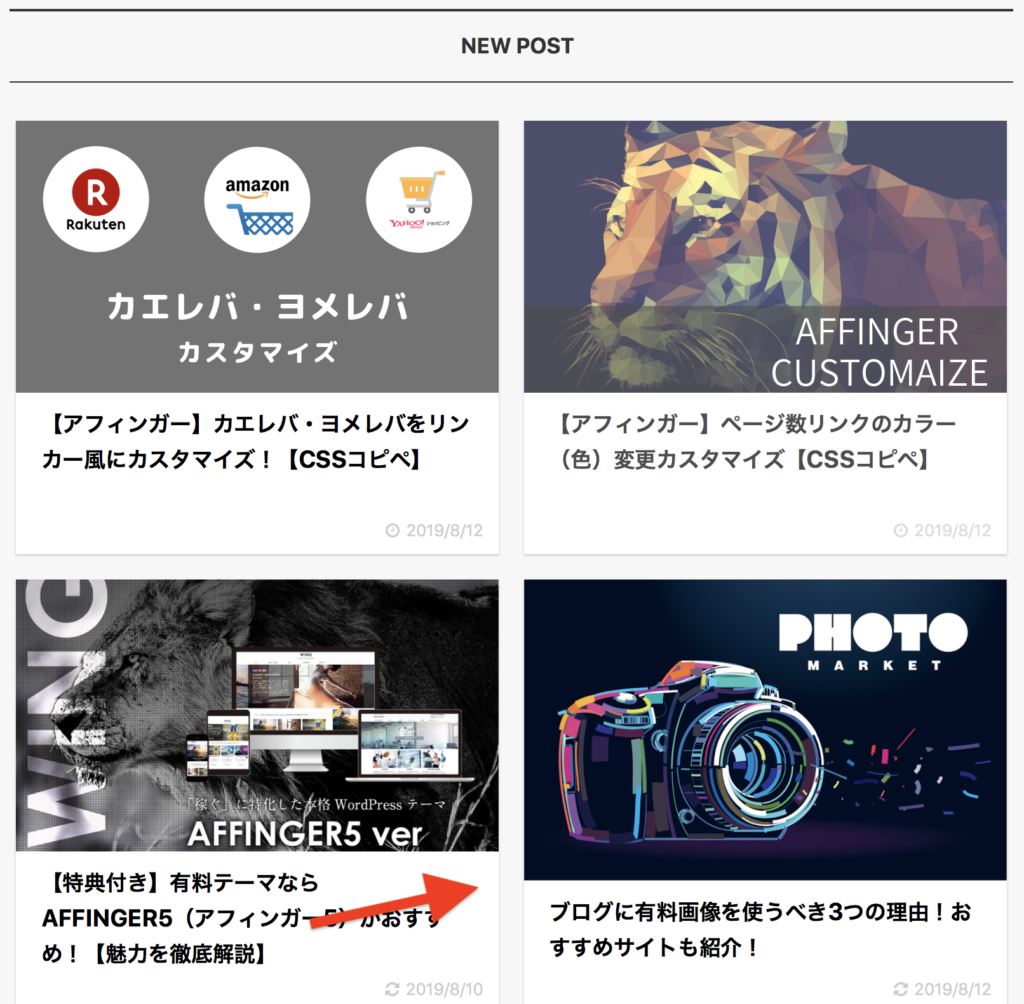
画像サイズを揃える前

画像サイズを揃えた後

まとめ:ワードプレスのアイキャッチ画像サイズ(高さ)は縦横比「16:9」

以上、ワードプレスのアイキャッチ画像サイズの揃え方でした。
自分では中々気にならないかもしれませんが、サイトを見てくれてるユーザーからは少し気になる部分です。
簡単な作業で出来るので、是非やってみてください。
人気記事【完全版】ブログで月5万稼ぐロードマップ【30記事で解説】
人気記事【2023年版】WordPressのおすすめテーマ8選【月100万稼ぐブロガーが厳選】
