こんにちは、NOJIです。
今回はアフィンガーのSNSボタンの文字テキストを変更するカスタマイズをしていきます。

このページでは記事URLをコピーすることができる「コピーする」ボタンの文字を変えていきます。
「コピーする」という文字だけだと何をコピーするの?って感じですので、今回もう少し分かりやすいようにカスタマイズしていきます。
カスタマイズ目的
今回のカスタマイズをすると以下のようになります。
※タブで切り替えできます。


こんな感じでURLリンクをコピーするボタンの文字を変更していきます。
カスタマイズ方法

事前準備
最初に事前準備としてphpをいじる前に下記を行います。
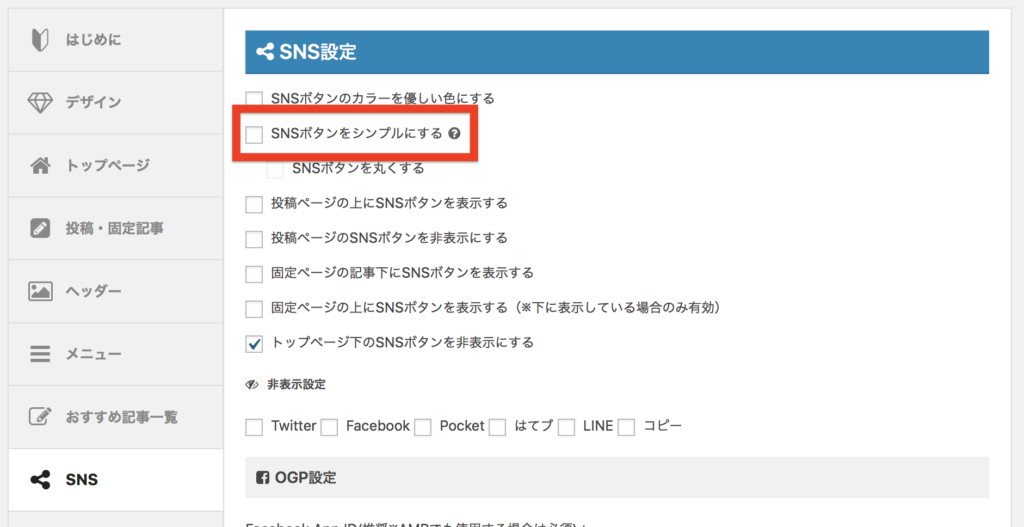
「AFFINGER5管理」→「SNS」→「SNS設定」の「SNSボタンをシンプルにする」のチェックを外しましょう。

このチェックが外れていないと、文字入りのSNSボタンが表示されないので注意しましょう。
チェックが入っている場合のボタン

テーマ編集
-

WordPressバックアッププラグインはUpdraftPlus一択!【復元まで簡単】
続きを見る
今回使うのは「sns.php」です。
※「sns.php」の子テーマを作成して、そちらを変更する形でもOKです。
「外観」→「テーマ編集」→子テーマを利用している人は「AFFINGER 5」テーマを選択し、「sns.php」を開きます。
<!--LINEボタン--> <li class="line"> <a href="//line.me/R/msg/text/?<?php echo $title_encode . '%0A' . $url_encode;?>" target="_blank" rel="nofollow"><i class="fa fa-comment" aria-hidden="true"></i><span class="snstext" >LINE</span></a> </li> <!--URLコピーボタン--> <li class="share-copy"> <a href="#" rel="nofollow" data-st-copy-text="<?php echo esc_attr( $title . ' / ' . $url ); ?>"><i class="fa fa-clipboard"></i><span class="snstext" >コピーする</span></a> </li> </ul> </div> <?php }
上記の「URLコピーボタン」の場所を探してください。(control+fで「URLコピー」と検索すれば簡単に探せます)
下記の青色線の「コピーする」を「URLコピー」に変更します。
<span class="snstext" >コピーする</span>
<span class="snstext" >URLコピー</span>
今回は「URLコピー」にしていますが、もちろん違う書き方でもOKです。
ですが、あまり長すぎるとスマホで見たときに改行されて見栄えが悪くなります。6文字ぐらいに留めましょう。
最後に「ファイル更新」をして終了です。
トップページのSNSボタンは「sns-top.php」を同じやり方で変更すれば、文字を変えることができます。
まとめ:SNSボタン「コピーする」の文字テキストを変更するカスタマイズ
以上、SNSボタンの文字テキスト変更でした。
今回は「コピーする」→「URLコピー」に文字を変更しました。
こうすることで読者がリンクコピーするということがより分かりやすくなるので、シェアもされやすくなると思います。
良いと思ったら導入してみましょう。
人気記事【特典付き】AFFINGER6(ACTION)を使ってる僕がメリット・デメリットを解説
人気記事【アフィンガーカスタマイズ】見た目をさらにおしゃれにするCSSまとめ集

