こんにちは、NOJIです。
今回はアフィンガーの記事上SNSボタンの位置をアイキャッチ下に移動するカスタマイズをしていきます。
JINやSANGOで実装されているのを見て、良さそうだと思ったのでアフィンガーでもできるようにしました。
今回のカスタマイズはCSSではなく、親テーマのphpをいじります。
バックアップは絶対しておきましょう。
カスタマイズ目的
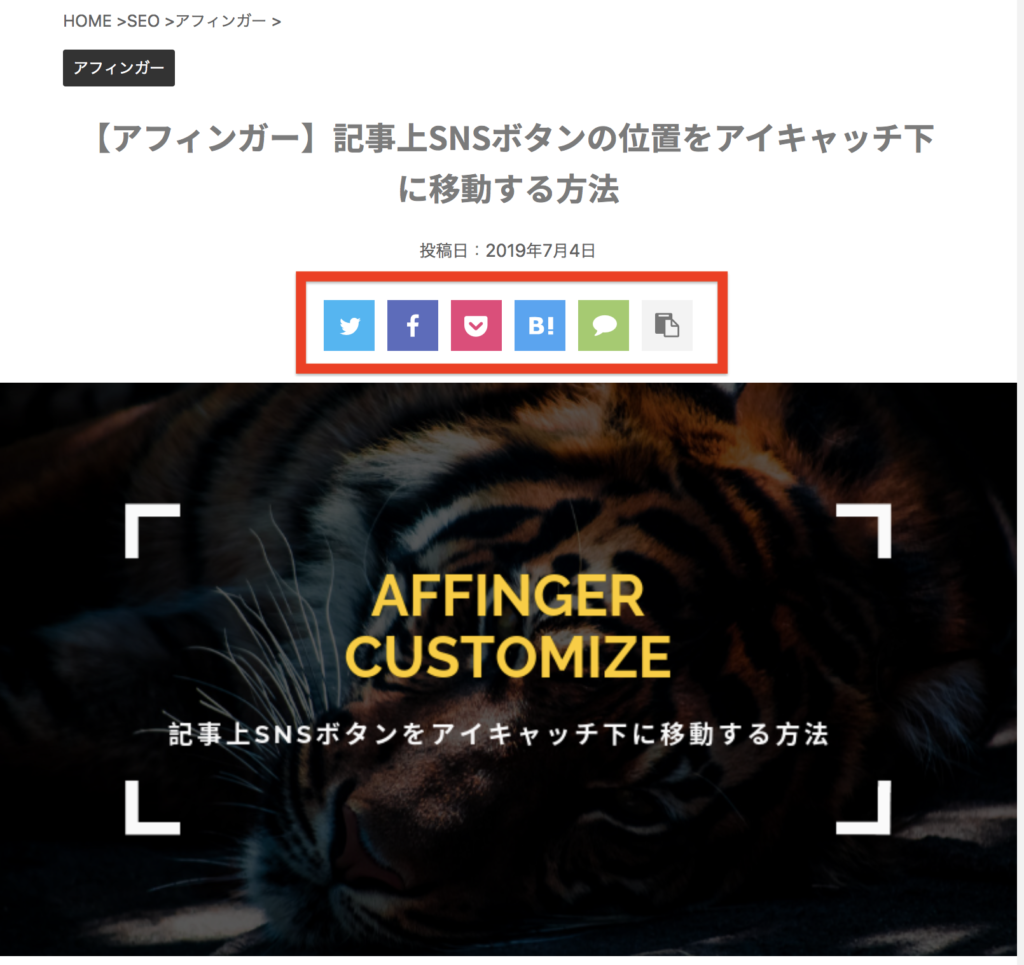
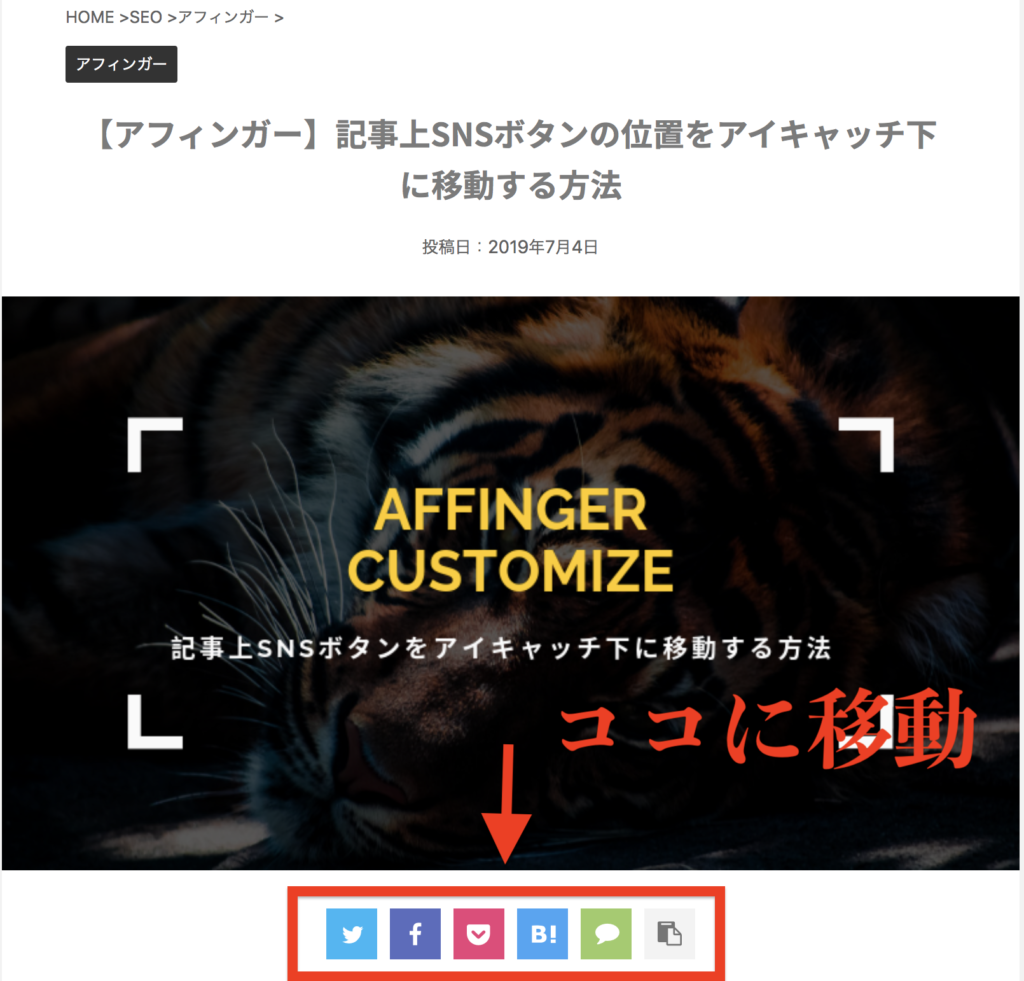
今回のカスタマイズをすると以下のようになります。
※タブで切り替えできます。


こんな感じでアイキャッチ上から下にSNSボタンを移動します。
SNSボタンを下に配置するとアイキャッチ画像が目立ちますので、アイキャッチに力を入れてる人におすすめです。
カスタマイズ方法
事前準備
最初に事前準備としてphpをいじる前に下記を行います。
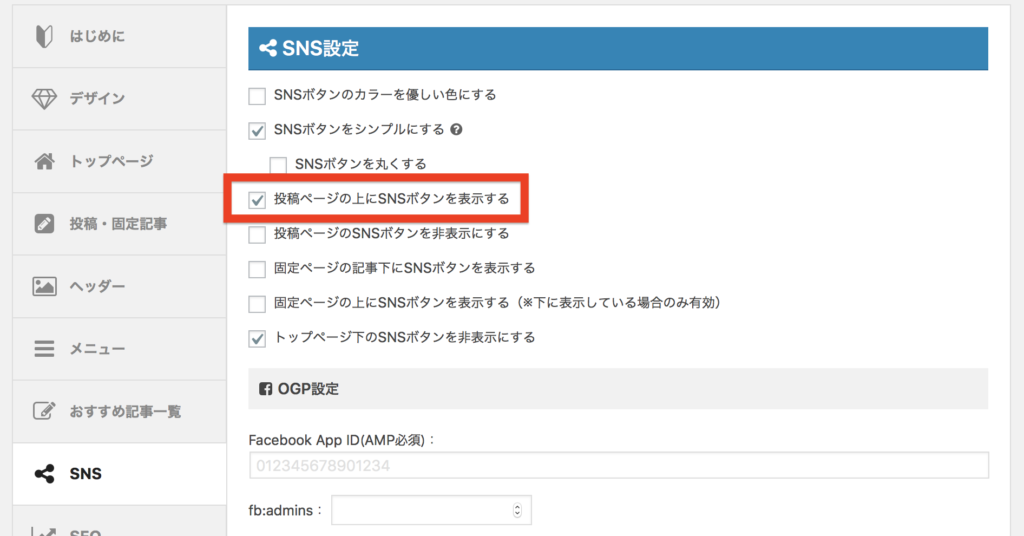
「AFFINGER5管理」→「SNS」→「SNS設定」の「投稿ページの上にSNSボタンを表示する」にチェックを入れます。

これで投稿ページのアイキャッチ上にSNSボタンが表示されます。
あと、「SNSボタンをシンプルにする」にもチェックを入れておくのをおすすめします。
シンプルにしないとSNSボタンが大きく、スマホで見たときに少し見づらくなります。
テーマ編集
-

WordPressバックアッププラグインはUpdraftPlus一択!【復元まで簡単】
続きを見る
今回使うのは「single-type1.php」です。
「外観」→「テーマ編集」→子テーマを利用している人は「AFFINGER 5」テーマを選択し、「single-type1.php」を開きます。
更新日:<time class="updated" datetime="<?php echo esc_attr( get_the_modified_date( DATE_ISO8601 )); ?>"><?php echo esc_html( get_the_modified_date()); ?></time>
<?php else: //更新がない場合 ?>
投稿日:<time class="updated" datetime="<?php echo esc_attr( get_the_date( DATE_ISO8601 )); ?>"><?php echo esc_html( get_the_date()); ?></time>
<?php endif; ?>
</span></p>
</div>
<?php
if ( isset($GLOBALS['stdata230']) && $GLOBALS['stdata230'] === 'yes' ) :
get_template_part( 'sns' ); //ソーシャルボタン読み込み
endif; ?>
<div class="mainbox">
<div id="nocopy" <?php st_text_copyck(); ?>><!-- コピー禁止エリアここから -->
97行目にある
<?php
if ( isset($GLOBALS['stdata230']) && $GLOBALS['stdata230'] === 'yes' ) :
get_template_part( 'sns' ); //ソーシャルボタン読み込み
endif; ?>
上記をコピーし、カットします。
カットした上記を以下にペーストします。
<div id="nocopy" <?php st_text_copyck(); ?>><!-- コピー禁止エリアここから -->
<?php if(trim($GLOBALS['stdata217']) !== ''){ get_template_part( 'st-eyecatch-under' ); } //アイキャッチ画像を挿入 ?>
<?php if(!st_is_mobile()) { ?>
<?php if ( is_active_sidebar( 23 )) { ?>
<?php if ( function_exists( 'dynamic_sidebar' ) && dynamic_sidebar( 23 )) : else : //PCのみ ?>
<?php endif; ?>
<?php } ?>
<?php } ?>
<?php
if ( isset($GLOBALS['stdata230']) && $GLOBALS['stdata230'] === 'yes' ) :
get_template_part( 'sns' ); //ソーシャルボタン読み込み
endif; ?>
<div class="entry-content">
<?php st_the_content( array( 'single', 'main' )); //本文 ?>
</div>
場所は<div class="entry-content">(本文)の上です。
これで、アイキャッチの下にSNSボタンが配置されます。
最後に「ファイル更新」をして終了です。
まとめ:投稿ページ上のSNSボタンをアイキャッチと本文の間に配置するやり方
以上、SNSボタンの位置変更でした。
SNSボタンをアイキャッチ下に持ってくるだけで、記事の印象が変わってきます。
JINやSANGOのようにSNSボタンを配置したい人はぜひ取り入れてみてください!
人気記事【特典付き】AFFINGER6(ACTION)を使ってる僕がメリット・デメリットを解説
人気記事【アフィンガーカスタマイズ】見た目をさらにおしゃれにするCSSまとめ集

