こんにちは、NOJIです。
今回はアフィンガー5の「記事下タグ・カテゴリーリンクの位置を広告上に移動する」カスタマイズをしていきます。
※カスタマイズの前提としてGoogleアドセンスの広告を設定している方が対象です。
見本として、マナブさんのブログの配置を真似てみました。
おそらく広告下にリンクが配置されているよりも、露出度が上がるためリンクのクリック率は上がると思います。
広告の方がクリックされたい方はデフォルトの位置が良いと思います。
今回のカスタマイズはCSSではなく、phpをいじります。
バックアップは絶対しておきましょう。
カスタマイズ目的
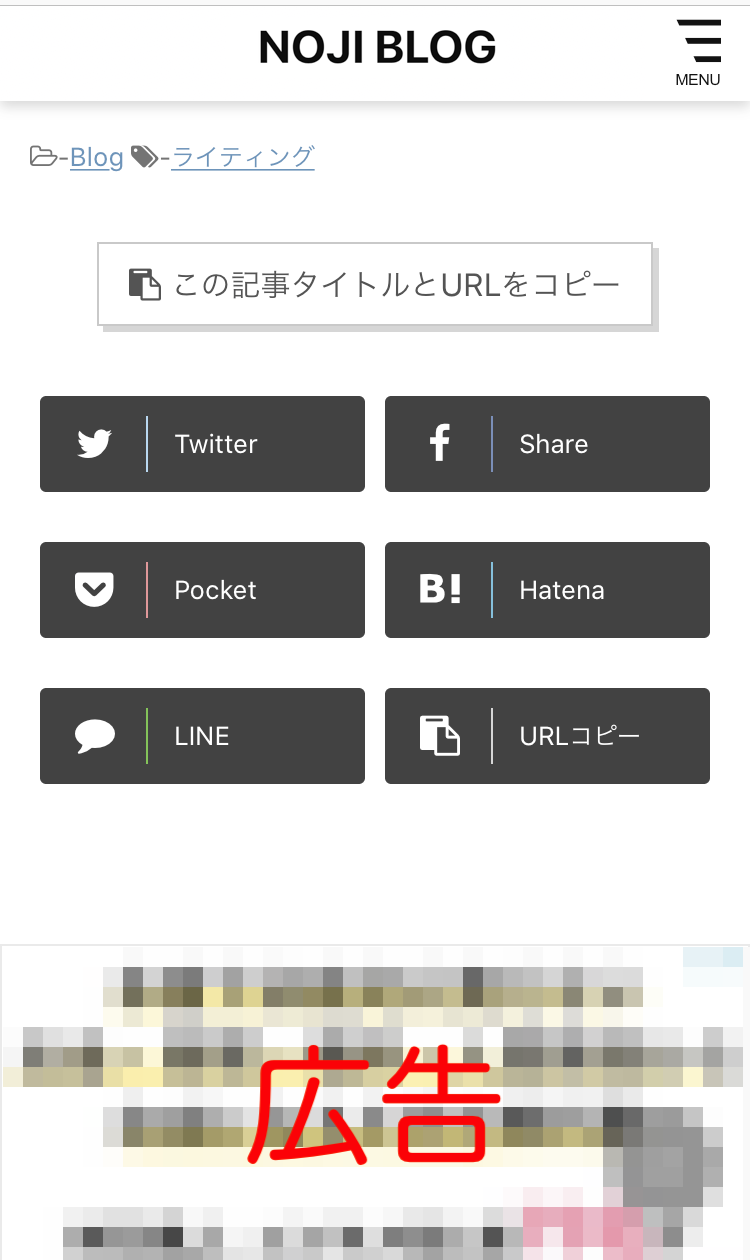
今回のカスタマイズをすると以下のようになります。
※タブで切り替えできます。


こんな感じで記事下広告の上にタグ・カテゴリーリンクを移動します。
カスタマイズ方法
事前準備
カスタマイズに入る前に下記を行います。
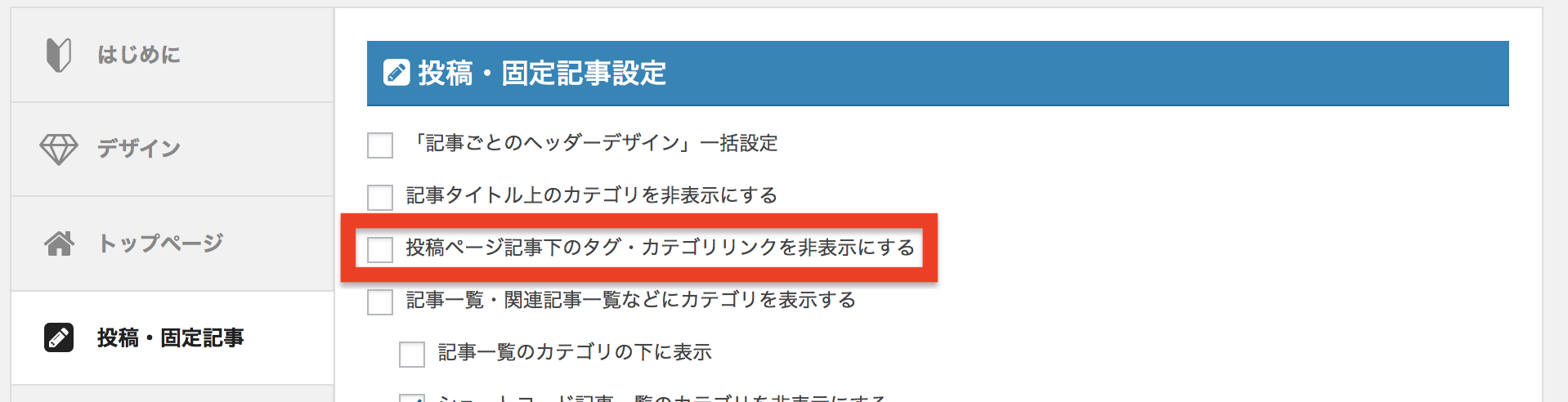
「AFFINGER5管理」→「投稿・固定記事」→「投稿・固定記事設定」の「投稿ページ記事下のタグ・カテゴリリンクを非表示にする」のチェックを外します。

ここにチェックを入れているとタグ・カテゴリリンクが表示されないので注意しましょう。
とりあえずチェックを外しておけばOKです。
テーマ編集
今回使うのは「single-type1.php」です。
※「single-type1.php」の子テーマを作成して、そちらを変更する形でもOKです。
「外観」→「テーマ編集」→子テーマを利用している人は「AFFINGER 5」テーマを選択し、「single-type1.php」を開きます。
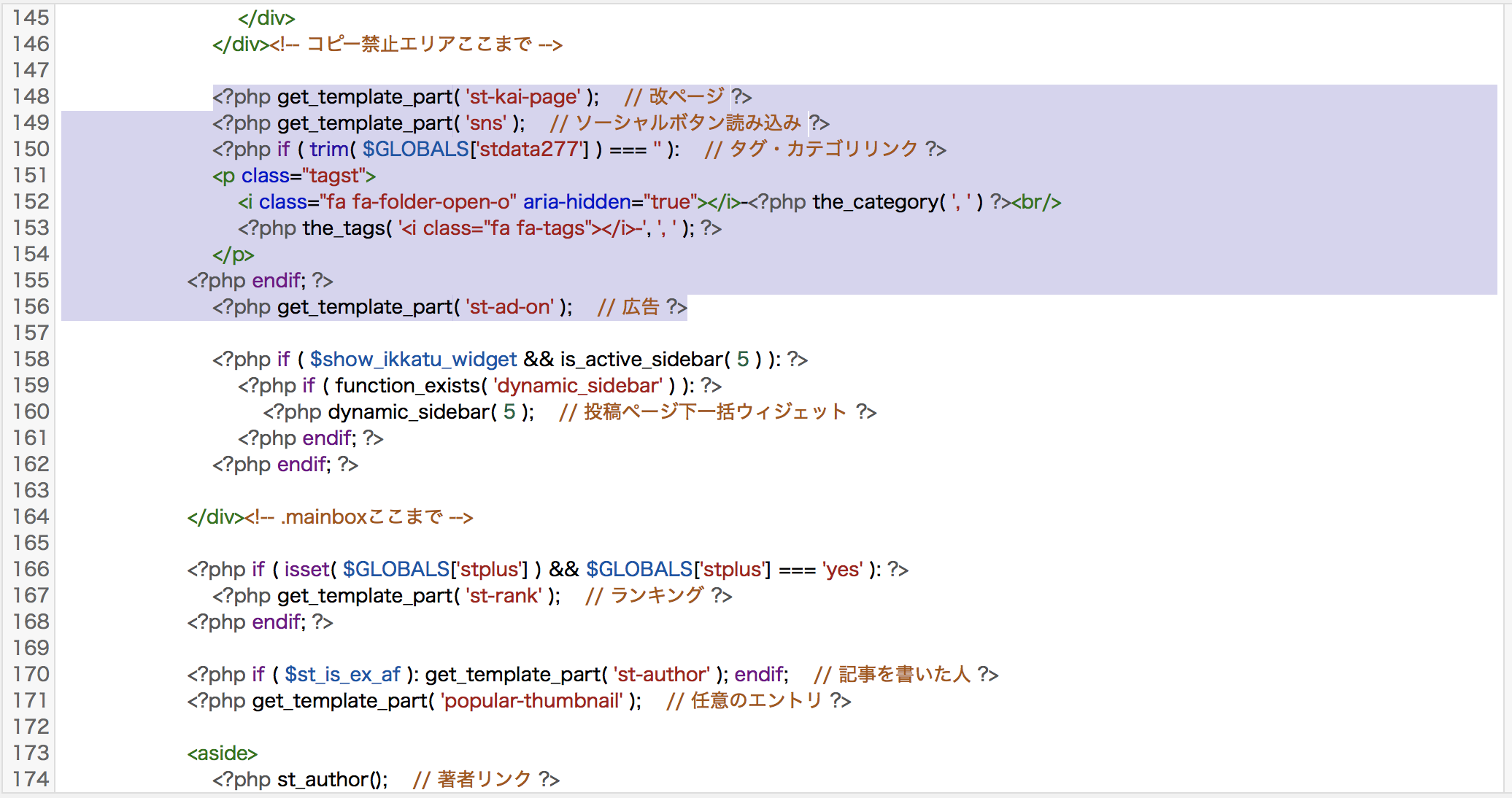
single-type1.php <?php if ( trim( $GLOBALS['stdata277'] ) === '' ): // タグ・カテゴリリンク ?> <p class="tagst"> <i class="fa fa-folder-open-o" aria-hidden="true"></i>-<?php the_category( ', ' ) ?><br/> <?php the_tags( '<i class="fa fa-tags"></i>-', ', ' ); ?> </p> <?php endif; ?>
167〜172行目にある上記「タグ・カテゴリリンク」をコピーします。
※見つからない場合「control(command)+F」で「タグ・カテゴリリンク」と検索すれば見つかります。
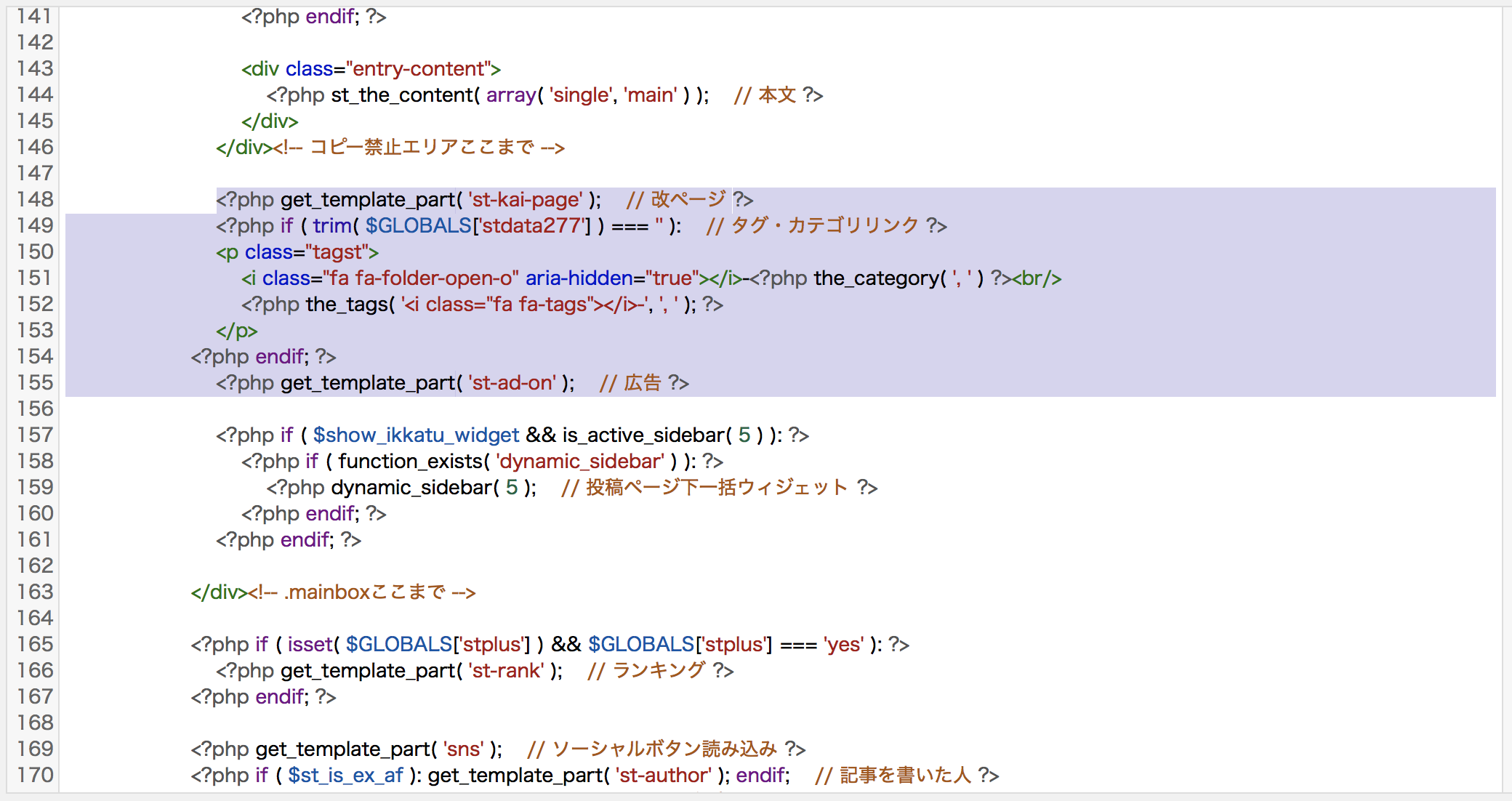
コピーしたコードを148行目(改ページ)と149行目(広告)の間にペーストします。
ペーストしたら先ほどコピーした元のタグ・カテゴリリンクは削除します。
ちょっと難しいですが、以下のようになってればOK。

最後に「ファイル更新」をして終了です。
ついでに記事下SNSボタンの位置を変えるのもアリ
先ほどのカスタマイズをした段階では下記の構成になっています。
<タグ・カテゴリーリンク>
↓
<広告>
↓
<SNSボタン>
これでもいいですが、下記の構成もおすすめです。
<タグ・カテゴリーリンク>
↓
<SNSボタン>
↓
<広告>
ここら辺はお好みですが、広告よりもSNSボタンを優先させたい方はアリです。
ちなみに僕もこの構成にしています。
やり方は下記の通り。
single-type1.php
<?php get_template_part( 'sns' ); // ソーシャルボタン読み込み ?>
まず「single-type1.php」から、上記コードを探してコピーします。
※見つからない場合「control(command)+F」で「 ソーシャルボタン読み込み」と検索すれば見つかります。2個あるので注意。
次に「タグ・カテゴリーリンク」と「広告」の間にコピーしたコードをペーストします。
ペーストしたら先ほどコピーした元の「 ソーシャルボタン読み込み」コードは削除します。
ここも少し難しいですが、以下のようになってればOKです。

最後に「ファイル更新」を忘れないように。
ちゃんと出来ていると以下の構成になっています。

まとめ:記事下タグ・カテゴリーリンクとSNSボタンの位置を広告上に移動する方法
以上、記事下タグ・カテゴリーリンクの位置を広告上に移動する方法でした。
アドセンスクリックよりも、サイト回遊率をUPさせたい方におすすめです。
良いと思ったら是非導入してみてください。
-

【アフィンガーカスタマイズ】見た目をさらにおしゃれにするCSSまとめ集
続きを見る
