こんにちは、NOJIです。
今回はページ数リンクカラーを変更するカスタマイズをしていきます。
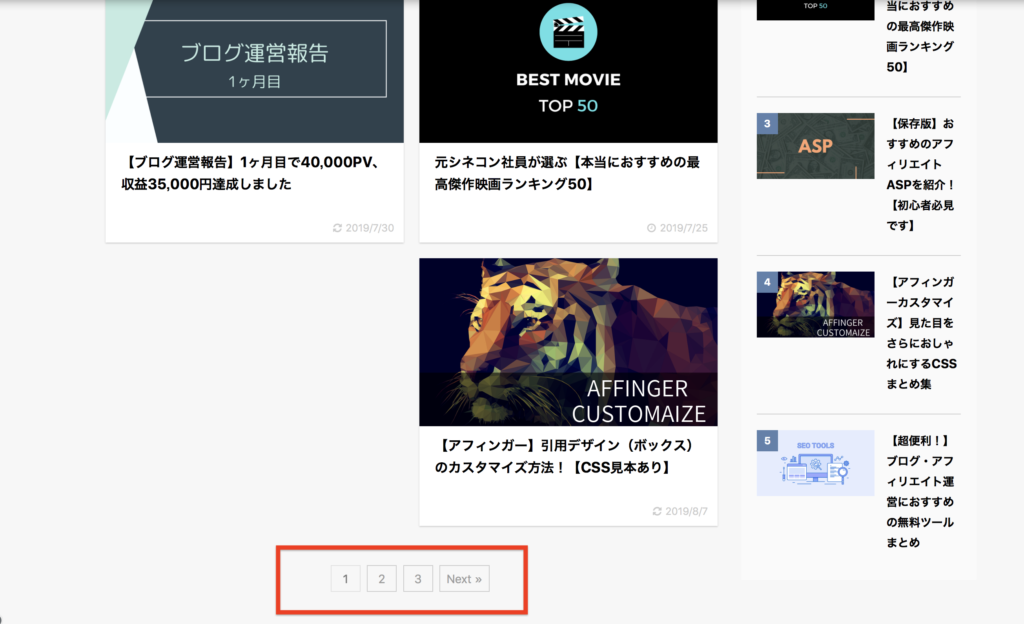
デフォルト状態ですと、ページ数リンクの色の違いがあまりない(色が薄い)ため、今何ページ目にいるのかが若干わかりにくくなっています。
今回紹介するカスタマイズではページ数のカラーを濃くして、ページ数リンクをより見やすくしていきます。
カスタマイズはCSSのコピペのみでOKです。簡単ですので安心してください!
カスタマイズ目的
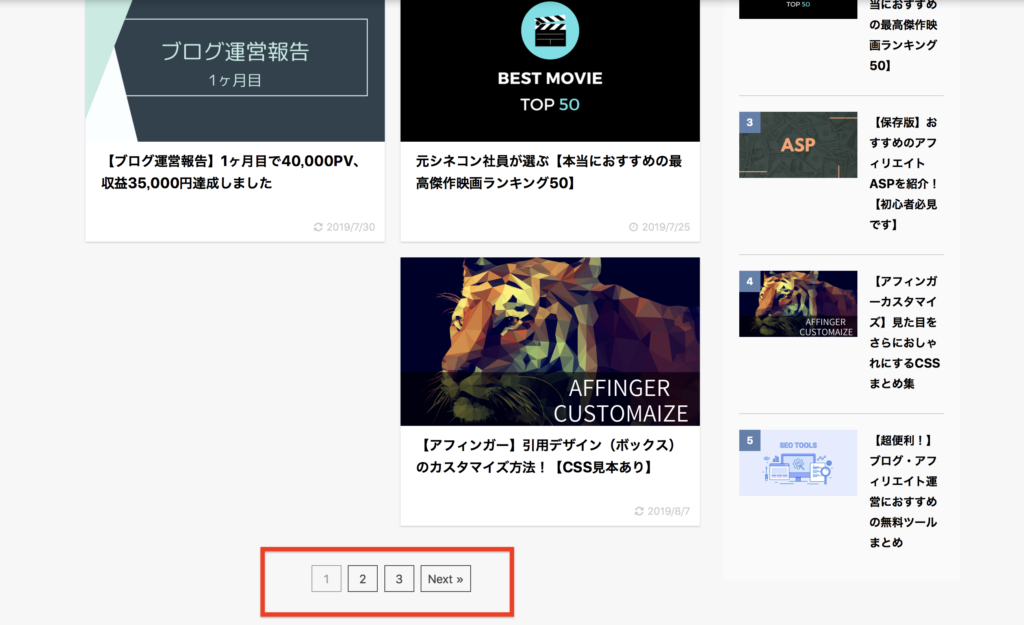
今回のカスタマイズをすると以下のようになります。
※タブで切り替えできます。


こんな感じで現在表示しているページ数以外の色を濃くしていきます。
こうすることで今見てるページ数が何ページ目なのかがわかりやすくなりますね。
上記の場合、一目で今1ページ目にいるのが分かると思います、
見ているユーザーが迷わなくなるので、良いと思ったら導入してみてください。
カスタマイズ方法
CSSをいじるので念のためバックアップを取ることをおすすめします。
-

WordPressバックアッププラグインはUpdraftPlus一択!【復元まで簡単】
続きを見る
「外観」→「カスタマイズ」→「追加CSS」に以下のコードを貼り付けます。
/*ページ数リンクカラー*/
.st-pagelink .page-numbers {
border-color: rgb(68, 68, 68);/*ページ数周りのボーダーカラー*/
color: rgb(68, 68, 68);/*ページ数カラー*/
}
上記のCSSをコピペすれば、見本のようにページ数リンクカラーが変わります。
カラーは上記の値を変更すれば変えられるので、適宜お好みのカラーにしてみてください。
まとめ:ページ数リンク(ページャー)のカラーカスタマイズ方法
以上、ページ数リンクカラーのカスタマイズでした。
ページ数リンクカラーを見やすくすることで、ユーザーが今見ているページ数が何ページ目なのかがはっきり分かるのでおすすめです。
良いと思ったら導入してみましょう!
人気記事【特典付き】AFFINGER6(ACTION)を使ってる僕がメリット・デメリットを解説
人気記事【アフィンガーカスタマイズ】見た目をさらにおしゃれにするCSSまとめ集

