こんにちは、NOJIです。
ワードプレス投稿画面の「B」ボタンで文字を太字にしてる方って結構多いですよね。
実はこのBボタンの太字は「strong」というタグが使用されていて、多用するとGoogleからスパム認定される場合があります。
【太字のやっべぇ話💦】
ブログやサイトで太文字にする時
ツールバーの【B】ポチってない?これ使うと〈strong〉になるんだけど、これ使いすぎたら、スパム判定受ける原因になるらしい…
全く知らなかった。常識らしい…
と言うことで
プラグイン(Search Regex)
で〈b〉に一括変換完了👍
— ぴぃ@月収50万の子育てアフィリエイター (@corocoro_mama) November 12, 2019
上記ツイートを目にしたのがきっかけだったのですが、その後上位表示されているサイトや、有名ブロガーの太字を見ると皆さんstrongタグを使っていないことが判明。。。
なので、僕もBボタンの太字はやめて、現在は違う太字を利用しています。
本記事ではBボタンの代わりに太字を使う方法と、今までのstrongタグの太字を新しい太字に一括置換する方法を解説していきます。
strongタグの太字(Bボタン)はSEOに悪い理由
冒頭でも触れたように、「Bボタン」の太字を使うとstrongタグが使用されます。
strongタグ <strong>強調されるキーワード</strong>
strongタグは文字の見た目を太字にするだけではなく、キーワードを強調表示する意味を持っています。
strongタグの役割
- 太字になることで見た目が強調される
- 検索エンジンに重要キーワードとして認識される
このstorngタグを多用すると、Googleからスパムだと思われたり、ペナルティを課せられる場合があります。
確かに太字を多用して、検索エンジンに重要キーワードを多く認識されたらペナルティがあっても不思議ではないですよね。
太字は使いやすい文字装飾なので結構使いがちですが、storngタグの太字(Bボタン)は1記事で3つ程度にしておきましょう。
Bボタンの代わりにCSSで指定した太字を使う
Bボタンの太字が使えないなら、太字をどうやって使えばいいか分からないですよね。
Bボタンの代わりはCSSで指定したspanタグを利用すればOKです。
HTML
<span class="huto">太字のキーワード</span>
spanタグは見た目を太字にするだけです。Googleに何かを伝えることもないので、多用しても問題ありません。
ちなみにspanタグの太字はワードプレステーマによっては最初から用意されている場合があります。

AFFINEGER5の例
もし、spanタグの太字がないという人でも次で紹介する方法で簡単に設定できます。
太字ボタンがない人はCSSで太字スタイルを作成する
spanタグの太字がない人はCSSで太字スタイルを作成します。
CSSをいじるので念のためバックアップを取ることをおすすめします。
「外観」→「テーマの編集」→「style.css」、またはテーマの「追加CSS」に下記を追加します。
CSS .huto{ font-weight: bold; }
追加したら、投稿画面のテキストから下記のように入力して、実際に太字になっているか確認してみてください。
HTML <span class="huto">太字にする文章</span>
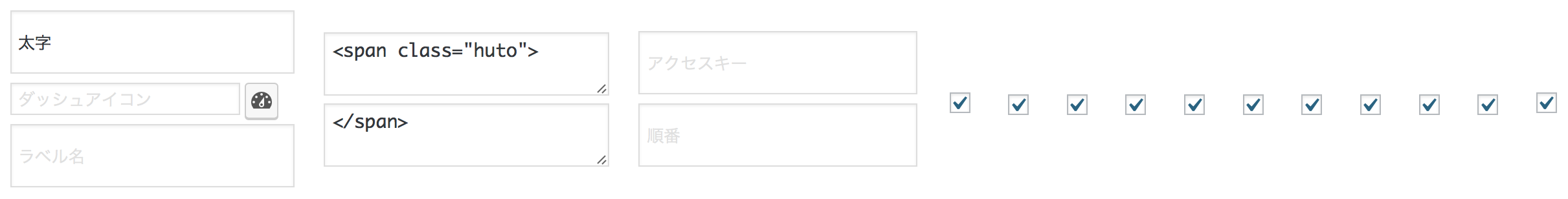
一々テキスト画面で入力するのが面倒な人は「AddQuicktag」プラグインで下記のように登録しておけばワンクリックで呼び出せます。

strongタグの一括置換方法
ここからは今まで使っていたstrongタグ(Bボタン)の太字をCSSの太字に一括置換する方法です。
今までの太字を全て置換するので、必ずバックアップを取っておきましょう。
タグの置換は「Search Regex」というプラグインを使います。
まずはSearch Regexをインストールし、有効化してください。特に設定等は必要ありません。
有効化したら「ツール」→「Search Regex」を開き、下記のように入力します。

- Source:記事本文のみを置換する「Post content」を選択します。
- Search pattern:現在の太字である「strongタグ」を指定しています。
/<strong>(.+?)</strong>/
- Replace pattern:CSSの太字を指定します。
<span class="huto">$1</span>
- Regexp:全てチェックします。
上記を入力したら、「Replace」ボタンクリックします。
※「Replace」を押してもまだ置換はされません。
置換対象が表示されるので、対象が間違いないかを確認したら、「Replace&Save」をクリックしてください。
置換する対象数によって時間がかかる場合があります。
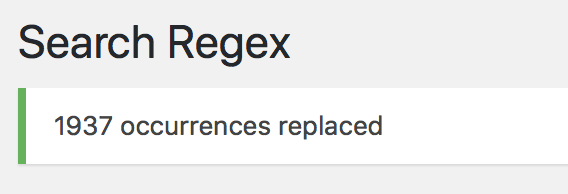
下記のような画面が表示されたら置換完了です。

念のため自分の記事で太字を使っている部分のタグを確認してみてください。
HTML <span class="huto">太字の文章</span>
上記のようになっていたら置換されています。
ちなみに置換が終了したら「Search Regex」プラグインは停止させてOKです。
まとめ

以上、strongタグの太字がSEOに悪い理由と、CSSの太字に置換する方法でした。
正直、こんなことで本当にGoogleからに評価が落ちるのかな?と思ったりするのですが、念のため対策しておきましょう。
strongタグの多用でGoogleからの評価が下がるのは非常に勿体無いですからね。
Googleからの評価が下げないためにも、今回紹介した方法をぜひ試してみてください。
人気記事【2023年】アフィリエイトASPのおすすめ完全版【初心者OK】
人気記事AFFINGER5を特典付きレビュー!2年使った僕がメリット・デメリットを解説
人気記事WordPressブログの始め方を全手順画像付きで解説!【初心者でも簡単に開設可能】
