こんにちは、NOJIです。
今回はWordPressのお問い合わせフォームを『Googleフォーム』で作る方法を解説していきます。
お問い合わせフォームを、ContactForm7プラグインからGoogleフォームへ全面的に切り替えました😊
プラグインは少ないに越したことないうえ、項目の自由度も高く、操作性も抜群。デザインの邪魔をする心配もありません。あとまあ、G神のお墨付きだしw
実装ページはこちら👇🏻https://t.co/cTNWMwf5uW pic.twitter.com/SfiQfpsWLv
— うい (@uiuiuipot108081) January 22, 2020
上記の通り、『ContactForm7プラグイン』でお問い合わせフォームを作っている方が多いかと思いますが、プラグインゆえにサイトスピードを遅くするデメリットがあります。
『Googleフォーム』ならプラグインを入れずにお問い合わせフォームを作ることができるので、ぜひ導入をおすすめします。
ちなみに、当サイトの『お問い合わせフォーム』もGoogleフォームで作成していますのでサンプルとしてご覧ください。
今回はGoogleフォームでお問い合せフォームを作成する方法を画像付きで解説していきます。
目次
GoogleフォームをWordPressサイトに埋め込む方法【お問い合わせフォーム設置】
下記の手順で解説していきます。
お問い合わせフォーム作成手順
①:Googleフォームでお問い合せフォームを作成する
最初に『Googleフォーム』で『お問い合わせフォーム』を作成していきます。
step
1Googleフォーム
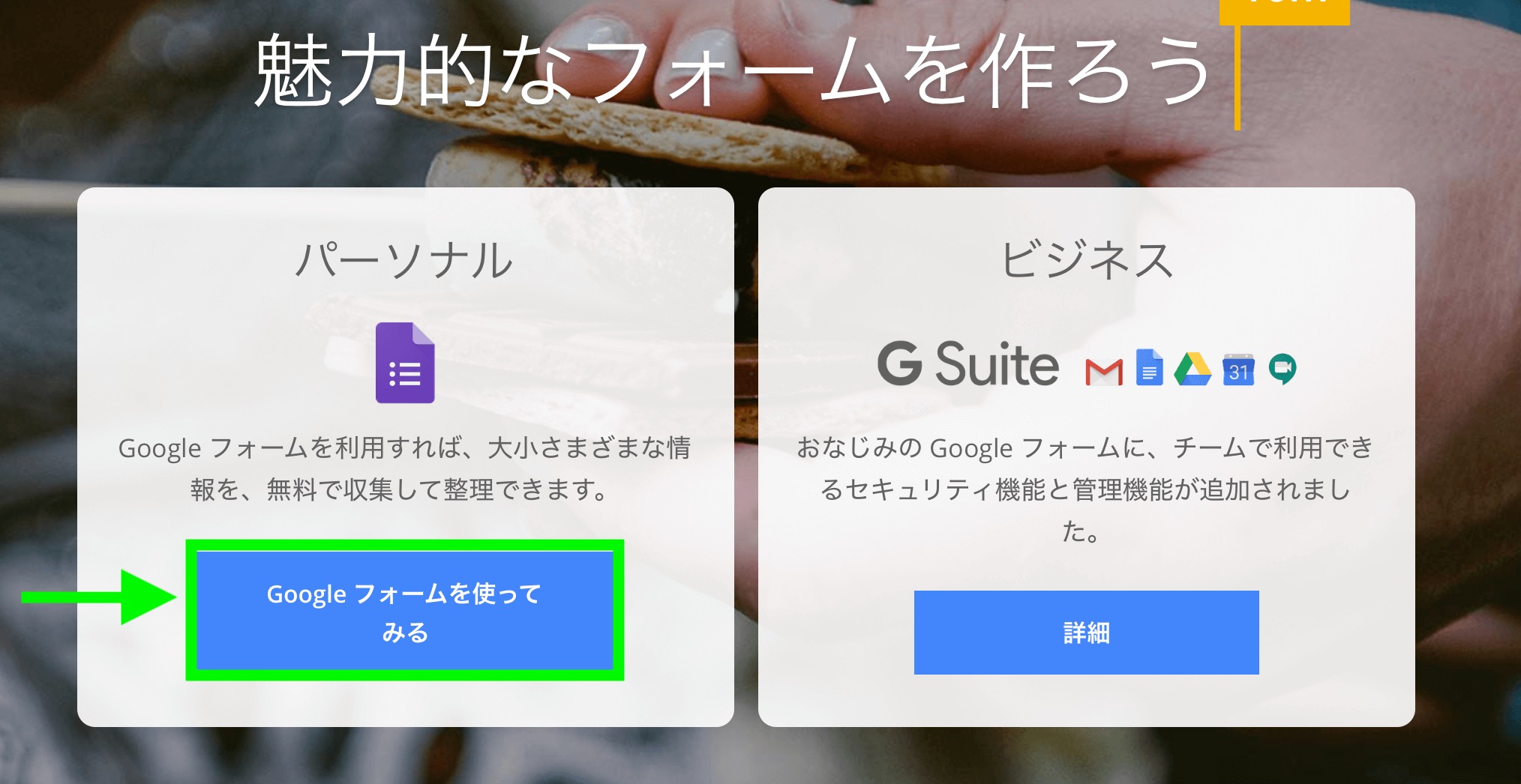
はじめに『Googleフォーム』にアクセスします。

『Googleフォームを使ってみる』をクリックします。

Googleのログイン画面が表示されたらログインします。
step
2お問い合せフォームを作成する
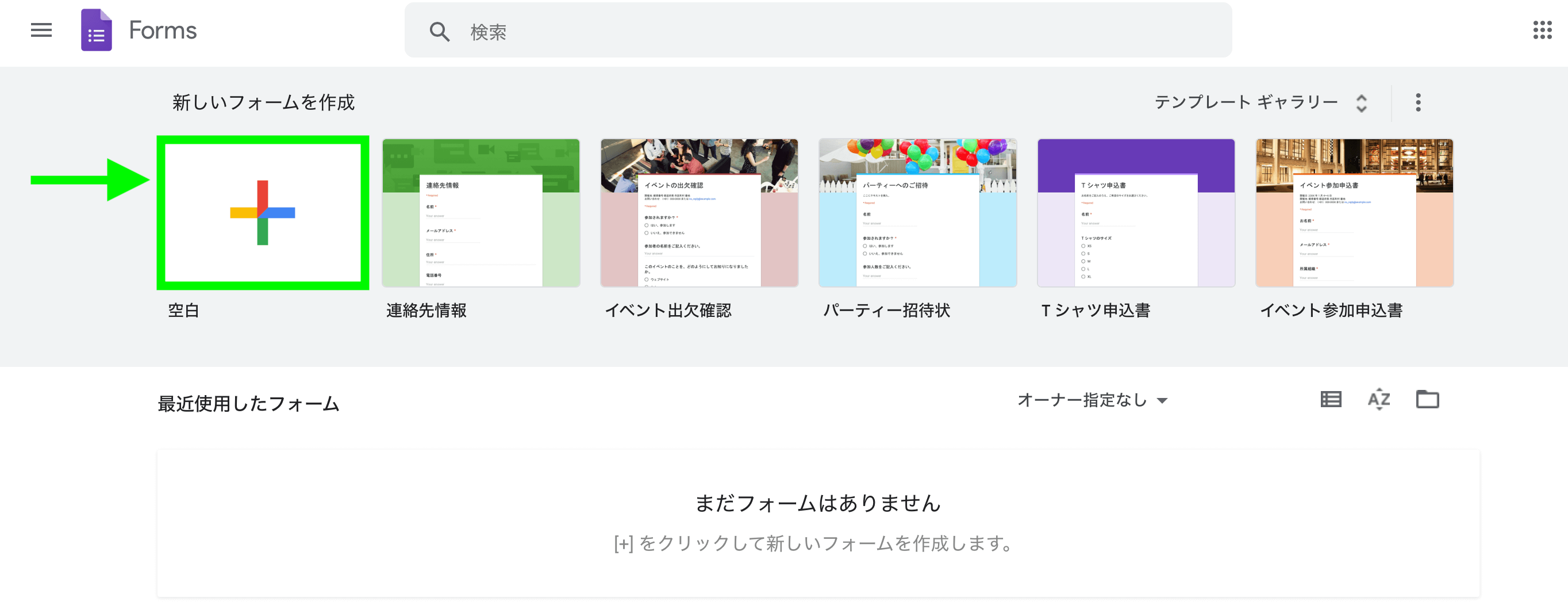
以下の画面が表示されたら『+空白』を選択します。

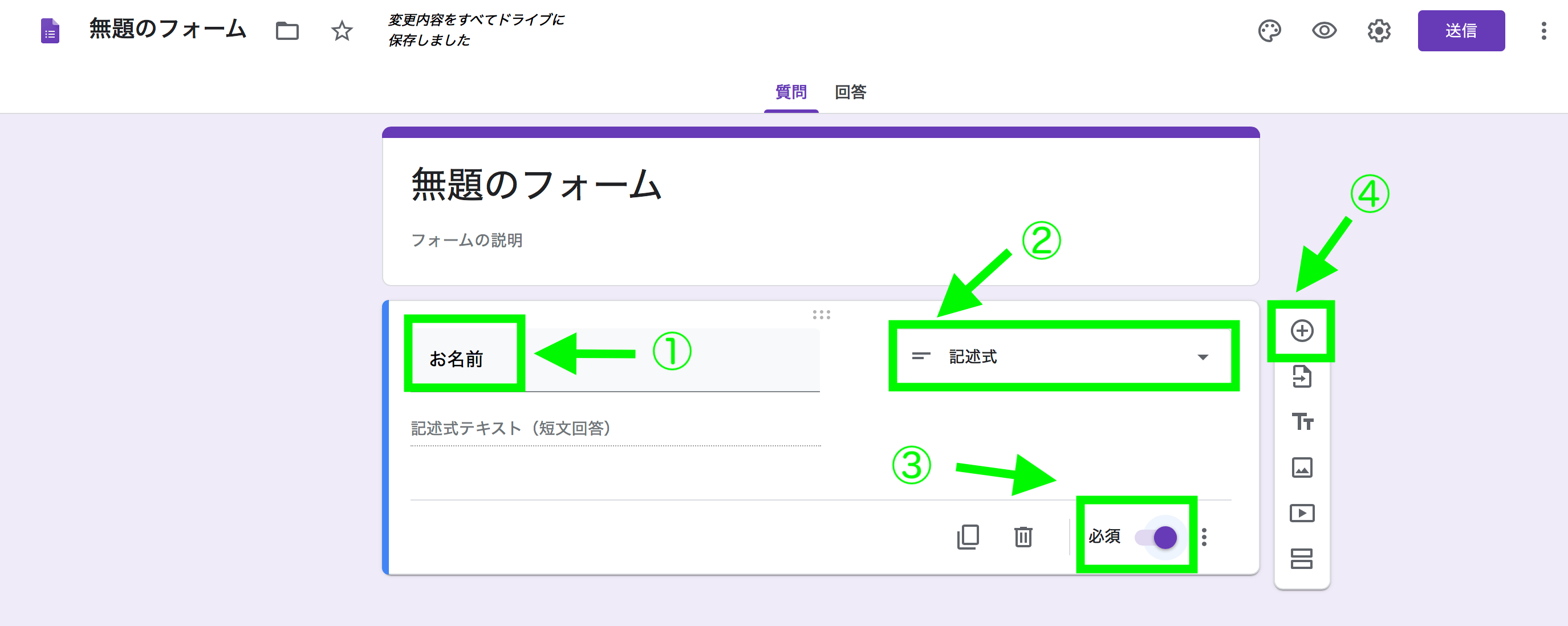
以下の画面が表示されますので、次は『お問合わせフォーム』の項目を設定していきます。

- 『お名前』と入力する。
- 『記述式』を選択する。
- 『必須』にチェックする。
- 『+』をクリックする。

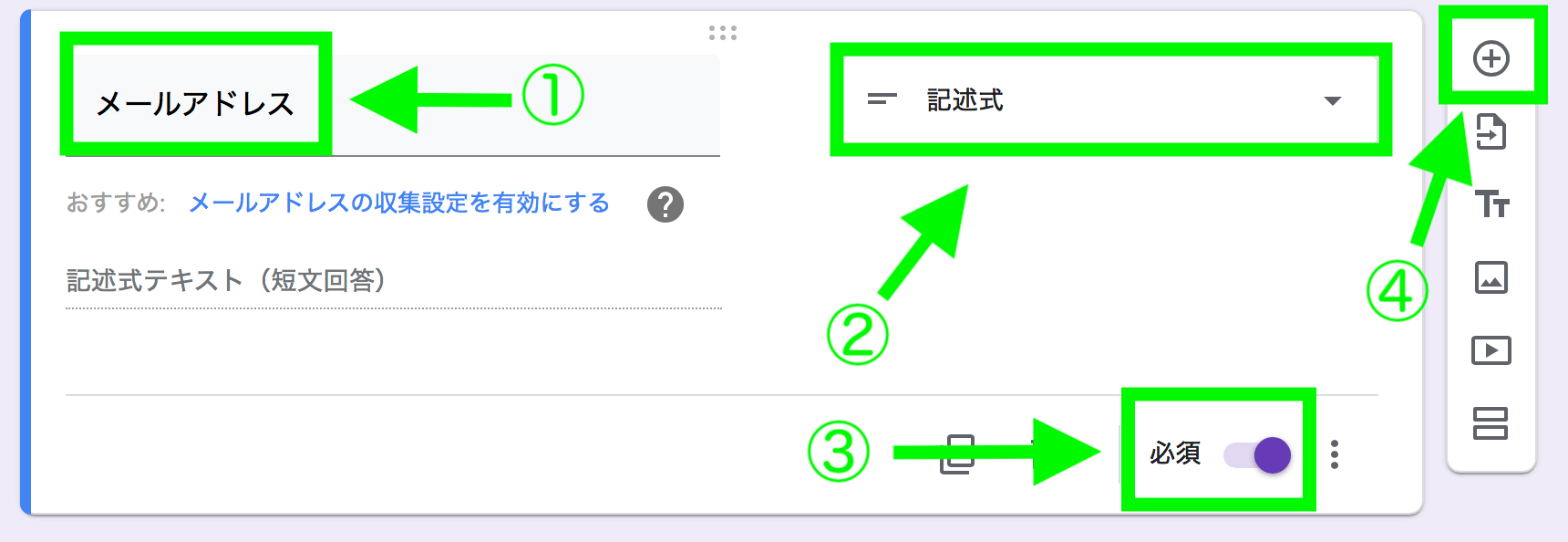
- 『メールアドレス』と入力する。
- 『記述式』を選択する。
- 『必須』にチェックする。
- 『+』をクリックする。

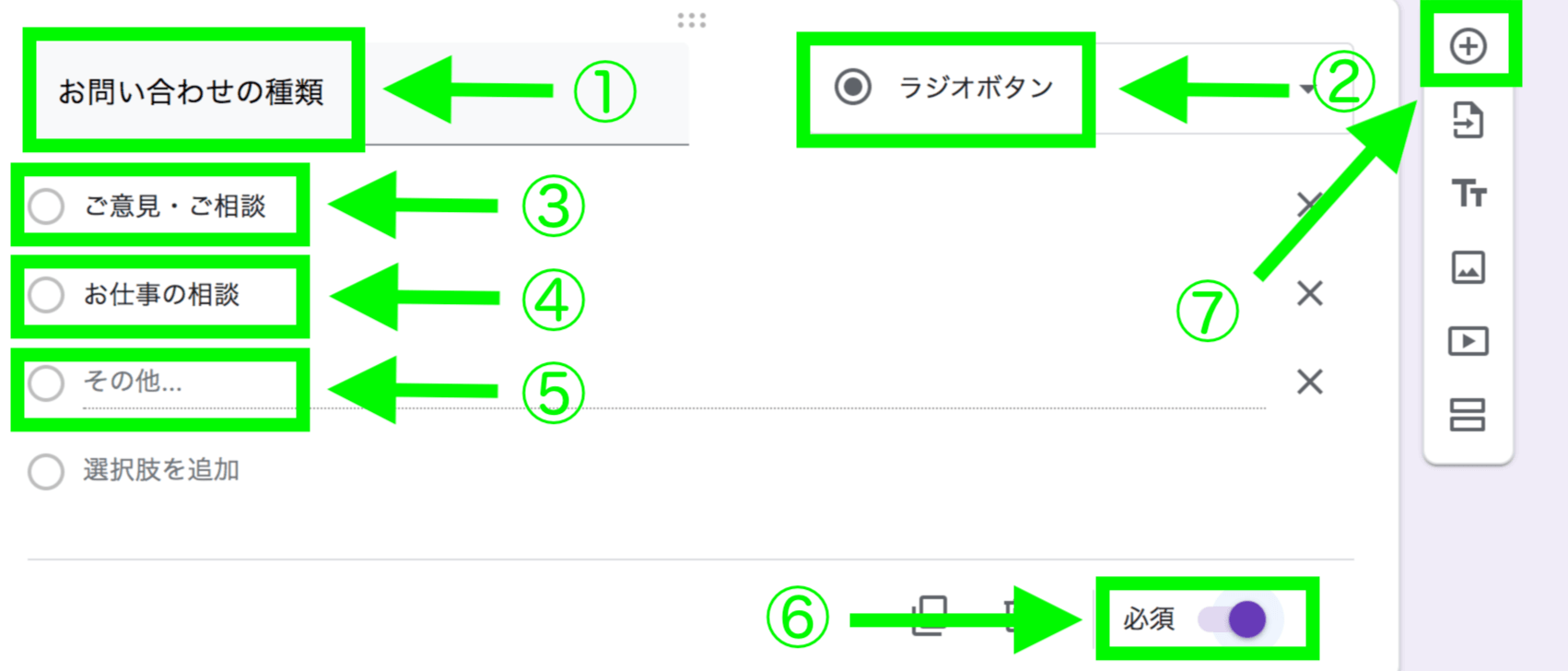
- 『お問い合わせの種類』と入力する。
- 『ラジオボタン』を選択する。
- 『ご意見・ご相談』を追加する。
- 『お仕事の相談』を追加する。
- 『その他』を追加する。
- 『必須』にチェックする。
- 『+』をクリックする。

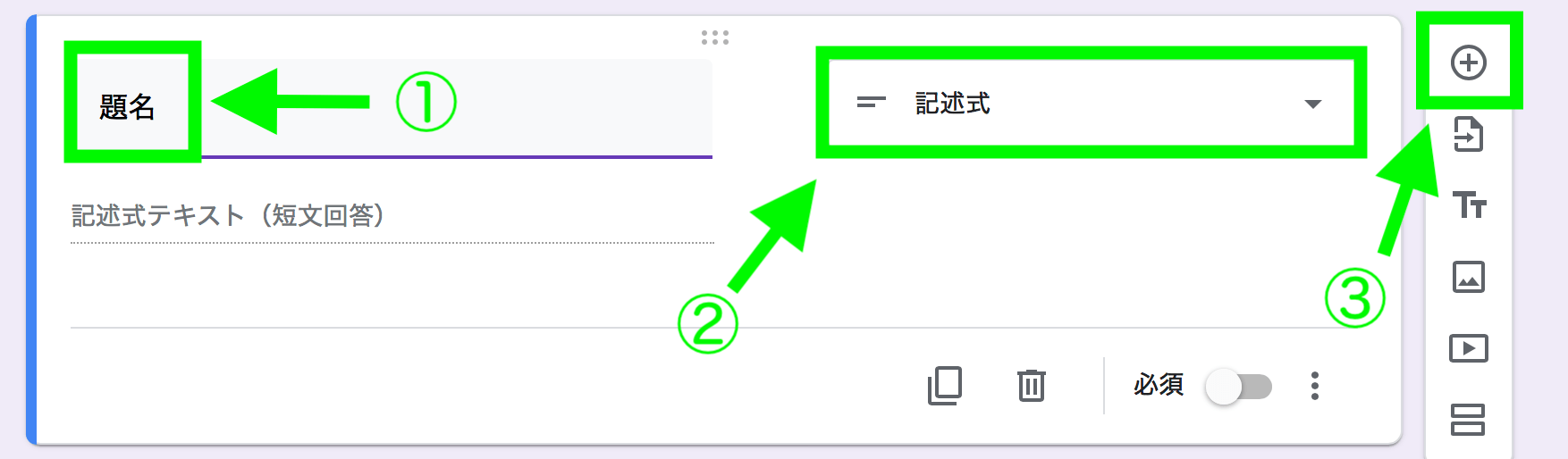
- 『題名』と入力する。
- 『記述式』を選択する。
- 『+』をクリックする。

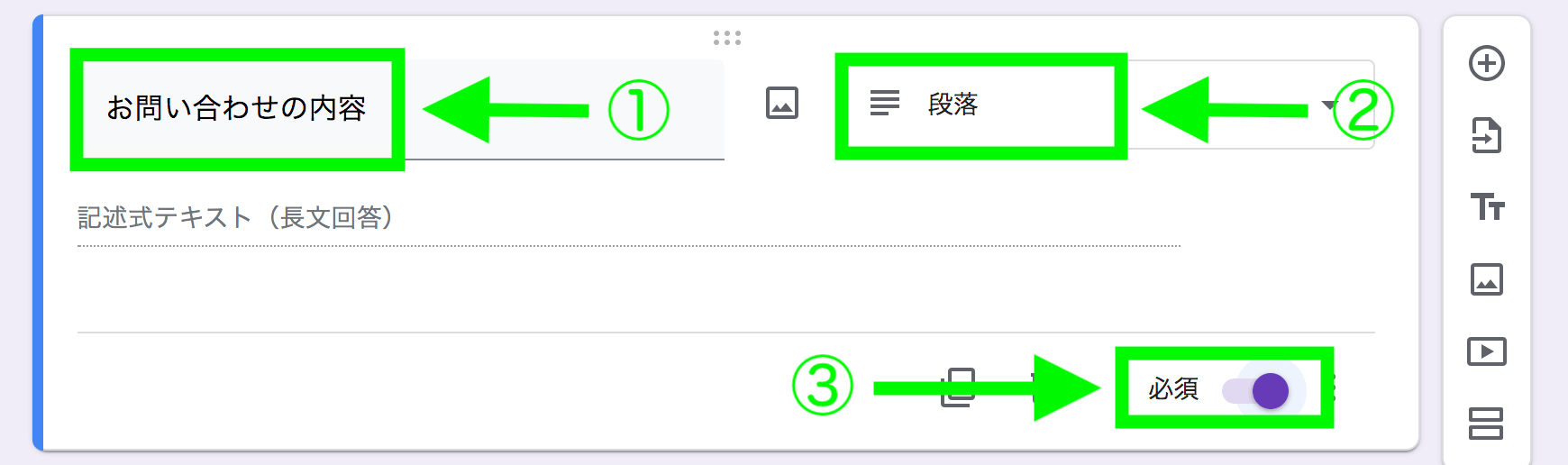
- 『お問い合わせの内容』と入力する。
- 『段落』を選択する。
- 『必須』をチェックする。
step
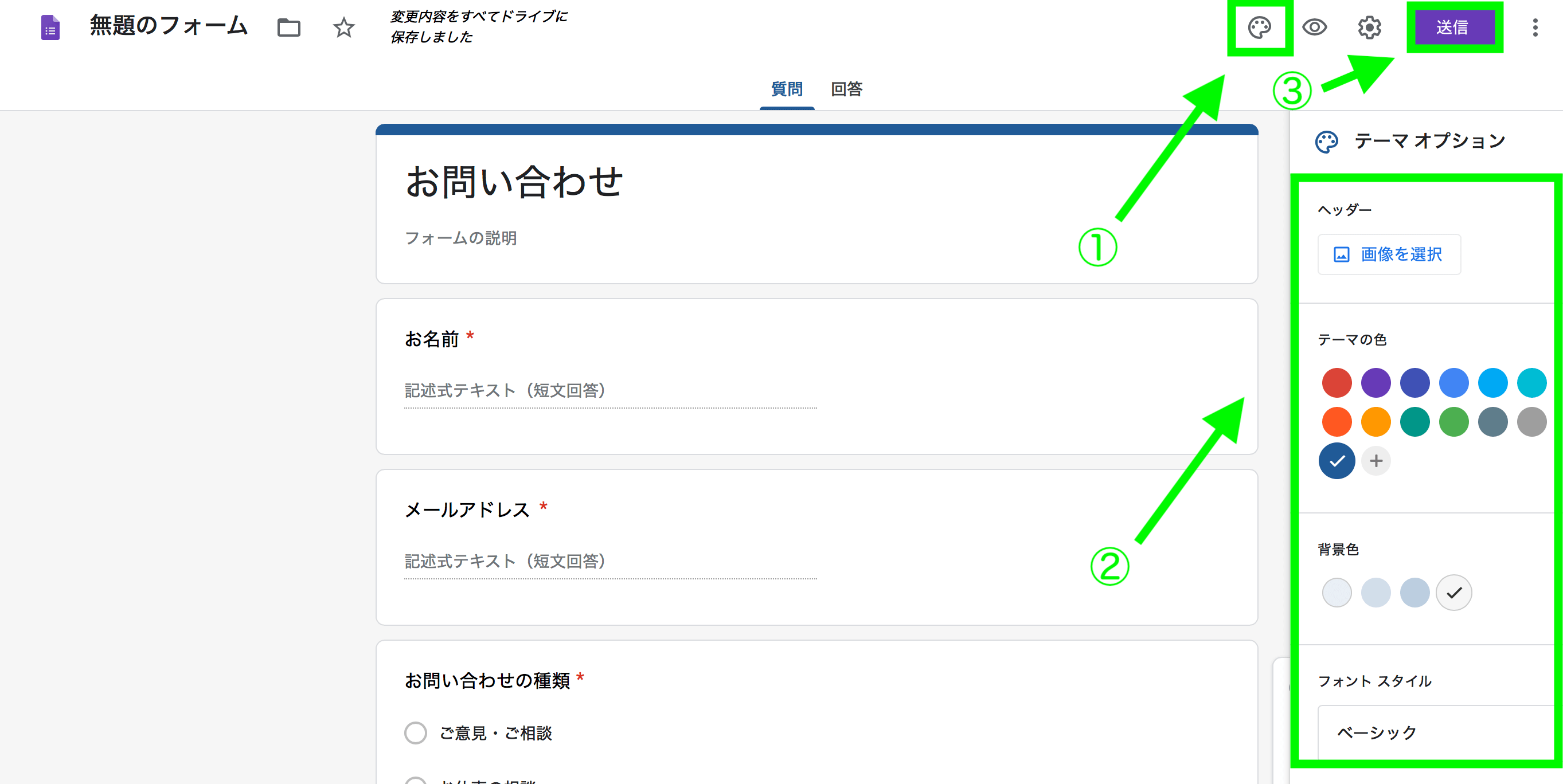
3お問い合せフォームのデザインを設定する
次にお問合せフォームのデザインを変えていきます。

- 右上のアイコンをクリックする。
- お好みの色やフォントスタイルを選択する。
- 『送信』をクリックする。
step
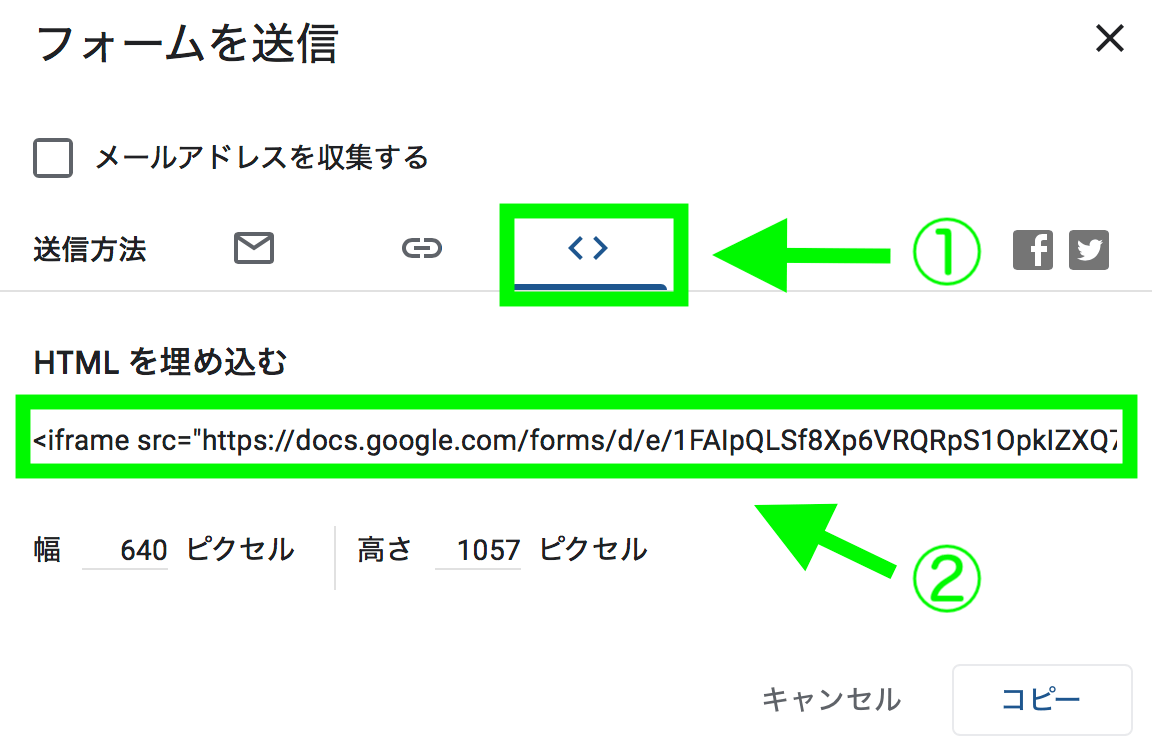
3HTMLをコピーする
『送信』をクリックすると、以下の画面が表示されるのでHTMLをコピーします。

- アイコンをクリックする。
- HTMLをコピーする。
幅と高さはデフォルトのままでOKです。
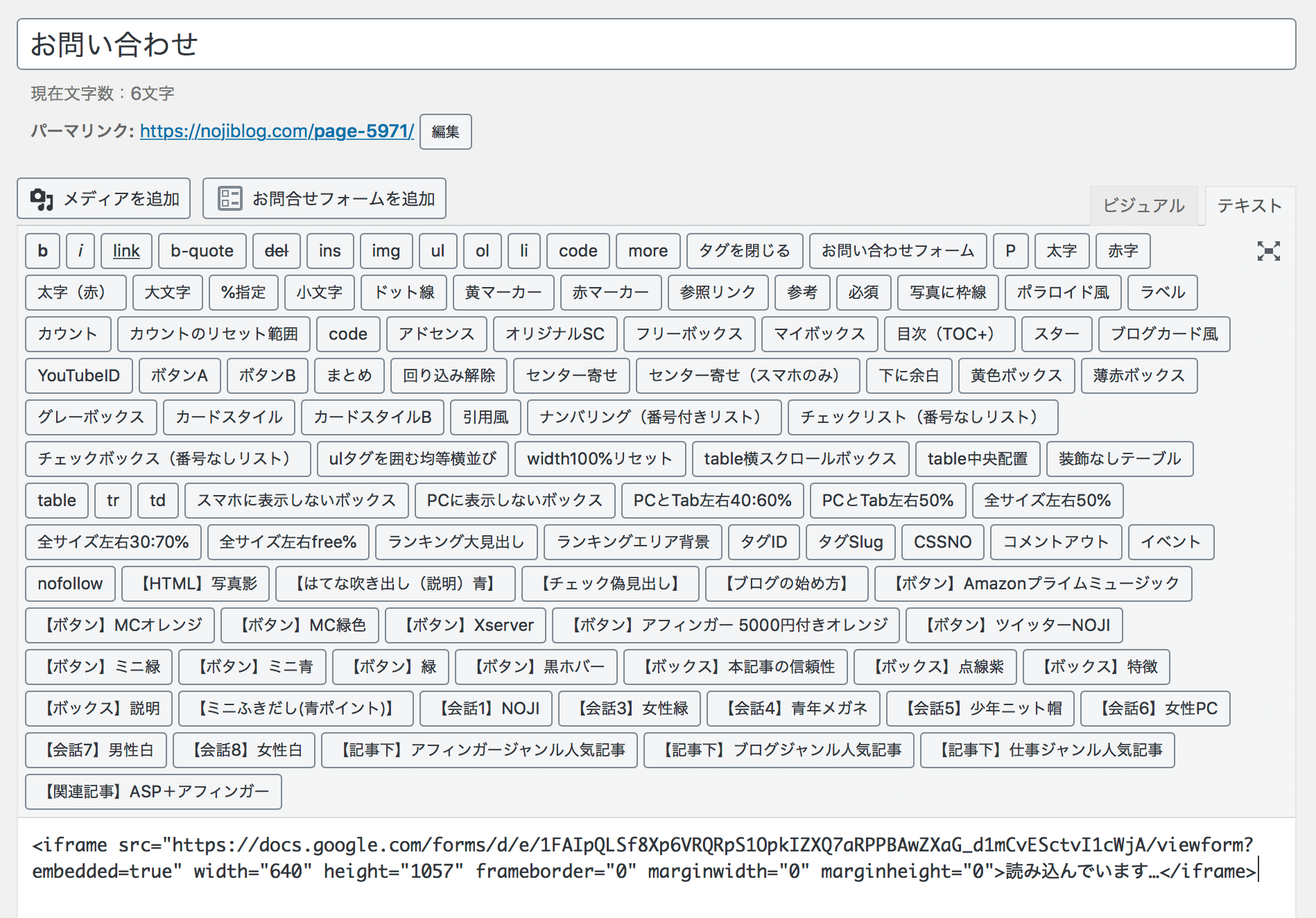
②:WordPressにGoogleフォームHTMLを埋め込む
続いて、WordPressの『固定ページ』にコピーしたHTMLを埋め込みます。

HTMLを貼り付ける際は、ビジュアルエディタではなく『テキストエディタ』に貼り付けましょう。
適宜パーマリンクを設定して、『公開』をクリックで完了です。
③:Googleフォームのメール通知がされるか確認する
念のためお問合せフォームが正常に機能しているか、お問い合わせフォームからメールを送信してみましょう。

上記のようなメールが届けばOKです。
※メールが届くまで数分かかることがあります。
Googleフォームのスクロールバー修正
ここからは必須ではないですが、少し見づらい箇所を修正していきます。
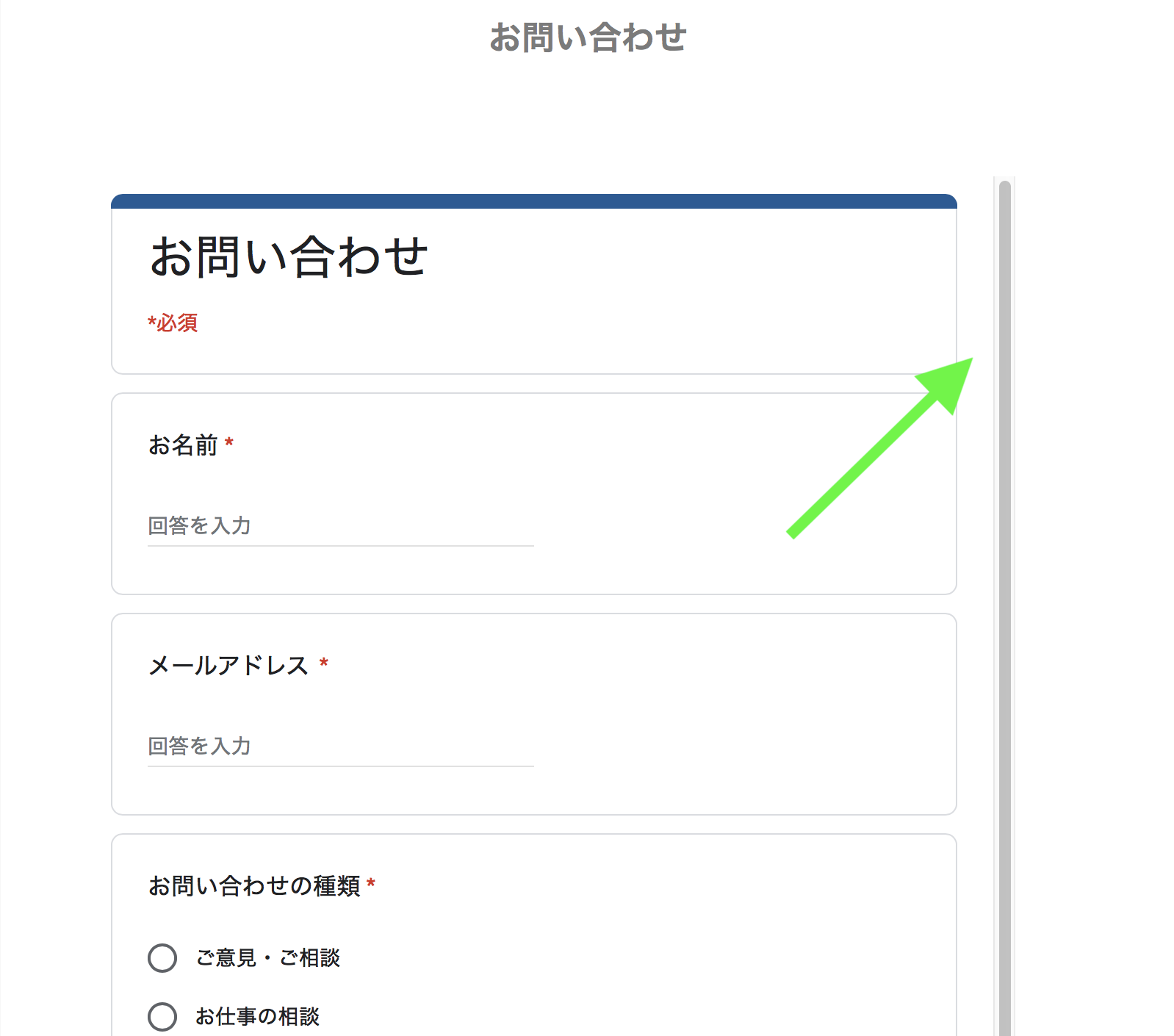
デフォルトの場合、以下のように『スクロールバー』が表示されていて、動作も微妙に動かしづらいです。

以下を追加して、スクロールバーをなくします。
追加するHTML
scrolling="no" frameborder="no"
以下の位置に追加します。
赤文字の位置に追加 <iframe src="https://docs.google.com/forms/d/e/1FAIpQLSd0A_Q5DLJTO_kDcGBmxl7TG-58vJgmby0c7lki9l7ljeEC6g/viewform?embedded=true" width="640" height="1057" frameborder="0" marginheight="0" marginwidth="0" scrolling="no" frameborder="no">読み込んでいます…</iframe>
ちなみに追加したままだと、以下のように画面下部が見切れてしまう場合あるので、『高さ(height)』を修正します。

赤文字の数字を修正 <iframe src="https://docs.google.com/forms/d/e/1FAIpQLSd0A_Q5DLJTO_kDcGBmxl7TG-58vJgmby0c7lki9l7ljeEC6g/viewform?embedded=true" width="640" height="1057" frameborder="0" marginheight="0" marginwidth="0" scrolling="no" frameborder="no">読み込んでいます…</iframe>
僕の場合だとheightを『1057→1300』に修正したら、見切れなくなりました。ここは自分で微調整してみてください。
GoogleフォームでWordPressのお問い合わせフォームを作成する方法:まとめ

以上、WordPressにGoogleフォームのお問い合わせフォームを作成する方法でした。
お問い合せフォームはプラグインを追加すれば簡単に作成できますが、なるべくプラグインは増やしたくないのが本音です。
Googleフォームを使えば、簡単にプラグインなしでお問い合せフォームを作成できるので、ぜひ導入してみてください。
ちなみにWordPressのおすすめプラグインは『WordPress(ワードプレス)のおすすめ無料プラグイン7選【入れすぎ注意】』で紹介してますので、参考にどうぞ。
今回は以上です。
人気記事【完全版】ブログで月5万稼ぐロードマップ【30記事で解説】
人気記事【2023年版】WordPressのおすすめテーマ8選【月100万稼ぐブロガーが厳選】
