こんにちは、NOJIです。
今回はアフィンガーでクリック率が高く、見やすいカエレバ・ヨメレバデザインをCSSで実装していきます。
実装するデザインはリンカーのデザインを意識してます。
なので、Amazonアソシエイトに通らないけどリンカーのようなデザインリンクを作りたい人におすすめです。
※デザインはマクリンさんを参考にさせていただきました。
基本的にCSSコピペで簡単に実装できますので、初心者の方でも安心してください!
「もしもアフィリエイト」、「バリューコマース」を利用すればカエレバ・ヨメレバでアフィリエイトリンクを作ることができます。
こちらはリンク生成するには登録必須ですので、まだ登録してない人は登録しておきましょう。
もしもアフィリエイト(Amazon、楽天におすすめ)
バリューコマース(Yahoo!ショッピングにおすすめ)
目次
【AFFINGER】カエレバ・ヨメレバの実装デザイン

最初にカスタマイズ前と後のデザインを確認していきます。
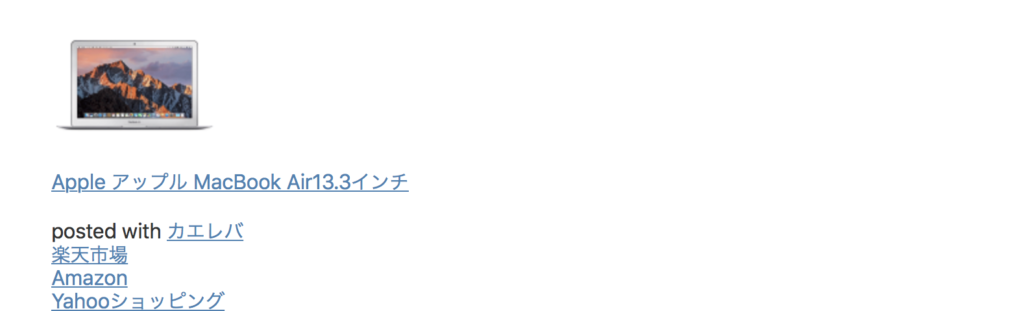
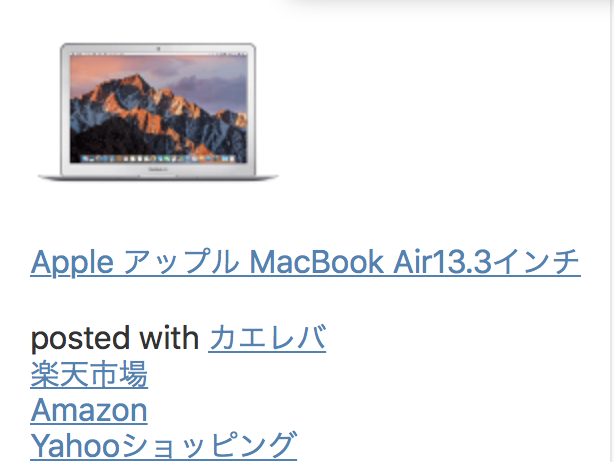
カスタマイズ前
カスタマイズ前はテキストリンクが並んでいるだけのシンプルなデザインとなっています。
PC

スマホ

このままのデザインだとシンプルすぎますね。カスタマイズしていない人も多くいるので他のサイトと被りやすいというデメリットもあります。
ということで、このシンプルなデザインを見やすく・クリック率の高いデザインにしていきます。
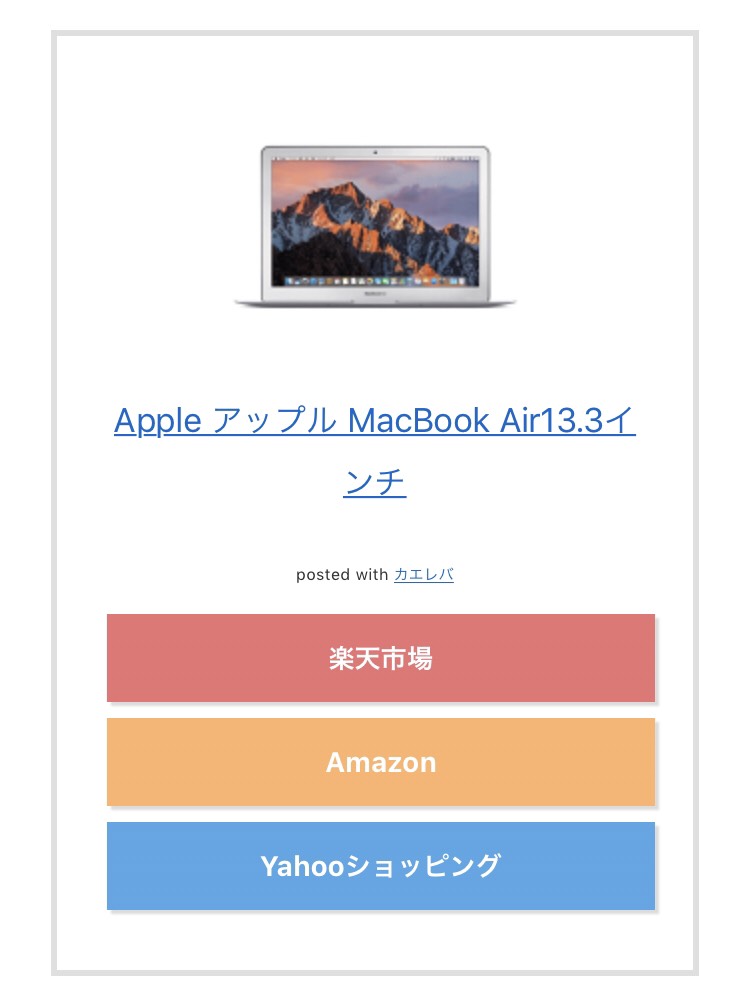
カスタマイズ後
カスタマイズ後は以下のようなボタンリンクのデザインになります。
PC

スマホ

各サイトへのリンクをボタン化して、色はサイト毎のカラーに変更しています。
スマホビューは縦列表示になっているため、クリック率、視野性が上がってめちゃくちゃおすすめです。
カスタマイズ方法【CSSコピペ】
カスタマイズはCSSをコピぺするだけでOKです。
CSSコード
「外観」→「カスタマイズ」→「追加CSS」に以下のコードを貼り付けます。
CSSを追加するので念のためバックアップを取ることをおすすめします。
-

WordPressバックアッププラグインはUpdraftPlus一択!【復元まで簡単】
続きを見る
/*カエレバ・ヨメレバ*/
.booklink-box, .kaerebalink-box {
font-family:'Lucida Grande','Hiragino Kaku Gothic ProN', Meiryo, sans-serif;
padding: 22px 25px 22px 25px;
width: 94%;
margin: 0 auto 15px;
border: 3px solid #dfdfdf;
box-sizing: border-box;
text-align: center;
}
.booklink-image, .kaerebalink-image {
width: 100%;
margin: 0 0 5px 0;
}
.booklink-image img, .kaerebalink-image img {}
.booklink-info, .kaerebalink-info {
line-height: 125%;
width: 100%;
}
.booklink-name, .kaerebalink-name {
margin: 0 0 4px 0;
}
.booklink-name a, .kaerebalink-name a {
color: #0066cc;
text-decoration: underline;
}
.booklink-name > a, .kaerebalink-name > a {
font-size: 16px;
}
.booklink-name a:hover, .kaerebalink-name a:hover {
color: #FF9900;
}
.booklink-powered-date, .kaerebalink-powered-date {
font-size: 8px;
}
.booklink-detail, .kaerebalink-detail {
color: #333333;
font-size: 12px;
margin: 0 0 10px 0;
}
.booklink-link2, .kaerebalink-link1 {}
.booklink-link2 a, .kaerebalink-link1 a {
width: 100%;
display: block;
margin: 0px auto 8px;
padding: 10px 1px;
text-decoration: none;
font-size: 14px;
font-weight: bold;
box-shadow: 2px 2px 1px #dcdcdc;
border: 2px solid #4682b4;
}
.booklink-link2 a:hover, .kaerebalink-link1 a:hover {
opacity: 0.6;
}
@media screen and (min-width: 800px) {
.booklink-box, .kaerebalink-box {
text-align: left;
display: table;
}
.booklink-image, .kaerebalink-image {
vertical-align: top;
box-sizing: border-box;
display: table-cell;
width: 111px;
text-align: center;
margin: 0;
}
.booklink-image img, .kaerebalink-image img {
max-width: 100%
}
.booklink-info, .kaerebalink-info {
line-height: 125%;
vertical-align: top;
box-sizing: border-box;
display: table-cell;
padding-left: 25px;
width: auto;
}
.booklink-name, .kaerebalink-name {
margin: 0 0 24px 0;
}
.booklink-name > a, .kaerebalink-name > a {
font-size: 16px;
}
.booklink-powered-date, .kaerebalink-powered-date {
margin: 6px 0 0 0;
}
.booklink-detail, .kaerebalink-detail {
margin: 0 0 14px 0;
}
.booklink-link2 a, .kaerebalink-link1 a {
width: auto;
text-align: center;
margin: none;
}
.booklink-link2 > div, .kaerebalink-link1 > div {
width: 33.33%;
padding: 0 5px 5px 0;
box-sizing: border-box;
float: left;
}
}
.shoplinkamazon a {
color: #fff;
background: #FFB36B;
background: linear-gradient(to bottom, #FFB36B 0%, #FFB36B 100%);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#FFB36B', endColorstr='#FFB36B', GradientType=0);
border: 2px solid #FFB36B;
}
.shoplinkrakuten a {
color: #fff;
background: #EA7373;
background: linear-gradient(to bottom, #EA7373 0%, #EA7373 100%);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#EA7373', endColorstr='#EA7373', GradientType=0);
border: 2px solid #EA7373;
}
.shoplinkyahoo a {
color: #fff;
background: #51A7E8;
background: linear-gradient(to bottom, #51A7E8 0%, #51A7E8 100%);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#51A7E8', endColorstr='#51A7E8', GradientType=0);
border: 2px solid #51A7E8;
}
.shoplinkkindle a {
color: #fff;
background: #666666;
background: linear-gradient(to bottom, #666666 0%, #666666 100%);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#666666', endColorstr='#666666', GradientType=0);
border: 2px solid #666666;
}
カエレバ・ヨメレバの設定
カエレバでリンク生成する際、表示崩れを起こさせないために下記の設定を推奨します。
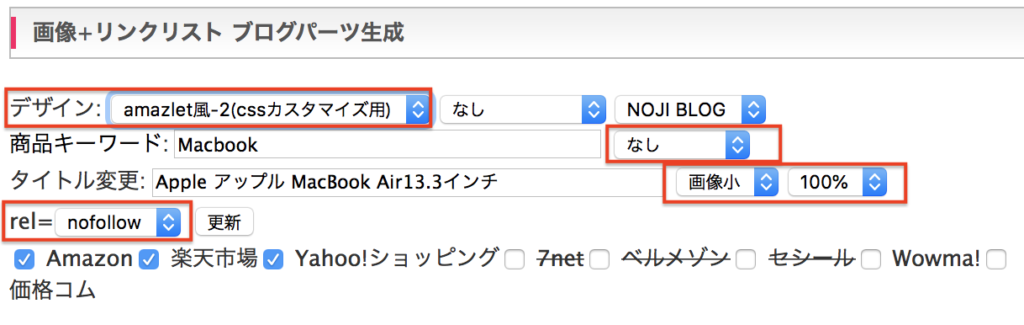
カエレバ・ヨメレバの設定項目
- デザイン:amazlet風-2(cssカスタマイズ用)
- 〜で探す等の文言:なし
- 画像小:100%
- rel:nofollow

上記を設定し、最後に「更新」を押してリンクをコピー → 投稿テキストに貼り付ければOKです。
まとめ:アフィンガーのカエレバカスタマイズ (Amazon、楽天、ヤフーショッピング)

以上、アフィンガーのカエレバ・ヨメレバのカスタマイズでした。
物販系記事を書く人は「Amazon」、「楽天」、「ヤフーショッピング」のリンクを載せるのは必須です。
せっかく載せるなら見やすく、クリック率が高いデザインの方が絶対に良いので、良いと思ったら導入してみてください!
「もしもアフィリエイト」、「バリューコマース」を利用すればカエレバ・ヨメレバでアフィリエイトリンクを作ることができます。
こちらはリンク生成するには登録必須ですので、まだ登録してない人は登録しておきましょう。
もしもアフィリエイト(Amazon、楽天におすすめ)
バリューコマース(Yahoo!ショッピングにおすすめ)
人気記事【特典付き】AFFINGER6(ACTION)を使ってる僕がメリット・デメリットを解説
人気記事【アフィンガーカスタマイズ】見た目をさらにおしゃれにするCSSまとめ集

